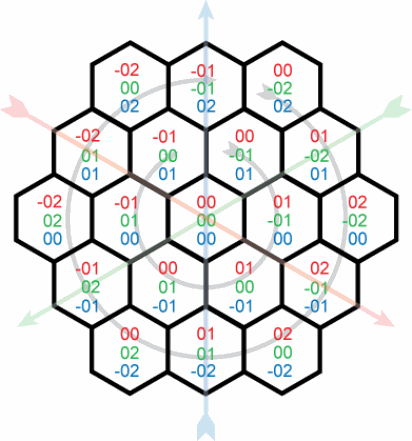
我正在尝试提出一个迭代函数,为六边形网格生成 xyz 坐标。使用起始十六进制位置(为简单起见,例如 0,0,0),我想计算每个连续的六边形“环”的坐标,如下所示:

到目前为止,我想出的只是这个(javascript中的示例):
var radius = 3
var xyz = [0,0,0];
// for each ring
for (var i = 0; i < radius; i++) {
var tpRing = i*6;
var tpVect = tpRing/3;
// for each vector of ring
for (var j = 0; j < 3; j++) {
// for each tile in vector
for(var k = 0; k < tpVect; k++) {
xyz[0] = ???;
xyz[1] = ???;
xyz[2] = ???;
console.log(xyz);
}
}
}
我知道每个环包含比前一个多六个点,并且每个 120° 向量包含一个从中心开始的每一步的额外点。我也知道x + y + z = 0所有的瓷砖。但是如何生成遵循以下顺序的坐标列表?
0, 0, 0
0,-1, 1
1,-1, 0
1, 0,-1
0, 1,-1
-1, 1, 0
-1, 0, 1
0,-2, 2
1,-2, 1
2,-2, 0
2,-1,-1
2, 0,-2
1, 1,-2
0, 2,-2
-1, 2,-1
-2, 2, 0
-2, 1, 1
-2, 0, 2
-1,-1, 2