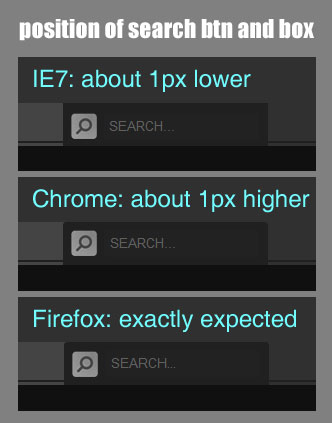
一、截图
如您所见,尽管我明确描述了高度、顶部填充等,但浏览器之间总是存在一些差异,我怎样才能使它们相同?这个问题一直困扰着我,我从来没有找到原因,我什至尝试删除我使用的 reset.css 但仍然没有运气
粘贴相关的 DOM 和 CSS 以供参考
DOM:
<div id="menu">
...
<form id="topsearch">
<button name="submit" type="submit" tabindex="2"></button>
<input id="s" name="s" type="text" value="SEARCH..." tabindex="1" />
</form>
</d
CSS:
#topsearch {
height:31px;width:205px;
padding:8px 0 4px;
background-color:#202020;
float:right;
}
#topsearch #s {
height: 17px;
padding: 5px;
vertical-align: middle;
}
#topsearch button {
width: 26px;
height: 26px;
border: none;
}
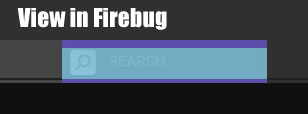
在 Firebug 中添加视图