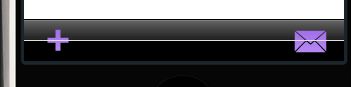
我在几个视图中有一个以编程方式创建的 UIToolbar。在我认为存在表格的情况下,工具栏中间有一条白线,这似乎是表格单元格的边框所在的位置。有没有办法摆脱这条线?
这是一个屏幕截图:

这是我用来创建所示工具栏的代码:
- (void) createToolbarItems {
UIBarButtonItemStyle style = UIBarButtonItemStylePlain;
UIImage *addWishImg = [UIImage imageNamed:@"btn-addwish-off.png"];
UIButton *addBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[addBtn setImage:addWishImg forState:UIControlStateNormal];
addBtn.frame = CGRectMake(0, 0, addWishImg.size.width, addWishImg.size.height);
UIBarButtonItem *addButton = [[UIBarButtonItem alloc] initWithCustomView:addBtn];
[addButton setTarget:self];
[addButton setAction:@selector(addWish)];
addButton.style = style;
UIBarButtonItem *flexItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace
target:nil
action:nil];
flexItem.style = style;
UIImage *emailImg = [UIImage imageNamed:@"btn-mail-off.png"];
UIButton *emailBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[emailBtn setImage:emailImg forState:UIControlStateNormal];
emailBtn.frame = CGRectMake(0, 0, emailImg.size.width, emailImg.size.height);
UIBarButtonItem *emailButton = [[UIBarButtonItem alloc] initWithCustomView:emailBtn];
[emailButton setTarget:self];
[emailButton setAction:@selector(addWish)];
emailButton.style = style;
NSArray *items = [NSArray arrayWithObjects: addButton, flexItem, emailButton, nil];
[self.toolbar setItems:items animated:NO];
[addButton release];
[flexItem release];
[emailButton release];
}
- (void)viewDidLoad {
[super viewDidLoad];
…
// create the UIToolbar at the bottom of the view controller
toolbar = [UIToolbar new];
toolbar.barStyle = UIBarStyleBlackOpaque;
// size up the toolbar and set its frame
[toolbar sizeToFit];
CGFloat toolbarHeight = [toolbar frame].size.height;
NSLog(@"%f", toolbarHeight);
CGRect mainViewBounds = self.view.bounds;
[toolbar setFrame:CGRectMake(CGRectGetMinX(mainViewBounds),
CGRectGetMinY(mainViewBounds) + CGRectGetHeight(mainViewBounds) - (toolbarHeight * 2.0) + 2.0,
CGRectGetWidth(mainViewBounds),
toolbarHeight)];
[self.view addSubview:toolbar];
[self createToolbarItems];
}