我们正在为一家银行开发的 Angular 应用程序的性能问题而努力。
不幸的是,显示代码片段是违反合同的。无论如何,我可以描述一些正在发生的主要问题,我希望可以推荐最佳实践。
应用结构:
- 本质上,一个巨大的多表单页面。
- 每个表单都是它自己的部分,嵌套控制器和部分大约 3 层深。
- 相同的形式在 json 对象的集合上重复。
- 每个表单都绑定到重复它的对象/模型。
- 我们应该在页面上支持 1-200 个表单。
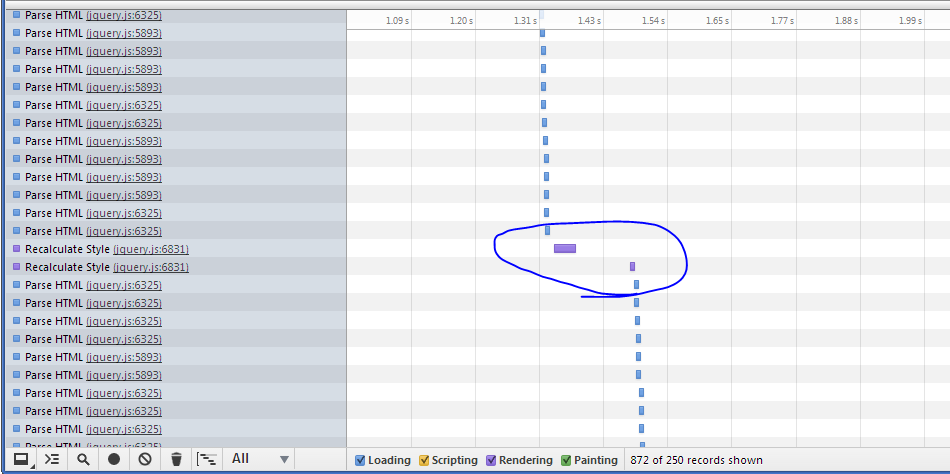
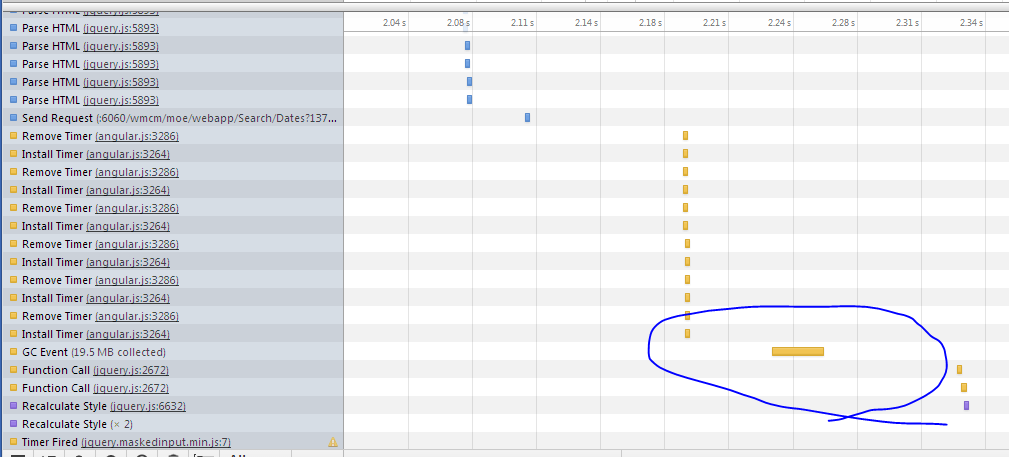
如果你看一下时间线。我们在 jQuery parse html 方法、jQuery recalculate stye 方法、GC Event (Garbage Collection) 上花费了大量时间。我想最小化这些应该会加快速度。它们都是 Angular 生命周期的一部分,但可能有更好的方法来避免它们。以下是分析器的一些屏幕截图:


最终,由于重复表单的数量超过 5 个,应用程序变得迟缓。每个表单与其他表单相对无关。我们试图不观察表单之间的任何共享属性。