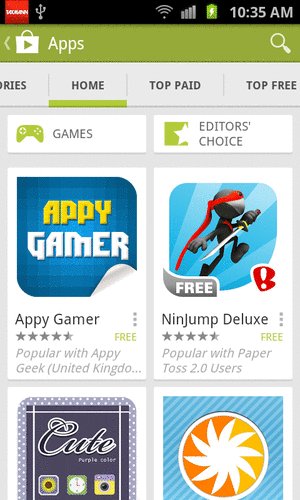
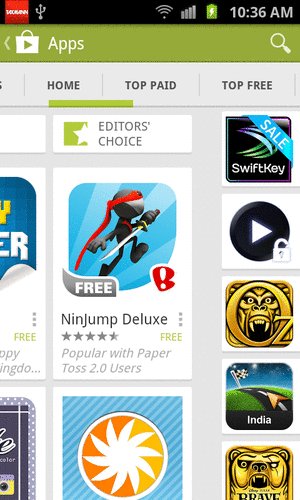
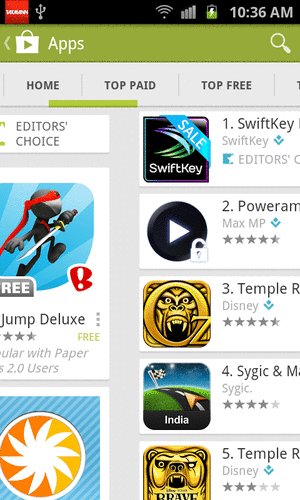
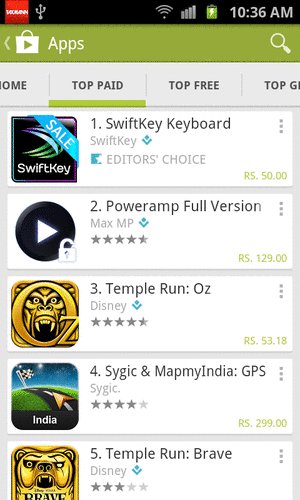
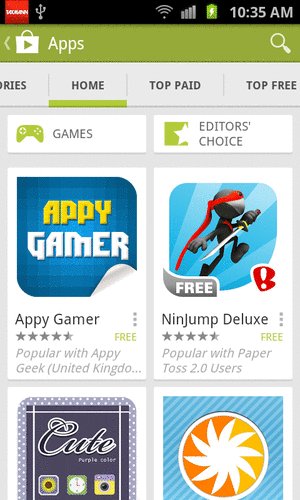
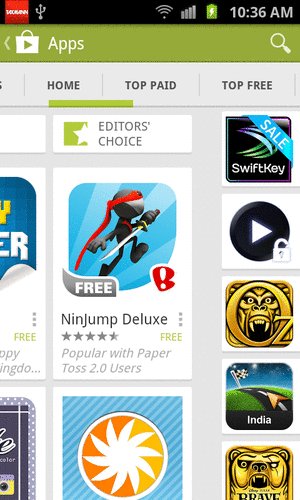
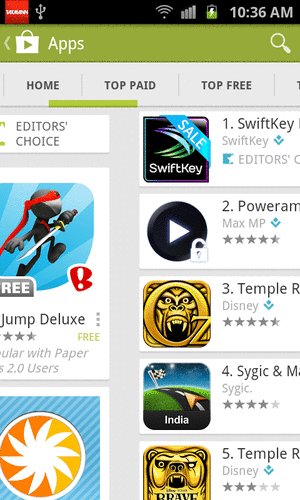
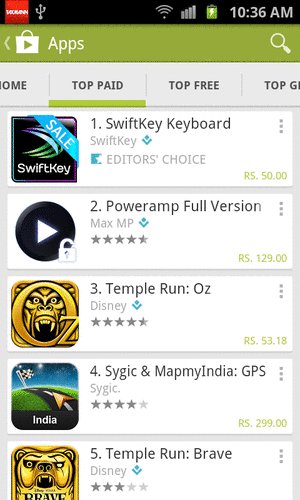
我正在尝试做一个如下效果的 Tabbar 控制器:

通过滑动视图控制器将重定向到下一个选项卡。我们如何在 iOS 中实现这一点?有没有其他控件可以这样做?
我正在尝试做一个如下效果的 Tabbar 控制器:

通过滑动视图控制器将重定向到下一个选项卡。我们如何在 iOS 中实现这一点?有没有其他控件可以这样做?
只需将 UISwipeGestureRecognizer 添加到您的 tabBarView 控制器并在滑动后更改您的 tabBar 索引。
swipeRecognizer = [[UISwipeGestureRecognizer alloc] initWithTarget:self
action:@selector(swipeMethod:)];
swipeRecognizer.direction = UISwipeGestureRecognizerDirectionRight | UISwipeGestureRecognizerDirectionLeft;
[self addGestureRecognizer:swipeRecognizer];
我处理滑动的方法是:
-(void)swipeMethod: (UISwipeGestureRecognizer *) sender
{
NSLog(@"Swipe!");
}
编辑
或者您可以使用UIScrollView分页启用并UIView显示您的数据。
这是您正在寻找具有 swipte 效果的 Tabbar 控制器的教程
在 GitHub 上有一个库,它被称为 MGSwipeTabBarController,旨在完全满足您的需求。
它很简单:
NSArray *viewControllers = . . . //your view controllers
MGSwipeTabBarController *swipeController = [[MGSwipeTabBarController alloc] initWithViewControllers:viewControllers];
请注意,它仅与 iOS7 和 + 兼容,您仍然需要设计自己的标签栏来使用该MGSwipeTabBarControllerDelegate协议响应滚动事件。
https://github.com/nicklockwood/SwipeView 你可以使用这个类来实现你的目标......
否则你必须使用以下方法制作动画以点击标签栏,
[UIView transitionFromView:<#(UIView *)#> toView:<#(UIView *)#> duration:<#(NSTimeInterval)#> options:<#(UIViewAnimationOptions)#> completion:<#^(BOOL finished)completion#>]
如果有人仍在寻找,您可以在此 youtube 系列上找到另一个实现
https://www.youtube.com/watch?v=3Xv1mJvwXok&list=PL0dzCUj1L5JGKdVUtA5xds1zcyzsz7HLj
编辑:
因此,据我所知并根据视频,这个想法是您需要UICollectionViews在一个视图控制器中使用两个。一个集合视图用于显示内容(应用程序),另一个用于包含类别的水平导航。
要创建绿色的“突出显示”栏,您可以使用 aUIView并使用调整栏的高度/宽度constraints - heightAnchor/widthAnchor并将其添加到导航栏。
为了让栏随着用户滑动的距离移动,您可以覆盖一种方法来捕获水平滚动,称为scrollViewDidScroll. 从这里您需要提供一个来自您UIView的约束(类型NSLayoutConstraint)的变量,以便能够更新UIView
override func scrollViewDidScroll(_ scrollView: UIScrollView)
{
print(scrollView.contentOffset.x)
menuBar.myGreenBarLeftConstraint.constant = scrollView.contentOffset.x / 4
//or however many categories you have
}