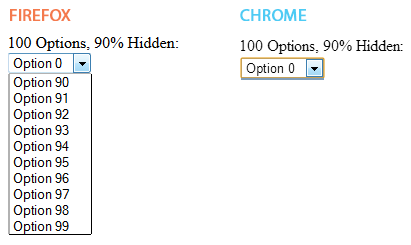
我正在为 Chrome 中的渲染错误寻找解决方法。当一个选择元素有大约 90%+ 的隐藏选项元素时,它就会显示出来。在 Chrome 中,下拉菜单的高度太短而无法使用。这似乎不会在其他浏览器上发生。查看 jsFiddle 上的示例。

HTML Example
Note: Some options were removed to keep the code brief.
The bug does not show up unless all options are present.
100 Options, 90% Hidden:<br>
<select>
<option value="">Select an Option</option>
<option value="0" style="display: none">Option 0</option>
<option value="1" style="display: none">Option 1</option>
<option value="2" style="display: none">Option 2</option>
<option value="3" style="display: none">Option 3</option>
<!-- Options removed for brevity. -->
<option value="86" style="display: none">Option 86</option>
<option value="87" style="display: none">Option 87</option>
<option value="88" style="display: none">Option 88</option>
<option value="89" style="display: none">Option 89</option>
<option value="90">Option 90</option>
<option value="91">Option 91</option>
<option value="92">Option 92</option>
<option value="93">Option 93</option>
<option value="94">Option 94</option>
<option value="95">Option 95</option>
<option value="96">Option 96</option>
<option value="97">Option 97</option>
<option value="98">Option 98</option>
<option value="99">Option 99</option>
</select>
测试的浏览器:
- Chrome 27 和 28(失败)
- 火狐 21(通过)
- IE 9(通过)
- 歌剧 12(通过)
- Safari 5.1(通过)
更新:我对这个主题做了一些阅读,显然选项不应该隐藏在选择中。您可以禁用选项,但它们不会消失。如果您根本不希望选项出现在选择中,则应该完全删除该节点。隐藏选项的功能似乎不能完全跨浏览器工作,在大多数情况下,您可以使用箭头键继续选择“隐藏”选项。我需要打开和关闭选项,这对我的特殊情况造成了不便,但这似乎是迄今为止唯一可行的方法。