好的,我研究了几个小时,但我仍然很难过。
Internet explorer 10 会使用 jquery 提交 ajax 请求,但不会包含 post 数据。
这是代码:
var ajaxData = "FirstName="+encodeURIComponent($('#FirstName').val()); //get the data from the account form
ajaxData += "&LastName="+encodeURIComponent($('#LastName').val());
ajaxData += "&EmailAddress="+encodeURIComponent($('#EmailAddress').val());
ajaxData += "&CAT_Custom_246311="+encodeURIComponent(listData);
var config = {
async: false,
type: "POST",
url: "/FormProcessv2.aspx?WebFormID=44714&OID={module_oid}&OTYPE={module_otype}&EID={module_eid}&CID={module_cid}&JSON=1",
dataType: "json", // text"json",
processData: false,
data: ajaxData,
timeout: 70000,
cache: false,
};
$.ajax(config)
.done(function(data, event) {
if(data.FormProcessV2Response.success == true){ //success field is in BC response
alert("The list was submitted sucessfully.");
console.log(XHR);
} else{
alert("An error occurred and the list was not submitted.");
}
})
.fail(function(msg,event) {
alert("An error occurred and the list was not submitted.");
});
其他所有浏览器(safari、opera、chrome、firefox、IE9)都将允许它工作,但代码在 IE 10 中失败。使用 fiddler 查看它表明其他浏览器和 IE 10 之间的标题几乎相同,但是IE 10 的请求标头的内容长度值为 0,并且没有正文。
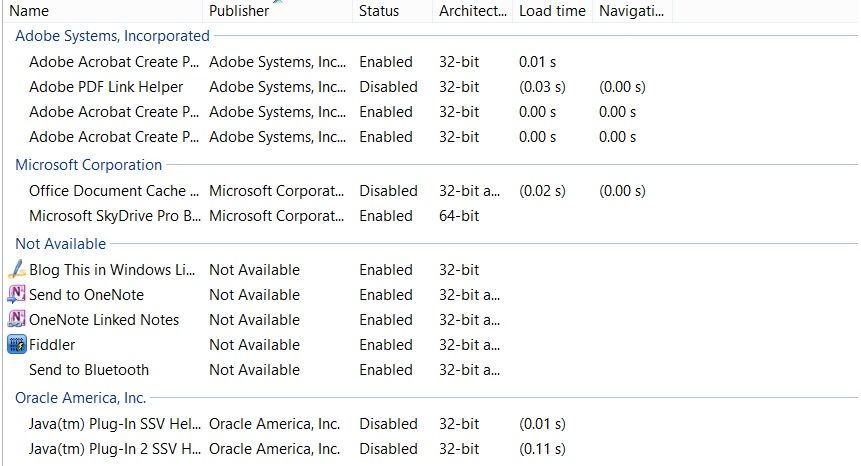
关于人们遇到的其他一些问题,不,我没有任何下载管理器样式的插件。所有插件都是默认的。这是我记录的插件的照片。

var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("POST",config.url,true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send(config.data);
}
这是来自 w3schools 的原始请求的虚拟文本,带有我自己的数据。
这是 Internet Explorer 本身(使用开发工具)给出的数据值的示例
FirstName=Joe&LastName=Spacely&EmailAddress=tester%40test.com&CAT_Custom_246311=test%3Dtest
我在 Windows 8 x64 w/Media Pack 上使用 Internet Explorer 10.0.9200.16519。
Internet Explorer 是否根本不支持它?
任何帮助,将不胜感激。哦,请不要告诉我 IE 有多糟糕。我们都知道,但我们 Web 开发人员仍然必须处理它。