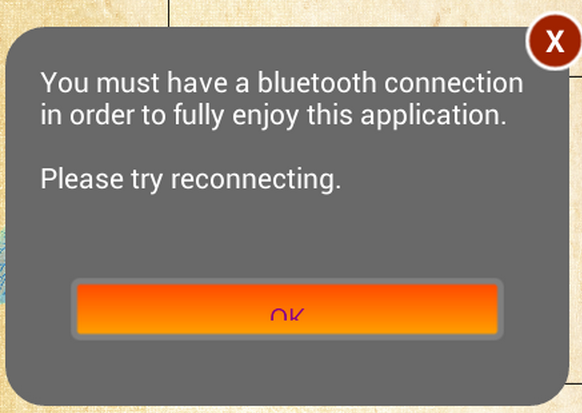
我在解决以下问题时遇到了麻烦。我有一个带有文本 OK 的按钮。该按钮嵌套在一个LinearLayout. 此布局嵌套在两个RelativeLayout. 第二个/内部RelativeLayout有`android:layout_margin =“15dp”。这导致按钮内的文本只有一半可见。XML 如下。我正在使用它,因为它为我提供了右上角带有 (X) 按钮的“弹出”对话框。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<RelativeLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:padding="2dp"
android:background="@drawable/xml_round_corners_background"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="15dp"
android:background="@drawable/xml_round_corners_background"
android:gravity="center_vertical|center_horizontal"
android:layout_weight="1"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_weight="1"
>
<TextView
android:id="@+id/exitTV"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:textAlignment="center"
android:text="TEXT....\n\n\n"
android:textColor="@color/white"
/>
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:id="@+id/bluetooth_error_button_linearlayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:layout_below="@+id/exitTV"
>
<Button
android:layout_margin="15dp"
android:id="@+id/bt_error_message_ok_button"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/xml_botton1"
android:text="OK"
android:textColor="@color/DarkMagenta" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
<Button
android:id="@+id/bt_error_message_x_button"
android:layout_alignParentRight="true"
android:text="X"
android:textColor="#FFF"
android:background="@drawable/xml_round_dismiss_button"
android:gravity="center_vertical|center_horizontal"
android:layout_margin="7sp"
android:layout_height="30sp"
android:layout_width="30sp"
android:textSize="15sp"
android:textStyle="bold"
android:onClick="cancelActivity" />
</RelativeLayout>
谁能告诉我我该怎么做才能使文本完全可见?我已经更改/添加/删除了 the和LinearLayoutthe 以及 the的属性。但我无法让它工作。RelativeLayoutTextViewButton
谢谢
编辑:这张照片是 Eclipse 显示窗口的方式,它实际上是我想要的。

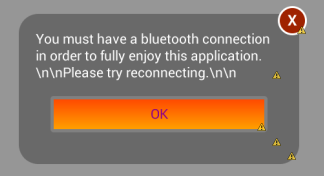
这是我手机的部分屏幕截图。三星 Galaxy S III mini(4.0" 屏幕)