我正在尝试通过 wordpress.com http://mpiedgeworldclass.wordpress.com/上的博客帮助朋友。
他们有付费/打开的 css 编辑选项,因此我们可以编辑 css 但不能触摸主题本身。
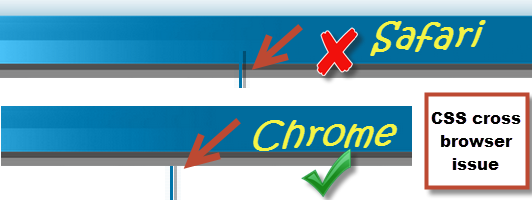
侧边栏和内容区域之间有一个垂直图像重复。它在 Safari 中运行太高,但在 Chrome 中运行良好。

如果我可以访问主题/ html,我认为这很容易解决,但尝试仅从 css 中进行。我不确定这是否可能。
任何 CSS 向导有什么想法吗?
(我真诚地希望我有更多的 css 技能,但这似乎并不容易,也不是在 6 年后很快。):(