我用了@font-face
@font-face { // body font
font-family: 'Sofia Pro Light';
src: url('../library/fonts/Sofia Pro Light/SofiaProLight.eot');
src: url('../library/fonts/Sofia Pro Light/SofiaProLight.eot?#iefix') format('embedded-opentype'),
url('../library/fonts/Sofia Pro Light/SofiaProLight.woff') format('woff'),
url('../library/fonts/Sofia Pro Light/SofiaProLight.ttf') format('truetype'),
url('../library/fonts/Sofia Pro Light/SofiaProLight.otf') format('opentype'),
url('../library/fonts/Sofia Pro Light/SofiaProLight.svg#font-name') format('svg');
font-weight: normal;
font-style: normal;
}
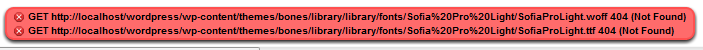
这就是 Chrome Dev 工具给我的东西 我
 应该忽略它吗?因为一切似乎都很好。
应该忽略它吗?因为一切似乎都很好。