我有这个字符串:
My name is <b>Bob</b>, I'm <b>20</b> years old, I like <b>programming</b>.
我想将b标签之间的文本放到一个数组中,即:
['Bob', '20', 'programming']
我试过了,/<b>(.*?)<\/b>/.exec(str)但它只会得到第一个文本。
我有这个字符串:
My name is <b>Bob</b>, I'm <b>20</b> years old, I like <b>programming</b>.
我想将b标签之间的文本放到一个数组中,即:
['Bob', '20', 'programming']
我试过了,/<b>(.*?)<\/b>/.exec(str)但它只会得到第一个文本。
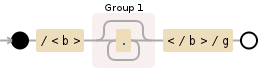
/<b>(.*?)<\/b>/g

在以下之后添加g(全局)标志:
/<b>(.*?)<\/b>/g.exec(str)
//^-----here it is
但是,如果你想获得所有匹配的元素,那么你需要这样的东西:
var str = "<b>Bob</b>, I'm <b>20</b> years old, I like <b>programming</b>.";
var result = str.match(/<b>(.*?)<\/b>/g).map(function(val){
return val.replace(/<\/?b>/g,'');
});
//result -> ["Bob", "20", "programming"]
如果元素具有属性,则正则表达式将是:
/<b [^>]+>(.*?)<\/b>/g.exec(str)
var root = document.createElement("div");
root.innerHTML = "My name is <b>Bob</b>, I'm <b>20</b> years old, I like <b>programming</b>.";
var texts = [].map.call( root.querySelectorAll("b"), function(v){
return v.textContent || v.innerText || "";
});
//["Bob", "20", "programming"]
改用match和 g 标志。
str.match(/<b>(.*?)<\/b>/g);
尝试
str.match(/<b>(.*?)<\/b>/g);