是否可以用 cocos2d 绘制一个实心圆圈?可以使用 drawCircle() 函数来完成一个轮廓圆,但是有没有办法用某种颜色填充它?也许通过使用纯OpenGL?
6 回答
In DrawingPrimitives.m, change this in drawCricle:
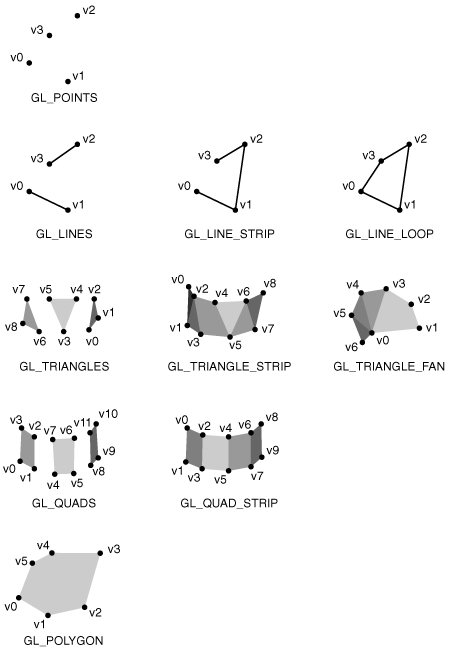
glDrawArrays(GL_LINE_STRIP, 0, segs+additionalSegment);
to:
glDrawArrays(GL_TRIANGLE_FAN, 0, segs+additionalSegment);
You can read more about opengl primitives here: http://www.informit.com/articles/article.aspx?p=461848

这是对 ccDrawCircle() 的轻微修改,可让您绘制圆的任意切片。将其粘贴在 CCDrawingPrimitives.m 中,并将方法头信息添加到 CCDrawingPrimitives.h 中:
参数::a以弧度为单位的起始角度,d:以弧度为单位的增量或角度变化(2*M_PI用于完整的圆)
更改已评论
void ccDrawFilledCircle( CGPoint center, float r, float a, float d, NSUInteger totalSegs)
{
int additionalSegment = 2;
const float coef = 2.0f * (float)M_PI/totalSegs;
NSUInteger segs = d / coef;
segs++; //Rather draw over than not draw enough
if (d == 0) return;
GLfloat *vertices = calloc( sizeof(GLfloat)*2*(segs+2), 1);
if( ! vertices )
return;
for(NSUInteger i=0;i<=segs;i++)
{
float rads = i*coef;
GLfloat j = r * cosf(rads + a) + center.x;
GLfloat k = r * sinf(rads + a) + center.y;
//Leave first 2 spots for origin
vertices[2+ i*2] = j * CC_CONTENT_SCALE_FACTOR();
vertices[2+ i*2+1] =k * CC_CONTENT_SCALE_FACTOR();
}
//Put origin vertices into first 2 spots
vertices[0] = center.x * CC_CONTENT_SCALE_FACTOR();
vertices[1] = center.y * CC_CONTENT_SCALE_FACTOR();
// Default GL states: GL_TEXTURE_2D, GL_VERTEX_ARRAY, GL_COLOR_ARRAY, GL_TEXTURE_COORD_ARRAY
// Needed states: GL_VERTEX_ARRAY,
// Unneeded states: GL_TEXTURE_2D, GL_TEXTURE_COORD_ARRAY, GL_COLOR_ARRAY
glDisable(GL_TEXTURE_2D);
glDisableClientState(GL_TEXTURE_COORD_ARRAY);
glDisableClientState(GL_COLOR_ARRAY);
glVertexPointer(2, GL_FLOAT, 0, vertices);
//Change to fan
glDrawArrays(GL_TRIANGLE_FAN, 0, segs+additionalSegment);
// restore default state
glEnableClientState(GL_COLOR_ARRAY);
glEnableClientState(GL_TEXTURE_COORD_ARRAY);
glEnable(GL_TEXTURE_2D);
free( vertices );
}
调查:
- CGContextAddArc
- CGContextFillPath
这些将允许您在不需要 OpenGL 的情况下填充一个圆圈
我也想知道这一点,但还没有真正做到这一点。我尝试使用 Grouchal 上面提到的 CGContext 东西,但我无法让它在屏幕上绘制任何东西。这是我尝试过的:
-(void) draw
{
[self makestuff:UIGraphicsGetCurrentContext()];
}
-(void)makestuff:(CGContextRef)context
{
// Drawing lines with a white stroke color
CGContextSetRGBStrokeColor(context, 1.0, 1.0, 1.0, 1.0);
// Draw them with a 2.0 stroke width so they are a bit more visible.
CGContextSetLineWidth(context, 2.0);
// Draw a single line from left to right
CGContextMoveToPoint(context, 10.0, 30.0);
CGContextAddLineToPoint(context, 310.0, 30.0);
CGContextStrokePath(context);
// Draw a connected sequence of line segments
CGPoint addLines[] =
{
CGPointMake(10.0, 90.0),
CGPointMake(70.0, 60.0),
CGPointMake(130.0, 90.0),
CGPointMake(190.0, 60.0),
CGPointMake(250.0, 90.0),
CGPointMake(310.0, 60.0),
};
// Bulk call to add lines to the current path.
// Equivalent to MoveToPoint(points[0]); for(i=1; i<count; ++i) AddLineToPoint(points[i]);
CGContextAddLines(context, addLines, sizeof(addLines)/sizeof(addLines[0]));
CGContextStrokePath(context);
// Draw a series of line segments. Each pair of points is a segment
CGPoint strokeSegments[] =
{
CGPointMake(10.0, 150.0),
CGPointMake(70.0, 120.0),
CGPointMake(130.0, 150.0),
CGPointMake(190.0, 120.0),
CGPointMake(250.0, 150.0),
CGPointMake(310.0, 120.0),
};
// Bulk call to stroke a sequence of line segments.
// Equivalent to for(i=0; i<count; i+=2) { MoveToPoint(point[i]); AddLineToPoint(point[i+1]); StrokePath(); }
CGContextStrokeLineSegments(context, strokeSegments, sizeof(strokeSegments)/sizeof(strokeSegments[0]));
}
这些方法是在一个cocos节点类中定义的,而我从代码示例中借来的makestuff方法...
注意:我正在尝试绘制任何形状或路径并填充它。我知道上面的代码只画线,但我不想继续,直到我让它工作。
编辑:这可能是一个糟糕的解决方案,但我认为这至少可以工作。
每个 CocosNode 都有一个纹理(Texture2D *)。Texture2D 类可以从 UIImage 初始化。UIImage 可以从 CGImageRef 初始化。可以为石英库创建 CGImageRef 上下文。
所以,你要做的是:
- 为石英创建 CGImageRef 上下文
- 用石英画成这个图像
- 用这个 CGImageRef 初始化一个 UIImage
- 制作一个使用该图像初始化的 Texture2D
- 将 CocosNode 的纹理设置为该 Texture2D 实例
问题是这是否足够快。如果您可以直接从 CocosNode 获取 CGImageRef 并将其绘制到其中,而不是通过所有这些步骤,我会更喜欢,但我还没有找到一种方法来做到这一点(而且我在这方面有点菜鸟所以很难真正到达某个地方)。
cocos2d 中有一个新功能CCDrawingPrimitives叫做ccDrawSolidCircle(CGPoint center, float r, NSUInteger segs). 现在看这个的,改用这个方法,就不用乱搞cocos2d代码了,直接importCCDrawingPrimitives.h
我在下面使用了这种方式。
glLineWidth(2);
for(int i=0;i<50;i++){
ccDrawCircle( ccp(s.width/2, s.height/2), i,0, 50, NO);
}
我用 for 循环做了多个圆圈,看起来像一个实心圆圈。