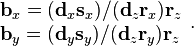
I have been using the 3D perspective projection formula:
sx = wx*scale/wz
sy = wy*scale/wz
It projects things sort-of alright, but for example a cube looks more like a rectangular prism and is really stretched out.
It looks like this:

I have done research on it and looked at the other pages on it on stackoverflow, but I don't really understand why it is stretching it out.
I've also tried other alternatives like dividing the z-value by 2 or 4, or some arbitrary value to make it look more cube-ish but for more complex objects it doesn't really do the trick.
Any help is appreciated.
Thanks.
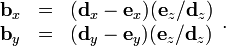
 为 -250 而不是我使用的 -50。然后,根据您用于计算 x,y 坐标的公式,您可以调整查看器的 z 位置 (ez)
为 -250 而不是我使用的 -50。然后,根据您用于计算 x,y 坐标的公式,您可以调整查看器的 z 位置 (ez)