问题标签 [z-index]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - 无法使用模式对话框打开辅助对话框
我有一个modal dialog表单,其中包含一些“帮助链接”,它应该在其顶部打开其他非模态面板或对话框(同时保持主对话框处于模态)。
然而,这些总是隐藏在面具后面。 YUI似乎正在识别z-index那里的最高值并将掩码和模态对话框设置为高于此值。
如果我等待面板化帮助内容,那么我可以将它们设置为具有更高的 z-index。到现在为止还挺好。那么问题是次要的非模态对话框中的字段是不可聚焦的。它们下方的模态对话框似乎以某种方式阻止焦点转到不在初始模态对话框中的任何内容。
如果 YUI 根本不允许这样做,如果我可以使用 jQuery 执行此“对话框组模式”也是可以接受的。
帮助!
wpf - WPF 3.5 WebBrowser 控件和 ZIndex
我试图弄清楚为什么控件不支持 ZIndex。
示例 1 - 效果很好
示例 2 - 不起作用
谢谢, - 埃德
javascript - Google 地图、Z 索引和下拉 Javascript 菜单
我今天遇到了一个小问题:我有一个 JS 下拉菜单,当我插入 GoogleMap 时...菜单在 Google Map 后面呈现...关于如何利用 Google Map 的 z 索引的任何想法?
谢谢!
css - YUI 自动完成在 IE7 中的其他页面元素下呈现
我现在正在处理一个页面,该页面有一列带有性感阴影和角落的框,以及使用此处的示例。我不得不承认,我并不完全理解 CSS 是如何工作的,但它看起来很棒。
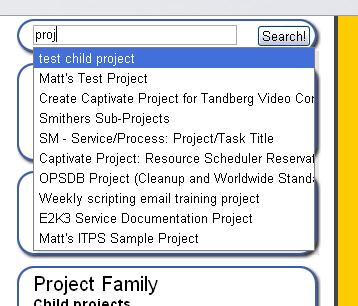
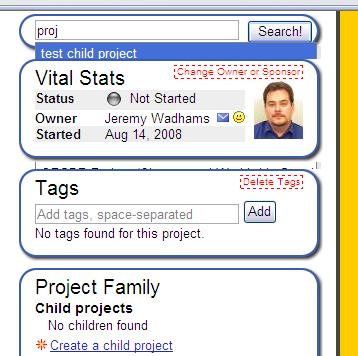
最上面的框内是用于搜索的文本类型输入。该搜索框连接到YUI 自动完成小部件。
在 Mac 上的 Firefox3、Windows 上的 FF2、Mac 上的 Safari 中一切正常。在 WinXP 上的 IE7 中,自动完成建议呈现在圆角框下方,使除第一个框之外的所有内容都无法阅读(尽管您仍然可以在框之间看到足够多的窥视,我很满意 IE7 确实收到了不止一个建议)。
我可以从哪里着手解决问题?
FF2 在 WinXP 上的成功是这样的:

以下是 IE7 中失败的样子:

css - 元素的 z-index 值无法克服 iframe 内容的值
我在页面上有一个div和一个iframediv
它的iframe内容带有一个z-index1000的弹出窗口
然而,div仍然掩盖了 IE 中的弹出窗口(但在 Firefox 中工作正常)。
有谁知道我能做什么?
browser - Web 浏览器中的 z-index 值是否有上限?
我有一个案例,第 3 方广告正在通过我的模态窗口实现流血。我想尽可能高地提高模态叠加层的 z-index,这样广告就不会显示在它上面。z-index 值有限制吗?我确定是否存在因浏览器而异。有人知道吗?
javascript - 创建使用显示/隐藏图层和 Z-Index 更改页面内容的下拉菜单
我正在尝试为一个站点创建一个侧边栏,允许用户从下拉菜单中选择一个项目并显示一个 RSS 提要。提要会根据从列表中选择的项目而改变。我不知道如何实现这一点,但我的第一个想法是使用 z-index 和显示/隐藏图层。我有一层和菜单设置,但它不会让我在选择不同的菜单项时更改显示的馈送。有谁知道我怎么能做到这一点?
我对到目前为止所做的事情进行了实时预览。它位于CHUD网站上,
css - FF3/Windows CSS z-index problem with YouTube player
I'm stuck on what appears to be a CSS/z-index conflict with the YouTube player. In Firefox 3 under Windows XP, Take a look at this page: http://spokenword.org/program/21396 Click on the Collect button and note that the pop-up <div> appears under the YouTube player. On other browsers the <div> appears on top. It has a z-index value of 999999. I've tried setting the z-index of the <object> element containing the player to a lower value, but that didn't work. Any idea how to get the pop-up to appear over the player?
html - z-index 的行为不像我预期的那样
所以我有这个,大致:
它们的位置使 B 和 C 重叠。
A 有一个z-index,90B 有一个z-index,92C 有一个z-index。91但是C出现在B面前。我做错了什么?(如果需要更多细节,请告诉我。)
css - 在 CSS 中分层图像 - 可以将 2 个图像放在同一个元素中吗?
假设我在 CSS 中为网页设置背景图像,如下所示:
有没有办法在 body 元素本身内的desk.gif 顶部分层第二个图像,或者是创建一个单独的类并使用z 轴的唯一方法?
抱歉,这是一个简单的问题,但我一直在努力解决这个问题,虽然我无法让它发挥作用,但我也没有在网上的任何地方找到明确的想法......所以,是有办法,或者这只是一个不能做的事?
谢谢!