问题标签 [worklight-studio]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
ibm-mobilefirst - IBM Worklight 6.0 - 默认 WL.StaticAppProps 值
默认情况下,在最新的 IBM Worklight 6.0 驱动程序中,似乎 StaticAppProps 对象设置为:
还有另一个名为“APP_ID”的属性,我想知道一些事情:
为什么不将默认属性添加到对象中?(在以前的版本中,我认为这是默认设置)
由于默认情况下为显示名称设置了 ID,因此该名称是否直接在应用程序内的某个地方直接使用?
我应该期望有人将 APP_DISPLAY_NAME 设置为“我的银行应用程序”之类的东西,还是应该始终将 APP_DISPLAY_NAME 作为应用程序 ID?
一般来说,保持 StaticAppProps 对象与 application-descriptor.xml 中使用的值同步的最佳做法是什么?
eclipse - 在 Eclipse Juno 中使用 Worklight 6.xx 运行 Ant 文件
回到我在执行 Build and Deploy Worklight 5.xx Application 时写在 Run Ant files中的上一个问题,我收到了正确的响应,现在我需要在执行Build And Deploy Worklight Application时运行 Ant 文件使用 Worklight 6.xx
之前的解决方案适用于 Worklight 5.xx,但现在看来,对于 Worklight 6.xx,情况发生了一些变化。构建顺序与以前不同,因此不再执行 Ant 文件。
有什么建议吗?
android - IBM Worklight - 如何使用自定义服务器 URL?
当您将 Worklight 应用程序安装到 iPhone 上时,设置中有一个参数“自定义服务器 URL”,您可以使用该参数来更改应用程序要连接到的 Worklight 服务器。
我想知道您是否也可以在 Android 设备上即时更改这样的参数,还是每次我想更改服务器时都必须重新部署应用程序?
我也想知道是否可以禁用此功能?我正在考虑在生产场景中我可能不希望我的用户能够更改他们指向的服务器。
ibm-mobilefirst - 仅构建而不是部署
快速提问。我想知道有没有什么方法可以只构建一个用 WL6 制作的应用程序,而无需部署到服务器?
我知道在 Cordova 中您可以简单地运行:cordova build android在终端中,但我似乎无法在 WL IDE 上找到执行此操作的选项...
我只是想在没有服务器功能的情况下独立测试 UI。而不是每次都等待部署(我知道这不会花费太长时间,只是希望节省一点时间)。
任何帮助将非常感激。
先谢谢了。
ibm-mobilefirst - IBM Worklight 6.0 - 内容根目录和本地 Worklight 服务器设置
我正在自学 Worklight。我遵循了 IBM 提供的入门指南 ( http://www.ibm.com/developerworks/mobile/worklight/getting-started.html )。
上述站点中的示例使用相对路径链接到页面或获取图像。是否可以在每个链接前面放置 /(正斜杠)以使其相对于根文件夹?如果可能,我如何配置我的本地 Worklight 服务器以使链接和图像在应用程序上工作?
我在 /common/ 目录中将应用程序设置为以下目录结构。许多页面在页面上加载共享标题和菜单。当我使用<a href="/app-pages/page1.html">' 或<img src="/images/ImageName.png">时,这会导致 404. Not Found -http://localhost:10080/images/ImageName.png
- 主页.html
- /app-pages/page1.html
- /app-pages/page2.html
- /app-pages/sub-cat/pageA.html
- /app-pages/sub-cat/pageB.html
- /shared/header.html
- /shared/menu.html
- /图片
- /css/
- /js/
- /jqueryMobile
仅供参考,我的开发环境如下。
- Windows 7的
- 日蚀朱诺
- 工作灯 6.0
eclipse - IBM Worklight - 如何判断 Worklight Studio 运行的是 v6.0.0.0 还是 v6.0.0.1?
当我从技术说明 ( http://www-01.ibm.com/support/docview.wss?uid=swg27039574 )导航到升级 Worklight Studio 的链接时,它会将我发送到一系列页面,我最终到了这里( http://www.ibm.com/developerworks/mobile/worklight/download/install.html ) 指示我使用 Eclipse 市场。
我已经这样做了,但是我看不到它在哪里说明我实际上已经升级到 v6.0.0.1,因为 Eclipse 中的所有细节仍然表明 6.0.0.0。
ibm-mobilefirst - IBM Worklight 6.0 - 控制 Dojo 层
问题涉及如何在 Worklight Studio 6 中使用 Dojo 工具。
我在 macbook 上使用 Worklight Studio 6.0.0.20130926-1933 作为 Juno Eclipse 的插件。
我想使用 Dojo,并使用比标准层中提供的更多的 Dojo 组件。因此,在创建我的项目时,我选择了添加 Dojo Toolkit 的选项并选择了 New Dojo Library 选项,在出现的对话框中我保留了“提供的”dojo,并扩展了“选择要包含的 Dojo 组件”部分 - 这个显示所有可选的 Dojo 模块,包括我想要使用的模块(例如 dojox/form/Manager)。
完成该选择后,我看到在我的新 DojoProject 中创建了一些层文件,它们被复制到我的 Worklight 项目的 www 目录中,但是据我所知,层中不存在额外的 Dojo 模块 - 搜索dojox/form 什么也没找到,我的应用程序尝试要求“dojox/form/Manager”失败。
我可以通过手动构建图层并加载它们来解决这个问题,但我认为我没有正确使用该工具。
使用 Worklight 工具控制图层内容的正确方法是什么?
ios - 应用程序在 iOS7 上使用 Worklight 变得可滚动
我在 Eclipse 上使用 Worklight 6.0.0.1 开发了一个示例应用程序,并将该应用程序部署在 iPhone(iOS7 设备)上。以下是我第一个视图的代码。
当我在设备/模拟器上测试它时,我发现我什至可以移动上面的页脚。请参阅快照以获取更多详细信息。


我已经为我的视图使用了data-dojo-type="dojox.mobile.View"即使这样它在上面滚动也不知道如何。任何有任何想法的人。
问候,V@run
macos - IBM Worklight 6.0.0.1 - Dojo Mobile 图形不出现
我正在使用 Dojo Mobile 1.9 和 Worklight 6.0.0 创建一个示例应用程序。我正在关注 Jim Zhang 的 YouTube 教学视频 (snkUTBVxLBw),其中的小部件从调色板拖放到富页面编辑器中。
问题是,在 Worklight 6.0.0.20130926(使用 Dojo Mobile 1.9)中使用富页面编辑器时,图形不显示,但在 Worklight 5.0.6 中显示。我已经在其他项目中复制了这一点。
我需要做什么才能在 Worklight 6.0.0 中为 Dojo Mobile 显示图形?
Worklight 5.0.6 中的成功图片:

Worklight 6.0.0 中的失败图像:

附加说明,这个问题发生在 Mac 10.7.5 上,它不会发生在我的 Windows 7 机器上。此外,它发生在富页面编辑器中,以及当应用程序在浏览器中从服务器运行时。
在浏览器中运行时,控制台出现如下错误:[14:38:49.128] GET http://my.ip.address:10080/IBMDojoTutorial6/www/dojo/dojo.js [HTTP/1.1 404 Not Found 37毫秒]
查看 Eclipse 控制台,出现了类似的错误:[WARNING] SRVE0190E: File not found: /www/dojo/dojo.js [ERROR] FWLSE0048E: Unhandled exception catched: SRVE0190E: File not found: /www/dojo/dojo.js [项目 IBMDojoTutorial6] SRVE0190E:找不到文件:/www/dojo/dojo.js
所以我想问题变成了,如何包含丢失的 dojo.js 文件?(为什么不包括在内?)
新信息 2013 年 10 月 30 日我尝试了 Billy Rowe 对 IBM Worklight 6.0 的回答中的步骤- 无法在 avd 上使用适用于 android 环境的 dojo 工具包运行示例混合工作灯应用程序?
如前所述,我尝试选中和取消选中提供图书馆资源,但没有明显变化。
但是,我确实进行了似乎提供解决方案或解决方法的更改。我创建了一个新项目,在 Add Dojo Toolkit 对话框中,我选择了 New Dojo Library,而不是默认的 dojoLib,将我自己的库命名为 Dojo19 并指向 Dojo Toolkit 1.9 for Worklight。当我链接到这个新命名的 Dojo 库时,Dojo 图形出现在编辑器中,它们显示在预览控制台中,它们显示在模拟器中。
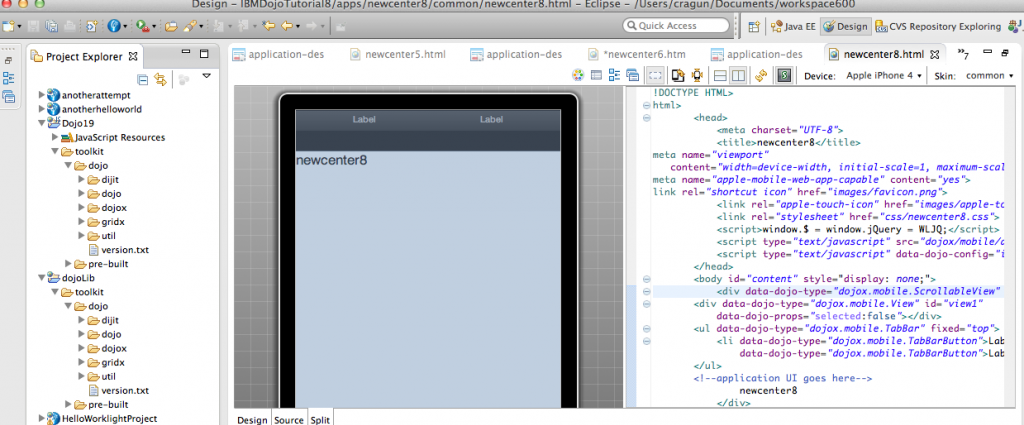
注意下图中的两个 Dojo 库:Dojo19(我的新库)和 dojoLib(默认库。Dojo19 有 JavaScript 资源,而 dojoLib 没有。我没有做任何特别的事情来让它们在那里。
我已经成功创建了两个项目,它们现在都可以使用 Dojo19。然而,即使我将旧的失败项目指向 Dojo19,它们仍然失败。问题仍然存在:
- 如何让这些旧项目与 Dojo 一起使用?
- 为什么我的解决方法有效?
- 为什么在工作的 Dojo 中有一个额外的 javascript 文件夹,而原始 Dojo 库中没有这个文件夹?

ios - 使用 Worklight 6.0.0.1 时未检测到设备 (iPhone 5) 分辨率
我使用 Worklight 6.0.0.1 构建了一个应用程序,并在 iPhone 4S 上对其进行了测试。它工作正常。但是当我尝试在 iPhone 5 上测试它时,我认为屏幕尺寸会根据 iPhone 4S 的分辨率显示。它显示了屏幕上方和下方的一些空白空间。请参阅快照以获取更多详细信息。

我尝试将我的 CSS 中的 body 大小更改为
}
但它没有反映。
问候,V@run