问题标签 [vuex4]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
vue.js - 反应式或计算数组
我想知道我是否做得正确。使用 Vue3 和 Vuex4。
list我在我的商店中有一个名为的数组,如下所示:
要添加/删除元素,我使用突变并随后对数组进行排序。在我的组件中,我得到这样的数组:
let list = reactive(store.getters.getList);
动作被称为:
使用reactive. 但我想知道是否更喜欢使用computed property列表而不是反应数组?我已经试过了
但是从数组中删除元素时遇到问题。
那么,我在这里做吗?
编辑:
正如建议的那样,我现在将计算属性用于只读方面,例如:
vuex - 重新加载页面时Vuex无法读取未定义的属性
试图解决我的页面在重新加载时出现错误的问题。我有一个客户页面,它在 for 循环中包含一个表格行组件,因此每个客户都有一行。我单击该行,它会呈现 ClientsEdit 组件,从 URL 传递 ID 并过滤我的状态。如果我在 ClientsEdit 组件上刷新页面,则会出现问题。我得到错误Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'client_name')。这是我的 ClientsEdit 组件中的 js:
这是我的 clients.js vuex 商店:
我已经尝试添加 vuex 持久状态插件,但也许我没有做对,因为即使我出于某种原因重新加载客户端页面时它也没有获得状态,但记住了对我的 ClientsEdit 页面所做的更改。
我只是想知道我的问题的解决方案是否是持久状态插件,我需要继续沿着这条路走下去,直到我可以让它正常工作,或者我在代码中的某个地方做错了什么。只要我不刷新 ClientsEdit 页面,此代码就可以正常工作。
vue.js - 在 vuex 中使用 vue.js (v3) 插件
我已经实现了一个 vue.js 插件,我也想在我的 vuex 商店中使用这个插件。我的插件实际上是一个记录器。
我通过在我的组件中注入来访问我的记录器,但是我找不到在 vuex 商店中使用相同记录器的方法。有任何想法吗?谢谢!
javascript - 重构模块以分离文件时,Vuex 4模块不起作用
我一直在学习 vuex4,在那里我在 main.js 中编写了所有状态、操作、getter ......
现在我已经了解了模块,并尝试将我的代码重构为单独文件中的模块。一切正常,除了一个 v-for 循环,其中数字应该出现但不出现。当“历史”下的应用程序上的数字发生变化时,该数字应出现。
我正在使用 counter.js 中的突变“addToCounter”和“minToCounter”更新历史数组
History.vue(这是 v-for 循环不起作用的地方)
counter.js(模块保存在 modules/counter.js 中)
main.js
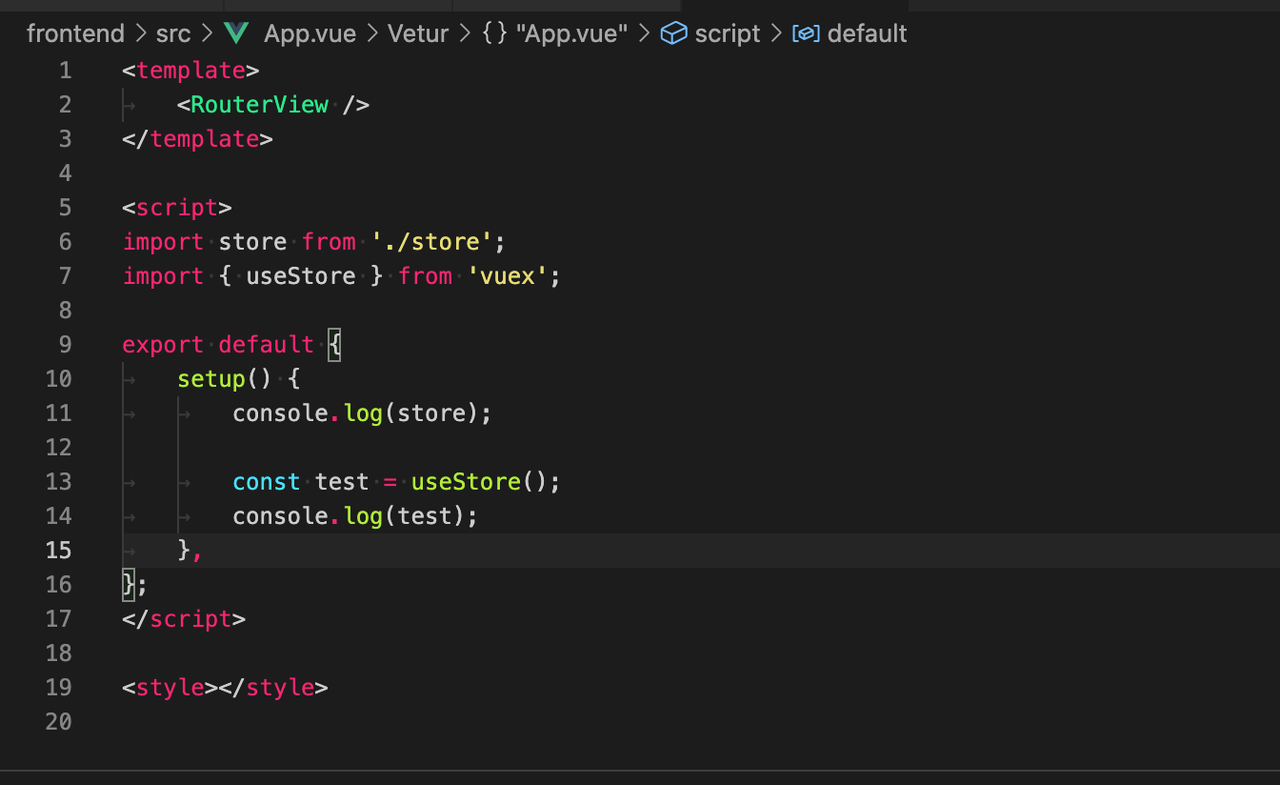
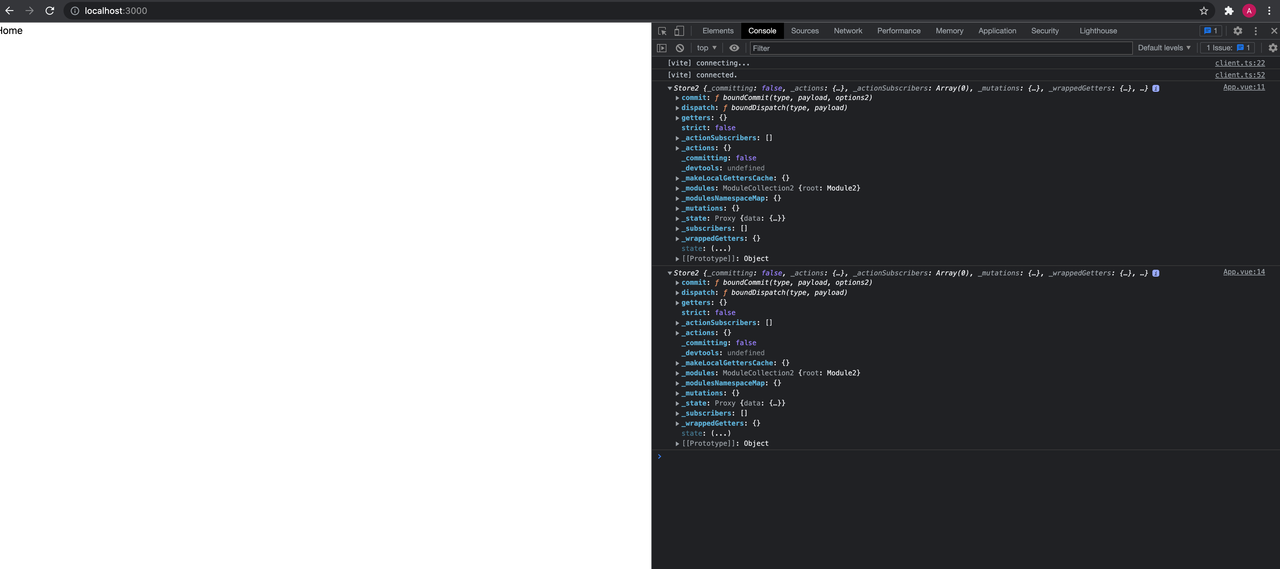
vuejs3 - vuex4中使用useStore的原因是什么
嘿想知道原因:)
为什么要导入useStore函数而不是直接导入/store/index.js文件 https://next.vuex.vuejs.org/guide/composition-api.html
typescript - 问:使用 Vue 3 和 typescript(使用 cli 构建的项目)使 vuex 存储在全球范围内可用 +已解决
如何使用 vuex 在 vue 3 中使我的商店在全球范围内可用?
我的店铺:
我的 main.ts
这不起作用:
vue.js - VueJS v3、Vuex 和 Composition API 以及输入字段上的 v-model
问题
我有一些从 Vuex 商店获取搜索查询的代码。我正在使用计算属性来获取搜索查询,然后将其绑定到输入字段的 v-model。我希望能够通过输入字段编辑/更改搜索词,然后提交新的搜索查询,然后执行新的搜索查询。
但是由于计算的属性是“只读”,当我在输入字段中更改搜索查询时,它不会更新搜索查询,并导致警告:
问题
如何从 Vuex 获取搜索查询、填充输入字段、更改/更新它,然后提交更改后的查询?我试图找到computed组合 API 的设置器,但找不到。
有任何想法吗?还是我应该看看另一种方法?
下面是代码
quasar-framework - Uncaught (in promise) TypeError: store is undefined in quasar v2 with vue-routisan and vuex
目前,我正在使用 quasar v2、vue-routisan 和 vuex 4 设置项目。我尝试导入 useStore 并从默认商店导入,但它似乎不起作用。花了一天时间试图找出问题所在。
路由.js
error:Uncaught (in promise) TypeError: store is undefined (at guest.js 7): 谢谢
chart.js - Vuex Store 数据变化时更新 Chart JS
健康)状况
我在没有包装器的情况下在 Vue 3 中使用 Chartjs,并且能够成功呈现我的图表。图表数据存储在 Vuex 存储中,我每 5 秒更新一次 Vuex 存储状态(轮询 Restful API)。我发现,根据新数据更新图表的唯一安全方法是每次都destroy()重新调整图表。renderChart()这似乎有点矫枉过正,因为 Chartjs 具有update()可用的功能。
如果我尝试用命令替换destroy()andrenderChart()命令update(0),我的 CPU 很快就会溢出(达到 150% +)。因为我不希望图表每 5 秒重新设置一次动画,所以我的解决方案是在变量中设置动画时间,this.animation初始渲染设置为 2000,然后为所有后续渲染设置为 0。
这会在第一次加载页面时为图表提供动画,随后的重绘对查看器“隐藏”(无动画)。
期望的结果
更新 Vuex 存储状态时更新图表(而不是销毁和重新渲染)。
图表组件
这个文件中的重要部分(我认为)是mounted()和watch.data
编辑 1:我刚刚发现这种方法的一个副作用(销毁和重新渲染)是,如果光标悬停在图表上 - 就像显示工具提示时一样 - 它最终会导致错误canvas.getContext,大概是因为图表对象在光标下被破坏。我认为这可以通过update().
编辑 2:为清晰和布局对图表代码进行了细微改进(无功能更改)。
javascript - 从另一个 vuex 操作中调用 Vuex 操作
我最近迁移到Vuex商店,我取得了相当大的进步。但我目前面临的挑战是从 Vuex 的另一个动作中调用一个动作。我还在学习 Vue.js
Current versions
Vue 3Vuex 4- 如果需要,我使用
Electron Vue.js dev tools
/src/store/index.js- 当前代码
正如您在 Promise 的已完成部分中看到的callApi()调用。formatResults()
Current state (Web browser)
在代码中,我尝试注销变量processedData。我以为它会打印在控制台上。
Current state (Vue Devtools)
我也想知道为什么formatResults()永远不会结束。
这个问题可以用异步函数解决吗,如果是,那么我想知道要采取的程序吗?
谢谢您的帮助