问题标签 [victory-native]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
react-native - 自定义 Victory Scatter 的 dataComponent 使用图标代替 React Native 中的默认圆圈
我想在 Victory Scatter 上显示图标,而不是在 React Native 中显示默认圆圈。我尝试使用下面的代码,但无论任何给定的 x 和 y 点如何,图标都被放置在左上角。未根据给定的 x 和 y 点放置图标。需要帮助来查找我的代码的问题以修复错误。
下面是代码和截图。
react-native - 如何将 Y 轴放在 Victory Native 的条形图顶部?
这是到目前为止的代码:
这会在图表底部呈现 Y 轴。我需要在图形正下方包含另一个小部件,因此我希望 Y 轴位于顶部,但我不确定 VictoryBar 是否支持此功能。有任何想法吗?
reactjs - Victory Native Pie 工具提示保持活跃
请帮助我完成 Victory Native Config 或满足以下要求:
胜利派的工具提示应该处于活动状态,即使在按下扇区后仍保持活动状态。此外,各种饼形扇区的所有其他工具提示都应该关闭,只有最近按下的那个应该是活动的。
如果 Victory-Native 开箱即用无法处理此问题,请指导我如何处理。
javascript - React Native 未在更改状态上呈现胜利原生图表
我正在尝试使用来自反应钩子的状态更新按钮按下时的胜利图表,如下所示:
图表采用 weightData 的位置
并在按钮按下时更新该数据,如下所示:
我对这种方法的问题是渲染似乎落后于大约 3 次按钮点击。我觉得这与更新异步状态有关,但是,我尝试的修复都没有奏效。使用开发工具检查显示状态每次都使用正确的对象进行更新,但是图表似乎落后了 3 次更新。任何关于如何在按钮按下时做出反应渲染的建议将不胜感激。
react-native - 如何在胜利原生堆叠条形图中排列 x 轴标签而不重叠
我有一个堆积条形图,其 x 轴标签将是日期,标签重叠我如何排列它们,使其不会在 x 轴的下一个标签上重叠。
我不知道如何安排他们改变标签的角度,谁能帮我解决这个问题。
当前图形图像
胜利原住民
反应原生SVG
上面的代码可以复制粘贴在下面的链接中,并且可以编辑 https://formidable.com/open-source/victory/gallery/100-column-chart/
有什么办法可以像下面这样安排它们。
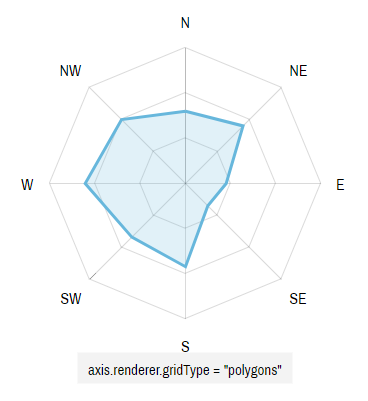
react-native - Victory Native 中的圆形雷达图
我正在尝试在其中创建雷达图,Victory Native但我需要将雷达的边缘变圆。
提供的图表如下所示:

虽然我需要让它看起来像这样:
理想情况下,我会像这样添加 lineTension :
但这无济于事。
非常感谢您的帮助!!
react-native - 胜利原生胜利轴没有渲染最后一个y轴值,反应原生
我有超过 12 个 x 和 y 值的数据,当我得到 13 个值时,它将未渲染。
输出页面 1 看起来像
最后,数据未渲染,
react-native - 我无法安装胜利本机 npm 我胜利本机
我无法安装胜利本机 npm 我胜利本机请帮助!我需要用 2 个数据集制作一个组条形图.. 安装胜利原生时出现此错误我无法安装胜利原生 npm 我胜利原生请帮忙!我需要用 2 个数据集制作一个组条形图.. 安装胜利本机时出现此错误
'npm i 胜利原生 npm ERR!在“...+0m2xEItYuOI3QlKdhofm”附近解析时 JSON 输入意外结束
npm 错误!可以在以下位置找到此运行的完整日志:npm ERR!C:\Users\10k\AppData\Roaming\npm-cache_logs\2021-02-01T19_16_28_055Z-debug.log'







