问题标签 [vertical-alignment]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
css - CSS boxes will not float from lower right corner
I've been searching for this solution for a while now... [bla bla... google.. bla]...
I have created an example where I'm almost there, but not quite:
http://www.mikael-sandbox.com/puzzlecss/
What I have left here is that I want the number 1 to always be in the lower right corner. This is the case as long as I have ONE single row of blocks, but as the row breaks, the row is moved up. I want it to stay down. Any thoughts?
wpf - WPF对齐拉伸
有人可以帮助我了解 WPF 拉伸对齐方式。我经常遇到我想要一个控件来填充一个区域但我不明白我应该把 VerticalAlignment="Stretch" 放在什么级别的问题。特别是当涉及用户控件时。
我总是通过尝试不同的事情或在各个层面上进行拉伸来解决问题,但我想了解如何正确地做到这一点。
让我们以我现在得到的例子为例:
- 我有一个带有固定大小单元格的网格(可以使用 GridSplitter 调整大小)
- 在这个单元格中,我有一个包含 StackPanel 和 TabControl 的 UserControl
- 在 TabControl 我有 TabItems 包含另一个带有 ListView 的 UserControl
或者在某种伪 XAML 中
现在我希望 ListView 填充整个网格单元(当然不包括 TabControl 和边距)。
css - 垂直对齐不起作用
是否可以垂直对齐锚标签内的图像?
我在一个 DIV 中使用了两个锚标签。每个标签都应该垂直对齐到中心。在一个中,我在另一个文本中使用图像?
PS:没有行高
html - 在 TD 内添加控件时表项垂直对齐更改
我一直在想这个。为什么在 td 中放置控件时,它的对齐会受到影响。
例如。
“ Row 1 ”文本与“ Selected Value 1 ”对齐。但是,文本“ Selected Value 2 ”略微向下且未居中且未与“ Row 2 ”对齐。
我已经尝试过垂直对齐中间甚至 valign 并且它不起作用。它发生在 IE 和 Firefox 中。在IE中更明显。我真的不明白这一点。
jquery - 在元素内居中元素(jQuery)
预览具有固定宽度 (120x120),但跨度可能包含任何内容(图像、文本)。如何使用jQuery将其垂直和水平居中?我查找了一些片段,但它们都是“主体”内的中心元素,而不是另一个元素。如果可能的话,我想避免为此使用“插件”。
非常感谢!
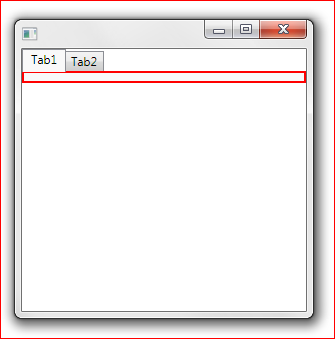
wpf - TabControl.VerticalAlignment = 拉伸不做任何事情
我正在尝试使 TabControl 根据其外部空间自动调整大小(它在 StackPanel 中):
上面的代码片段产生了以下窗口,而我希望红色边框到达窗口的底部:

css - How can I vertically align items in an unordered html list?
How can I vertically align items in an unordered list to work in IE6 and 7?
I can't just set line-height to the full height because I have both 1 row items and 2 row items.
My code is:
html - 如何在 CSS 框中对齐文本和图像?
我想在 CSS 框中垂直对齐一些文本和图像。
我尝试了几种方法,这是我尝试的最后一种方法的代码,称为“display:table-cell-method”
这是最新版本 Firefox 中结果的屏幕截图:http: //screencast.com/t/Yzg2MzAzNW
图像居中正确,文本仅居中几乎正确。它位于图像的基线。为什么?
css - 如何在浮动父元素(已知大小)内垂直居中任意大小的子元素?
如何在浮动父元素(已知大小)内垂直居中任意大小的子元素?
display: table-cell; vertical-align: middle;当元素浮动时似乎不再起作用。
我在这里创建了一个 SSCCE:http: //mathiasbynens.be/demo/center-vertically-inside-float
没有 float,一切都会正常运行。但是一旦父元素浮动,垂直对齐就会失败。
任何想法如何解决这个问题?
编辑:我应该添加子元素应该是图像。在我的示例页面中,我使用了段落,因为我假设我可以将这些p元素所需的任何 CSS 应用于img元素display: block;。(失败。)
javascript - 在整个页面上垂直对齐 DIV
我发现了一些用于在页面上垂直对齐 DIV 的技术,其中大部分在这里概述:
http://blog.themeforest.net/tutorials/vertical-centering-with-css/
但是,我现在正在处理的项目在页面垂直中心对齐的 DIV 上大量使用 Javascript。有谁知道一种方法(最好不是基于 Javascript)来保持 DIV 在屏幕中心垂直对齐,即使它的高度通过 Javascript 发生变化?
如果可能的话,还有一个height: auto属性,所以它会随着我的内容而变化。
谢谢。