问题标签 [react-quill]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - 你如何在 react-quill 上只粘贴纯文本?
我在我的 Web 应用程序中使用 React quill 作为自定义文本编辑器,但我无法弄清楚如何让它在用户尝试粘贴时只粘贴纯文本。格式化会导致我的代码出现很多问题。如何覆盖粘贴事件并访问剪贴板文本以仅粘贴纯文本?
请帮忙!!
reactjs - 如何添加处理程序
我有以下代码:
如何添加自定义处理程序image?(上传图片时)
reactjs - 有没有办法在 react-quill 中将图像和 pdf 文档作为附件发送?
在 react-quill 中,上传的图片在邮件中展开。有没有办法在 react-quill 中附加图像和 pdf 文档作为附件?
是否有任何其他文本编辑器符合我对 react js 的要求。
javascript - 在反应中转义html
我正在使用 react-quill 并且我保存了数据,但是,我遇到了一些问题。
- 保存后如何渲染内容?目前,我只是在取回 HTML

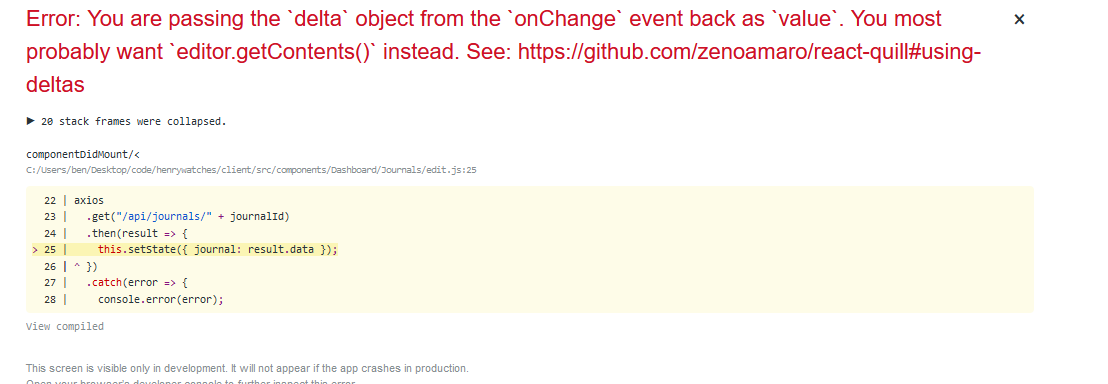
- 我在编辑页面上得到以下内容

这是我的组件
因此,任何帮助都可以解决这两个问题。
javascript - ReactQuill - 如何设置占位符属性的样式?
我想为分配给占位符属性的文本设置样式并使其字体大小更大。我如何使用 ReactQuill 做到这一点?
javascript - React quill 自定义图像处理程序模块导致编辑器出现打字问题
我使用React Quill作为文本编辑器。这工作正常,直到我添加自定义图像处理程序。如果我如下添加图像处理程序,我无法在编辑器中输入。打字失去了对每一个按键的关注。
如果我注释掉image: imageHandler, 编辑器就可以完美运行。这是codesanbox示例
我是否正确编写了自定义模块?
html - 在 react-quill 编辑器中直接输入 HTML 标记
这更像是一个疑问。我试图将 HTML 标记文本直接添加到编辑器中,然后它被转换为带有转义序列的文本。如果有任何方法可以保持原样,有人可以帮助我。
例子:
输入:
输出:
所需输出:
然后在 OnChange 中,我正在保存内容。
然后在打印保存的数据时,我这样做:
请帮助我。输入 HTML 标记时,它会在 props 中保存转义序列。
javascript - 如何更改 QuillJS (react-js) 中的默认标题名称?
我在构造函数中设置了这样的 Quill 文本编辑器:
它会生成一个带有以下名称的下拉菜单:“标题 1”、“标题 2”、“正常”、“标题 3”。
我想保持附加到这些名称的值/函数相同。我只想将名称更改为:“标题”、“副标题”、“段落”、“小段落”。
我如何将名称更改为“标题”、“副标题”、“段落”、“小段落”?
reactjs - 如何在 react-quill 中使用 quill-better-table
我正在尝试使用 quill-better-table 库将表插入到 react-quill 中。我注意到这里有一个相关的普通 js 示例:https ://codepen.io/soccerloway/pen/WWJowj使用函数quill.getModule('better-table')来获取模块,然后插入表格。我尝试使用 react-quill 和 react-quill-with-table 来执行此操作,但未定义该功能。库的反应版本可以与 quill-better-table 一起使用吗?