问题标签 [react-navigation-drawer]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - 为什么当 redux 状态改变时 props.screenProps 变得未定义
我正在尝试在 React Native 的自定义抽屉组件中显示按钮列表。按钮成功加载和渲染,但立即变为“未定义”,因此不可点击。当我单击按钮时,我得到的具体错误是“未定义不是对象(评估'props.screenProps.data.menu.items')”。该应用程序在单击按钮之前运行良好,并且它们是可见的。
我尝试使用一些 JS 来仅显示未定义的按钮,但由于未定义,按钮就不会显示。我的数据存储在 redux 中。
我的自定义抽屉:
编辑:我的减速机
reactjs - React Native - React Navigation Drawer 如何在抽屉内制作抽屉?(双菜单)
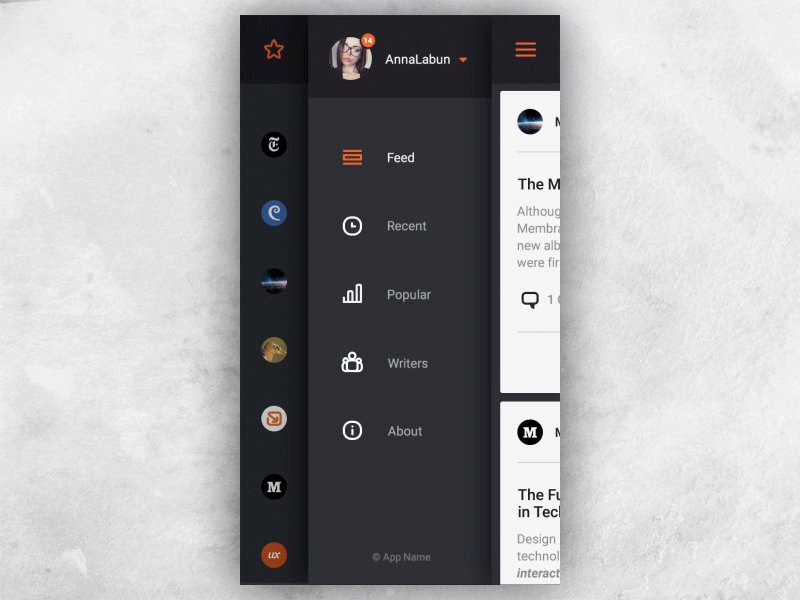
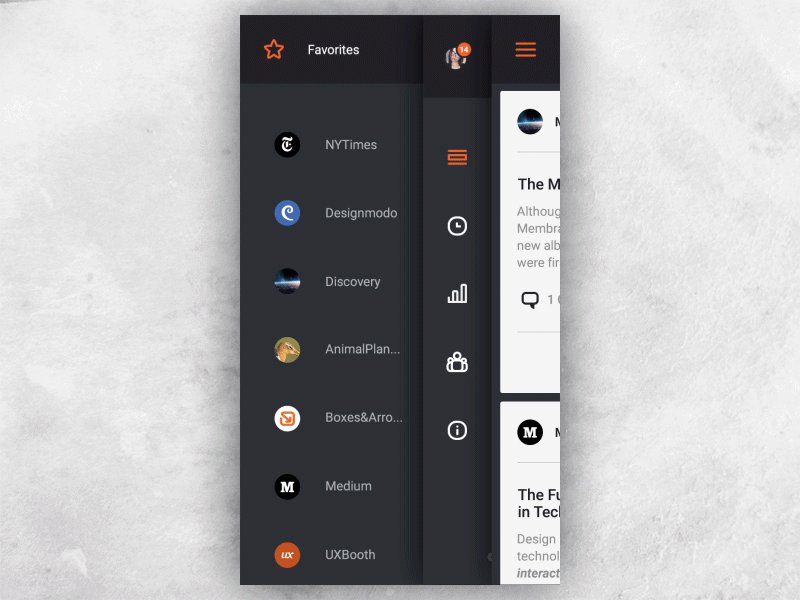
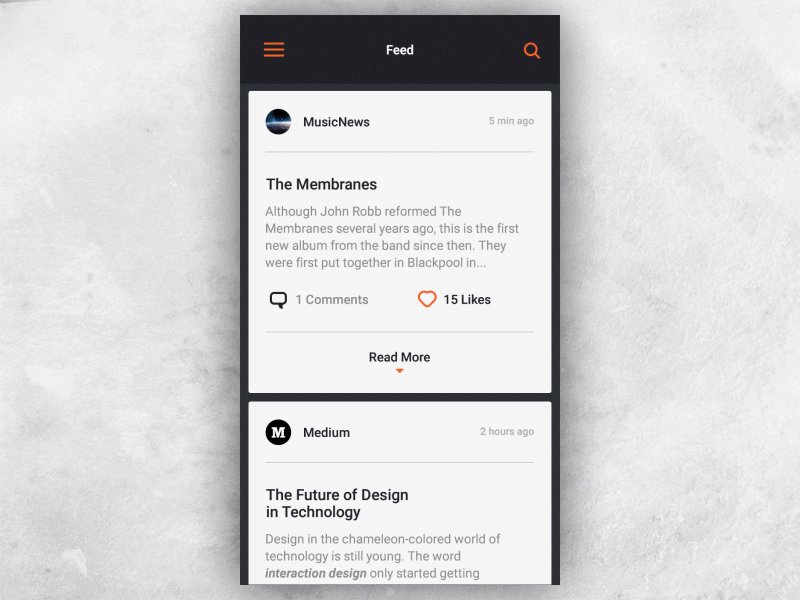
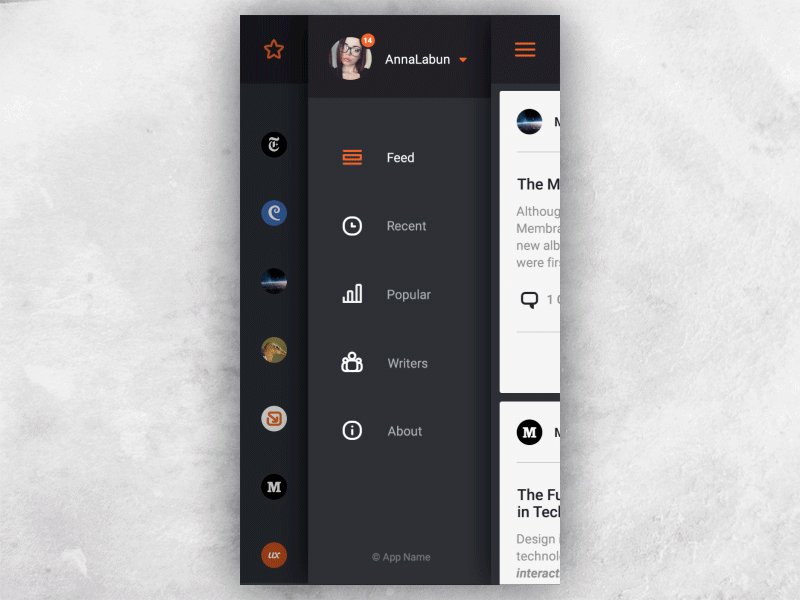
我正在寻找一种在抽屉内制作抽屉的方法,就像双层菜单一样。这就是我想做的。
 https://dribbble.com/shots/2139038-Double-menu
https://dribbble.com/shots/2139038-Double-menu
我根本找不到实现这种双菜单想法的方法。
react-native - 标题未显示在 react-navigation-drawer React-Native
我正在react-navigation-drawer从 React 导航库实现。但面临与标题相关的问题。标题栏未显示在任何屏幕中。
这是我的App.js
这是我的home screen
谁能帮我。提前致谢!!!
reactjs - React navigation 5 alfa 无法在来自不同父导航器的嵌套子级之间导航
这是我的应用导航器文件:
这也是我的 HomeScreen 文件:
我想从主屏幕导航到详细屏幕,但起初,手动进入设置选项卡后它不起作用,它将在下次尝试时起作用有人对此有任何想法吗?
我正在使用 react-navigation5-alfa 和 react-native 0.61.1
react-native - 自定义打开/关闭抽屉动画
我的应用程序中有抽屉导航器。我已经成功地将屏幕之间的默认(从右到左)动画更改为淡入/淡出。
但是我找不到一种方法来更改从右向左滑动的 react-navigation Drawer 的默认动画。我需要它来淡入/淡出。
我正在使用自定义抽屉组件并navigation.openDrawer()打开和navigation.closeDrawer()关闭抽屉。
react-native - 使用抽屉导航时出错 - 未定义不是对象(评估“_this.props.navigationProps.toggleDrawer”)
我无法让抽屉导航与 NativeBase 一起使用,它在另一个文件中运行良好,但是当它添加到我正在处理的项目中时,我收到此错误: 未定义不是对象(评估 '_this.props.navigationProps. toggleDrawer') 我看过几篇有相同错误的帖子,但没有一个对我有用,我确信这是我犯的一个简单的 JavaScript 错误。
我已经从这个文件中删除了很多内容来浓缩我在这里发布的内容,但这应该足以显示我的问题。
android - react-native react-nagivation-drawer 在应用启动时默认保持打开状态
我很抱歉这个问题可能会变成一个非常愚蠢的问题,但一段时间以来我一直在努力解决以下问题,但我是 react-native 的新手。我创建了一个 react-native 应用程序,我在其中实现了 react-navigation-drawer 导航,就像示例中一样。发生的情况是,每当我打开应用程序时,抽屉就会打开。当我从这里复制并粘贴示例时,也会发生同样的事情:https ://reactnavigation.org/docs/en/drawer-based-navigation.html
这让我觉得我缺少依赖项的一些东西。我已经从所需的库中升级了我能想到的所有内容。我的 CPU 不是很好,所以我正在使用我的 Android 手机进行测试。
当我使用 react-navigation-drawer 时,我还会收到警告“componentWillMount 已重命名...”。
如果你能帮助指导我一些有用的信息!谢谢大家!
下面是一些示例代码:
javascript - 不支持的顶级事件类型“onGestureHandlerStateChange 已调度
该应用程序在尝试导航后崩溃,而使用 expo 它不会崩溃,它仅在生产模式下使用通过 Expo 构建的 apk
我已经删除并安装了模块,并尝试降级和更新 react-navigation
调度了不受支持的顶级事件类型“onGestureHandlerStateChange”

