问题标签 [qstackedwidget]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
python - PyQt 退出代码 139 堆叠小部件
一点背景知识:我正在创建一个脚本来运行数据收集并为研究提供 UI/任务。整个过程中使用的主要库是 Pygame、PyQt5 和线程,以及一些次要的实用程序库。
我遇到了一个问题,我的脚本在切换到堆叠小部件中的新小部件时退出。当我到达大约 18 个小部件时,脚本以退出代码 139(被 SIGKILL 中断)关闭。
作为参考,我将其用作堆叠小部件和褪色的基础:https ://wiki.python.org/moin/PyQt/Fading%20Between%20Widgets
堆栈上的小部件之间的转换遵循以下格式,功能之间存在一些细微差别。这些功能直接在上面链接中显示的堆叠小部件类中。
可能影响它的另一部分是脚本启动 3 个类的一部分,这些类都使用 Pygame 进行实现。
python - 来自其类外部的 QStackedWidget 的 setCurrentIndex
我正在尝试从其类外部设置 StackedWidget 的索引,但收到对象没有属性的错误。我的代码如下(我为混乱的缩进道歉,它没有正确粘贴):
单击按钮时出现错误:
类型对象“ut_Screen1”没有属性“StackBot”
提前感谢您的任何指导。
qt - QStackedWidget 以前的索引
信号 currentChanged 提供了 QStackedWidget 中新的当前小部件的索引。是否有可能在信号 currentChanged 触发之前获取最后一个 Widget 的索引?
qt - Qt creator:堆叠的小部件弹出
我是 Qt Creator 的新手,我的项目中有一些堆叠的小部件,所以我的问题是:堆叠的小部件可以弹出吗?我该怎么做?我还有一个 Qt 5.5.1 和 pc 上的 MinGW 32 位。谢谢你们。
qt - setCurrentWidget 在点击信号结束后应用
当我使用这种语法按名称创建插槽时:
如果我想在这个函数内部显示一个特定的小部件,它不会显示,直到它到达函数的末尾。
也就是说,当我创建以下函数时:
哪里
启动代码时,首先经过 2 秒,然后才显示 page_2。
为什么线
是不是先执行?
python - 滑动 QStackedWidget 页面
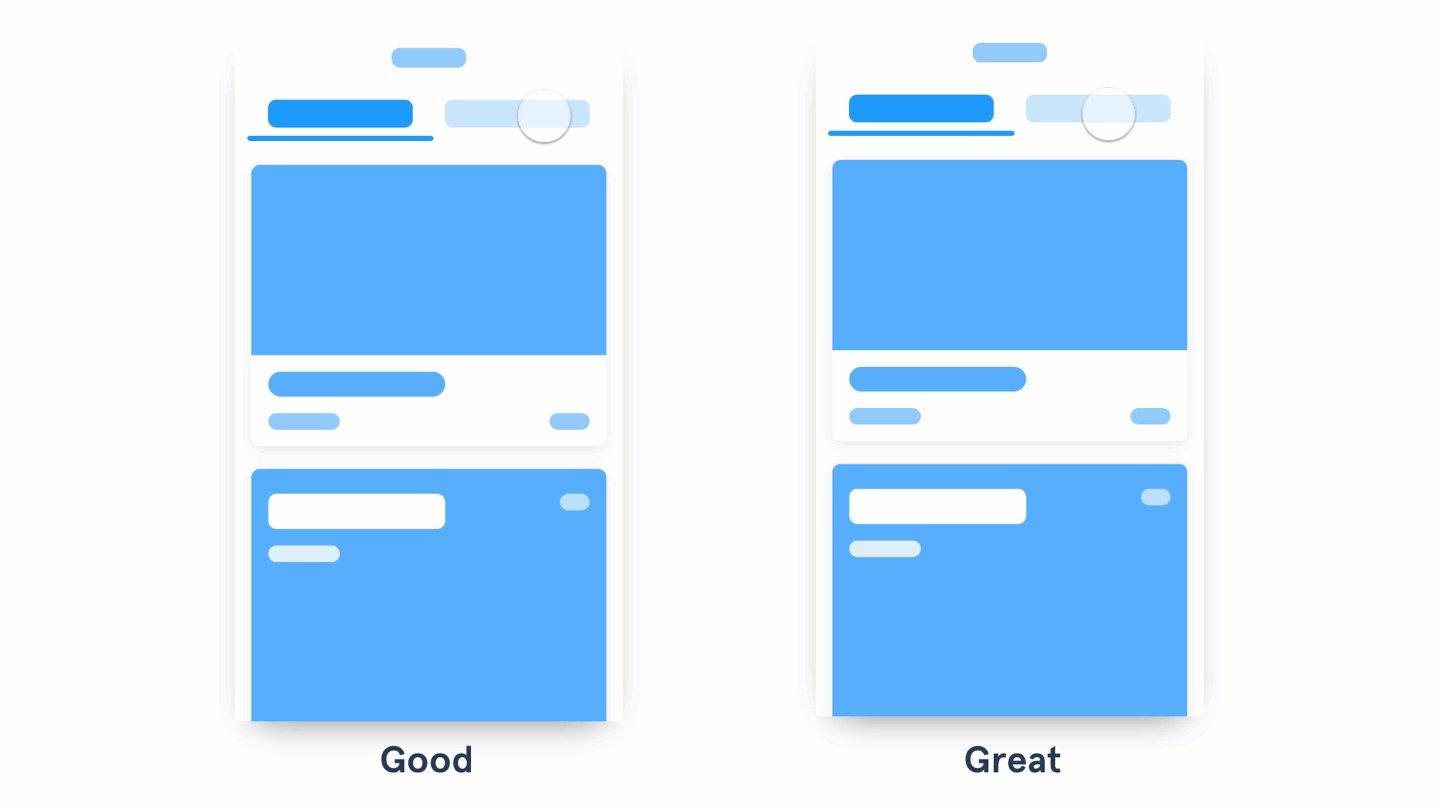
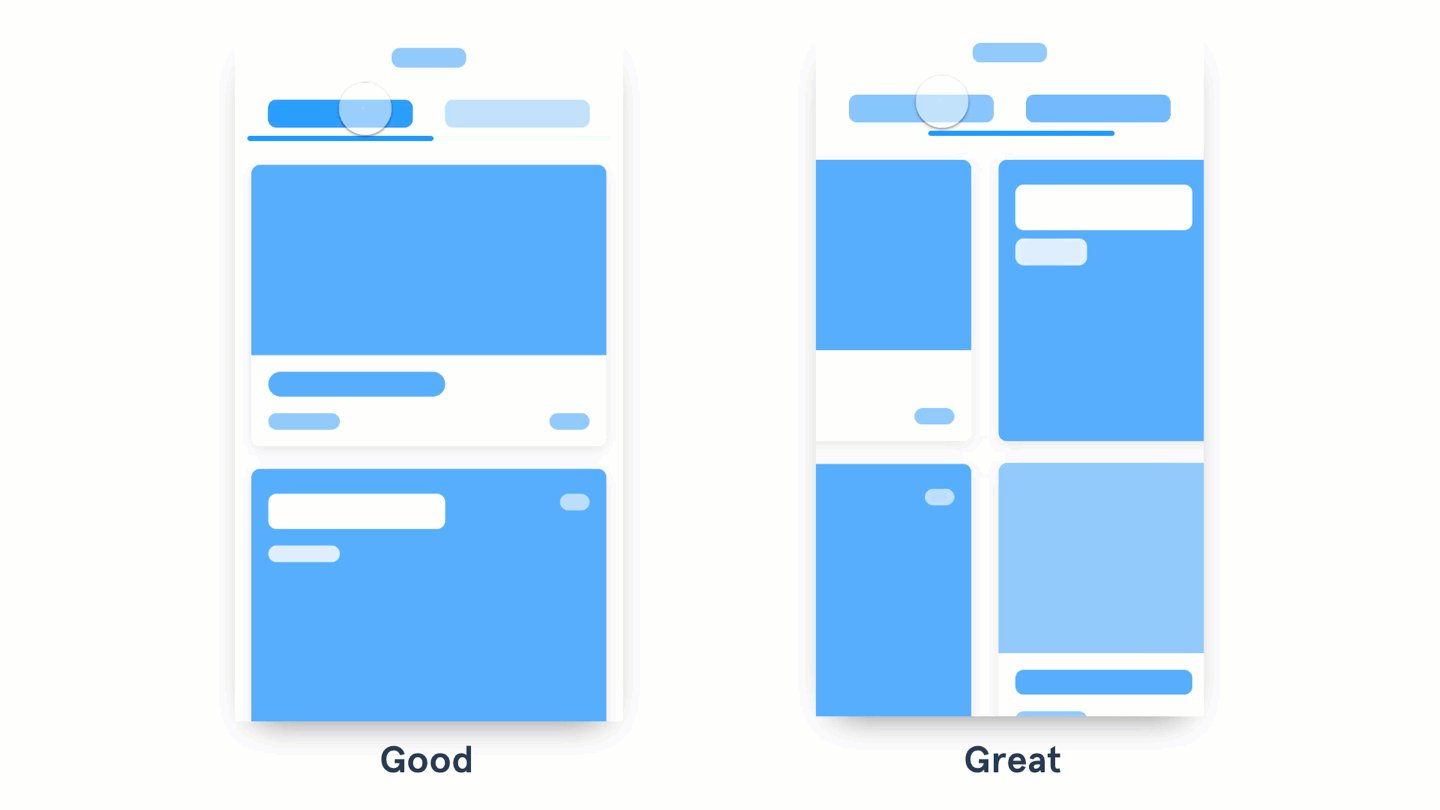
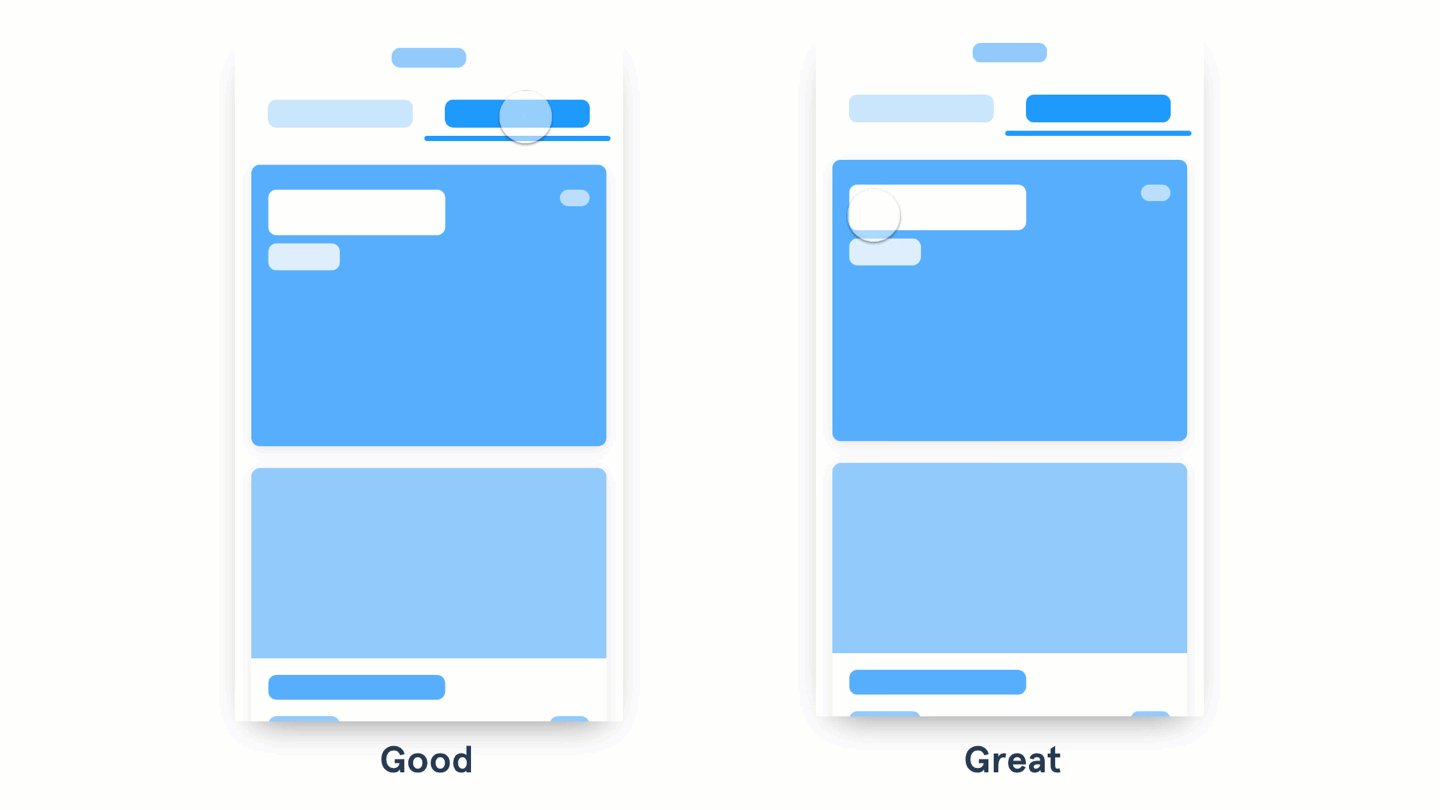
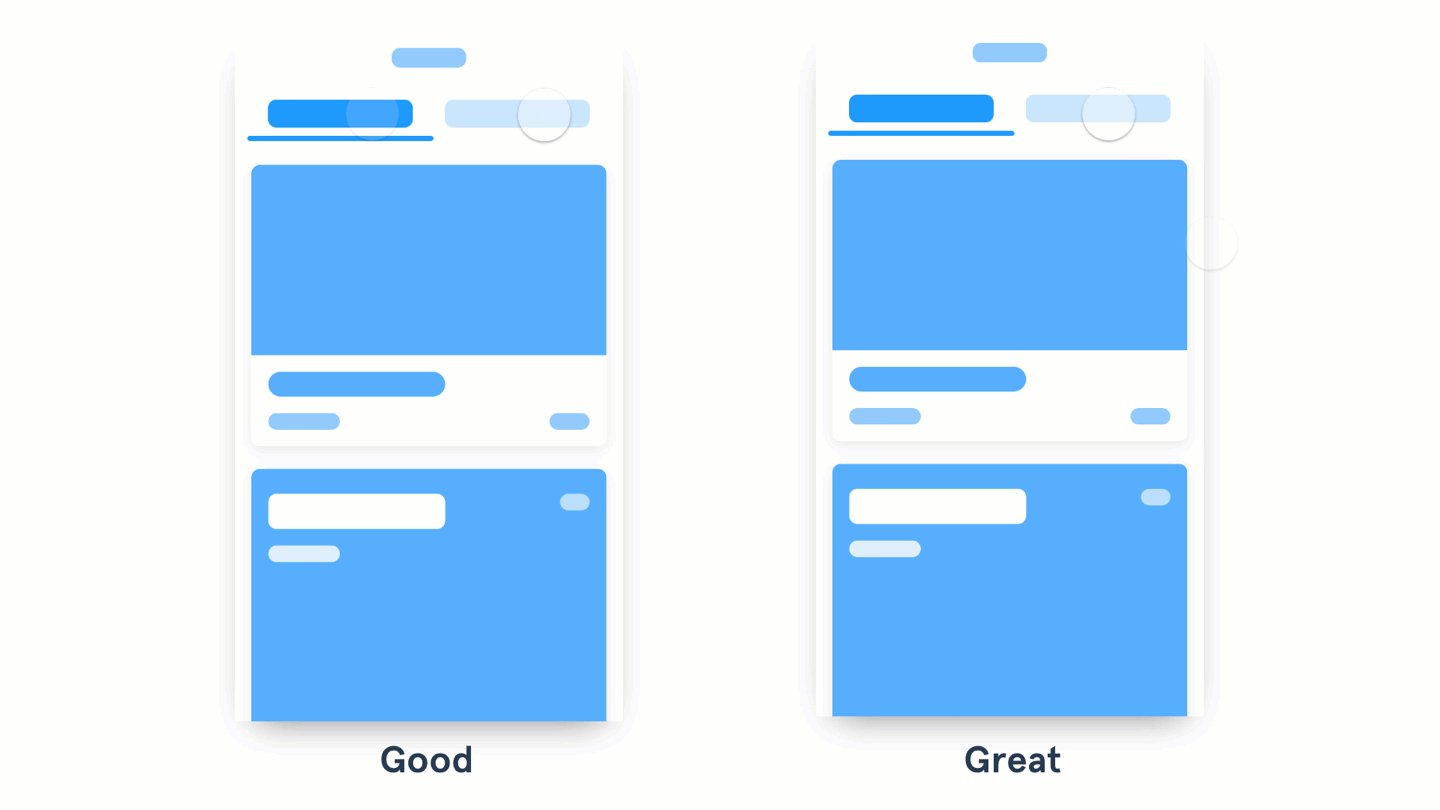
我如何QtWidgets.QStackedWidget在 QPushButton.clicked 上滑动页面,如下图所示(右图)?操作:在左键按下 QStackedWidget 页面索引将设置为 0 并且在右键按下 QStackedWidget 页面索引将设置为 1

c++ - 通过水平滚动条更改标签
我有一个水平滚动条,当我滚动它时它会改变两个标签的值(数量)。
布尔,我还希望当您滚动它时,它会更改堆栈小部件上的图片。
当值变为 0-40 时的一张图片,其他当它从 41-70 和最后一张从 71-100 时。
我唯一能做到的就是一张一张地改变形象。任何人都可以帮助我吗?我给你这个代码:
python - 如何在 PyQt5 中的 QStackedWidget 中从 Widget 调用 Main Windows 函数
出于参考目的,请考虑上面的示例。
在左边我有两个按钮 PAGE1 和 PAGE2,在右边我有一个 QStackedWidget 由两个小部件组成。
我制作了两个单独的 UI 文件,名称分别为 page1.ui 和 page2.ui

我使用“Promote Widget”在堆叠的小部件中添加 page1.ui 和 page2.ui。(参见图片以供参考)
以下是我的文件的结构:
├── main.py
├── pages
│ ├── page1.py
│ ├── page2.py
└── ui
├── main.ui
├── page1.ui
├── page2.ui
我想要实现的是我能够从 Stacked Widget 中的 Widget 更改 Stacked Widget 的索引。
目前我只能通过使用 main.ui 中的按钮来更改 Stacked Widget 的索引。
代码:main.py
page1.py:
page2.py 类似于 page1.py
假设我在 page1.ui 中有一个按钮,如何使用这个按钮来改变 Stacked Widget 的索引?
如果您觉得我遗漏了什么或对我到底想要做什么有疑问,请发表评论。
python - 在 QStackedWidget 对象内定位内部小部件
我有几个选项卡,在“管理”选项卡内,我想显示两个页面:一个锁定页面(在输入凭据之前)和另一个解锁页面(成功登录后)。为此,我使用 aQStackedWidget()在两个页面之间切换。我创建了一个锁定的登录屏幕,但似乎无法将对象移动到页面的中心。
我已经查看了QStackedWidget 内的移动小部件和屏幕中心的居中小部件,但我的对象似乎没有改变位置。我尝试move()使用桌面尺寸和父小部件将整个内部小部件移动到屏幕中心,但无济于事。我怎样才能将登录字段移动到页面的中心?谢谢!
代码:
python-3.x - 如何在 QStackedWidget 中制作“完成”按钮
我试图在 QStackedWidget 中创建“完成”按钮。
在“checkButtons”函数中,我检查当前页面索引并设置点击事件和文本。我试图通过类名检查它,但它也不起作用。
这是一个代码:
如果您尝试按“下一步”、“返回”,然后再次按“下一步”,程序将关闭。那么,我该如何解决呢?我应该为每个小部件制作控制按钮吗?


