问题标签 [modalpopupextender]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
asp.net - Asp.Net 模态“OK”正在触发验证......我该如何阻止它?
我有一个弹出模式,只要有人访问页面(页面加载时)就会显示。模式是他们必须接受才能继续的协议。问题是,当他们单击接受时,它会触发所有客户端验证,显示所有错误消息。我显然不希望这种情况发生,因为用户甚至没有机会查看页面,更不用说填写表格了。如何阻止验证被触发?我已经将模态 ok/agree 按钮的 UseSubmitBehavior=false 设置为无济于事。
谢谢!
asp.net - ASP.NET - 动态 ModalPopupExtender
我有一个动态创建 LinkButton 元素的 ASP.NET 页面。请注意,这些 LinkButton 元素不会添加到 DataGrid、GridView 或 Repeater。
当用户单击这些 LinkButton 元素之一时,我想显示一个对话框。为此,我尝试使用 ModalPopupExtender 并在用户单击其中一个 LinkButton 元素时设置其 TargetControlID。不幸的是,这不起作用。
有谁知道我如何将同一个 ModalPopupExtender 与多个 LinkButton 元素一起使用?
谢谢!
asp.net - 如何设置 ASP.NET Ajax ModalPopupExtender 的位置?
Ajax modalpopupextender 的位置可以设置为页面上的绝对位置还是相对位置?
默认将它放在页面中心,我还没有找到一种方法来覆盖它。
我想将弹出窗口靠近触发它的控件。
modalpopupextender - 在更改文本框的文本时停止消失 ModalPopup 面板(由 ModalPopupExtender 显示)(由 AutoPostback 触发的 TextChanged 事件)
我在面板控件中有一个 html 表格。通过单击链接按钮,它将由 ModalPopupExtender 显示。
在面板内部,有一个文本框,其“AutoPostBack”属性为 Ture,当用户在其中输入值时,会触发 TextChanged 事件,但不幸的是,面板也消失了.....
怎么了?
validation - 带有复选框验证的 ModalPopUpExtender
我有一个我一直在研究的 AJAX 应用程序。在开发的这一点上 - 我有一个带有警告消息和一个确定和取消按钮的 modalpopupextender。我刚刚负责将其更改为三个复选框并禁用“确定”按钮,直到所有三个框都被选中。我很难做到这一点。我不确定我应该使用复选框列表控件还是只使用三个复选框。我也不确定是否应该通过 javascript 或代码隐藏来处理按钮的启用/禁用。我已经尝试了两者 - 没有成功,因此非常感谢任何指导。
javascript - 在 modalpopup.show() 期间调用 javascript
我有一个 javascript 禁用按钮 x 秒,然后在 x 秒后启用按钮。更新按钮检查某些约束,如果满足,则会显示一个模式弹出窗口。javascript 的按钮位于此模式弹出窗口显示的面板中。有没有办法在显示模式弹出/面板时执行 javascript?
javascript - 无法使用 javascript 获取对 ModalPopupExtender 的引用
我正在尝试使用以下代码来获取对 modalpopupextender 的引用,但是当我检查 javascript 变量 'modal' 的值时,它始终为空。使用 javascript 获取对 AJAX 控件的引用的正确方法是什么?
.vb
.aspx
asp.net - ASP.NET - 使用 ModalPopupExtender 防止页面刷新
我有一个 ASP.NET 页面,其中包含 10 个动态生成的 LinkButton 元素。当用户单击这些 LinkButton 元素之一时,我想在模式对话框中显示其文本。然后,用户可以通过在 TextBox 中输入值来更改文本。我的代码如下所示:
我的这个 ASP.NET 代码的代码隐藏如下所示:
我的问题是,我想减少回发的数量。为此,我决定使用 ASP.NET AJAX 工具包。不幸的是,一旦用户在对话框中单击“确定”,我在更新 LinkButton 文本方面没有任何成功。此外,我似乎仍在收到回发。我如何错误地使用它?
谢谢,
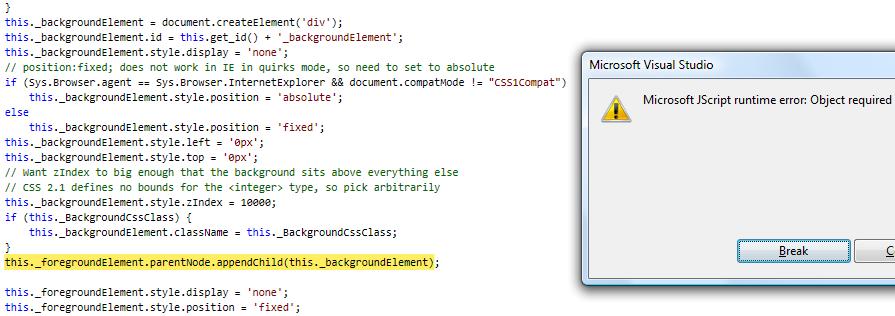
exception - Ajax:ModalPopup js 异常,BackgroundCssClass 为空
我使用了一个模态弹出扩展器,我按照工具包示例页面上的所有说明进行操作,除了我没有设置属性 BackgroundCssClass。
这就是发生的事情:

有没有一种方法可以让我在不设置 cssclass 道具的情况下变得粗鲁?我不需要任何样式。
如果答案是否定的,那么请向我展示一个如何使用 cssclass 设置它的示例(甚至是虚拟的)。
提前致谢。
这是代码:
asp.net - 无法使 Click 事件在 modalPopupExtender 内正常工作
我有一个使用 jQuery 的 .load 函数加载子页面的页面......
我的子页面有一些按钮可以与数据库服务器进行一些数据交换,并且它们中的大多数都运行良好。
问题是某些按钮位于 ModalPopupExtenders (ajaxtoolkit) 中。当我单独运行子页面(在父页面之外)时,modalpopup 和它的按钮工作得很好。但是当页面在父页面中“加载”时不是这样。
问题和我尝试过的:
如果我将 modalPopupExtender 设置为没有 OkControlID 并将 div 内的 Ok 按钮设置为运行它自己的事件,它通常会触发 click 函数,但之后 modalpopup div 将永远在页面中保持可见(不是以弹出方式,只是可见的)。
如果我将 modalPopupExtender 设置为具有 OkControlID 和 OnOkScript,我就无法使按钮触发 OkScript ...
要显示的整个 DIV 在更新面板中