问题标签 [meteor-tracker]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
meteor - ReactiveVar 没有在 Meteor 的 Tracker.autorun 上获得新的价值
我正在实例化一个新的 ReactiveVar:
当用户选择新的年份值时,我有一个 Tracker.autorun 强制重新运行:
我的助手重新运行该功能:
不知道发生了什么,但是当第一次选择年份值时,一切运行正常。但是当用户选择一个新的年份值时,一个 TypeError 的结果:
但是,如果我用 Sessions 替换 ReactiveVars,当用户选择不同的年份值时,一切正常。有人可以帮忙吗?
meteor - How to apply Tracker.autorun? Meteor.userId() undefined right after refreshing page
I have a restricted page using Meteor.userId() and roles:
This code redirects user to "/" after refresh because Meteor.userId() is undefined. How do I make sure Meteor.userId() is not undefined before rendering the page after refresh?
I searched for answers. I found Tracker.autorun as a solution, but I did not understand how to apply it.
Thank you for help. I updated the code:
Observed needed parts:
$this = this;
user = Meteor.user(); //Meteor.userId() does not work.
removed browserHistory because it will navigate away before user is defined.
Now I just need to find a solution on defining user/userId before render mounts.
javascript - 触发 Tracker 的自动运行功能需要什么?
我有这样一个示例 Meteor 应用程序:
我希望在修改我的Things集合中的一个文档时应该触发自动运行功能,但事实并非如此。所以我的问题是:修改订阅数据后应该满足什么条件才能触发自动运行功能?
javascript - Tracker.autorun 只运行一次
这是我目前正在使用的
不幸的是,反应式模型不起作用,并且Tracker.autorun在数据库中更新模型时不执行该功能。从文档来看,Collection.findOne应该是被动的,对吧?
我不确定我做错了什么。为什么不Tracker监控数据库模型?Collection.findOne为什么当数据库更改时函数不重新评估?
** 编辑 **
更新数据库时,我确实看到集合通过 更改meteortoys:allthings,但autorun没有重新执行。
mongodb - 为什么 vue + 流星跟踪器的插入反应非常慢,但在我的代码中删除却很快?
我开始使用流星、vue 和vue-meteor-tracker的应用程序。我有内容来自 mongo 集合的组件。我想我已经正确设置了 pub / sub 和反应性。
出于某种原因,新插入的项目需要很多秒(有时长达 15 秒)才能导致重绘。另一方面,如果我从数据库中删除一个项目,重绘是即时的。
我的最小代码在github 上,该应用程序暂时在http://foobarbecue.com:3010运行
testing - 如何在开始新测试之前等待 Tracker?
我有一个流星应用程序,我尝试编写以下测试:
我的问题是我只有在第二次测试完成后才进入第一次测试的跟踪器,我所有的结果都不值得。在开始运行另一个测试之前,我想以某种方式等待 Tracker。
我尝试了 afterFlushPromise、waitForSubscriptions、Tracker.flush() 甚至从流星文档中去节点化,但似乎没有任何帮助。
有人有想法吗?
javascript - 如何检查导致 Tracker.autorun 在 Meteor 中起火的原因?
在加载我的 Meteor 应用程序期间,我的Tracker.autorun函数触发了太多次。我想检查导致该问题的原因,但我什至无法在函数内部检查是什么事件导致其实际触发。我怎样才能做到这一点?
编辑:
如果我这样做console.trace(),我autorun会得到:
(匿名)@VM6091:1
(匿名)@createStore.js:21
Tracker.Computation._compute @tracker.js:311
Tracker.Computation @tracker.js:201
Tracker.autorun @tracker.js:576
module.export.exports .default@createStore.js:15
(匿名)@main.js:
36mayReady@startup_client.js:26
loadingCompleted@startup_client.js:38
但我仍然不知道是什么导致loadingCompleted函数触发。
meteor - Meteor 数据不会更新 Tracker Autorun?
我使用 Meteor 和 React Native 来显示用户选择的代理。如果用户更改了他的代理,字段{number}刷新,但{depute.nom}并{depute.groupe_sigle}没有。我应该使用 Tracker Autorun 吗?任何想法 ?
meteor - Unexpected article='undefined' 出现并破坏了我的应用程序(来自 Tracker 重新计算功能的异常:)
我正在编写可供用户编辑的阿拉伯语-俄语词典。我遇到了一个我不明白的问题。我正在使用火焰。并且有结构的想法:
打开模态表单ArticleForm以插入新Article的,然后将页面重定向到新的ArticlePage。
ArticlesList包裹夫妇<ArticleSingle><ArticleForm>。其中之一是可见的,它取决于editMode参数。ArticlePage将数组从一篇文章 ( [articles.findOne]) 传递到ArticlesList.
当我添加时,第一篇文章重定向工作正常,并打开一个新页面Article。只有一个ArticlePage模板在使用,一个文章实例。重定向从 after-insert-hook (collections-hooks) 开始。
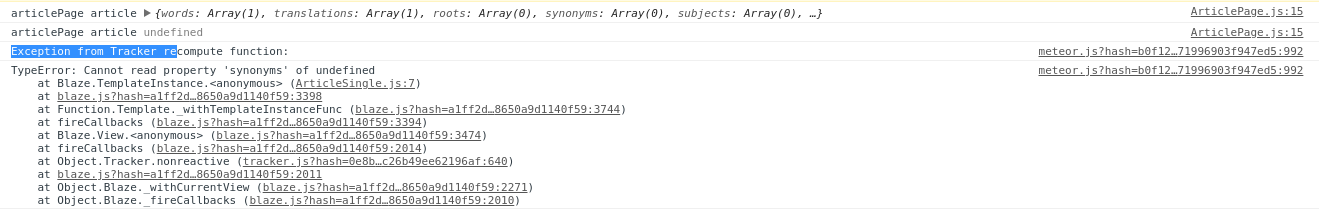
但是当我第二次重复时,出现错误,Exception from Tracker recompute function:

ArticlePage不渲染,在控制台中我看到两个调用ArticlePage,第一个是真实数据,第二个是undefined. 我不明白这篇“未定义”的文章来自哪里。
如果我重新加载该空白页面,它将与新文章一起很好地呈现。
更新:
仅当我尝试从重定向/articles/xxxx到时才会出现此错误/articles/yyyy。从主页重定向/到/articles/xxxx可以正常工作很多次。
这是它的外观。

代码
组件处理显示情侣 ArticleSingle - ArticleEditForm,用于文章列表(在搜索页面、ActiveCorrections 页面等),以及在 ArticlePage 上,当它只显示一篇文章时,女巫被包装到数组 [Article] 中。
文章页面.html
文章页面.js
文章列表.html
文章列表.js
显示字典的单篇文章,包括单词、注释、翻译和示例。
文章单.html
ArticleSingle.js
奇怪的是,当我在Template.ArticleSingle.onCreatedconsole.log(this)中制作时,当我从主页添加文章时/,重定向后只有一个TemplateInstance,而且渲染得很好。但是当我从页面创建文章时y,article/x从现有页面重定向article/x到新创建的article/y页面后,控制台中有 3 个 TemplateInstances,其中第三个undefined。我仍然不明白它出现在哪里:(
reactjs - Tracker.autorun 在 react 的 componentDidMount 中不起作用
当我为输出指定投影(字段)时,Tracker.autorun 在 react 的 componentDidMount 内不起作用。但是当我对 mongo 查询没有任何预测时,同样有效。
这有效:
这不起作用
我在这里想念什么?