问题标签 [jodit]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - 如何使用 Jodit 上传器和 Coldfusion 上传图像?
我正在使用Jodit创建一个所见即所得的编辑器。我有一个空的冷融合文件(uploadimage2.cfm)。当我将上传的 img 发送到那个空的coldfusion 页面时,我收到一个错误,即coldfusion 找不到变量“FILES”。
Jodit 将以下表单数据发送到uploadimage2.cfm:
似乎冷融合卡在 name="files[0]" 部分。我有一个不使用 Jodit 的有效上传功能,它发送 name="image" 代替它。
当 Jodit 发送表单数据时,我无法拦截表单数据以尝试重命名它。
这是我的带有 Jodit 插件的 javascript:
如何为coldfusion发送正确的表单数据以免引发错误?
typescript - 在 Jodit 文本编辑器中按 Enter 后如何保持样式?
应用样式(粗体、斜体等)后,按 Enter 会创建一个新行,并且样式已被删除。如何防止这种情况并将样式延续到新行?
javascript - 如何在表单中使用 Jodit
我正在尝试在表单中使用 Jodit,但是当我保存表单时,它只保存字符而不是数据库中的所有 HTML。我正在使用 Quill,我找到了解决方案。但是因为我对使用 Quill 的图像有困难,所以我正在尝试 Jodit。
我正在使用版本3.2.44。
我想知道是否有人可以给我一些例子或提示。谢谢。
javascript - jodit 编辑器未正确显示
我对在 Bootstrap 选项卡中工作的jodit wysiwyg 编辑器(或任何其他类型的插件编辑器)有疑问。如果我将编辑器添加到选项卡内容,那么当用户选择该选项卡时,内容不会正确显示(它只是高度的一小部分,并且缺少很多工具栏)。
我怀疑它是在隐藏选项卡 div 中呈现的,这可能会影响重绘过程?
这是一个工作小提琴单击编辑器选项卡以查看缩小尺寸的编辑器。要查看正确的工作版本,请抓住右下角的小调整器并拖动该区域,它应该会自动调整大小以正确显示。
要渲染编辑器,我使用的唯一代码是
我还尝试editor.resize()在创建该函数后运行该函数,但它不起作用。
选项卡和内容是动态生成的。在应用内容后,我是否可以调用其他一些编辑器函数来修复重绘?
jodit - 在 Jodit 编辑器中创建自定义按钮
我正在尝试使用 Jodit React Editor 创建一个自定义表格按钮,并以此为参考 - https://xdsoft.net/jodit/examples/toolbar/custom_button.html 不过我对此有点迷茫。我需要能够创建一个表格并让图标成为一个文本图标,上面写着 - “表格”
现在我已经将它添加到我的配置中 - extraButtons: ['tableNew']。
我还在渲染方法中添加了以下代码。
我看到工具栏中添加了一个空格,悬停时显示 tableNew 但单击它时没有任何反应。如果有人可以帮助我解决这个问题,我将不胜感激。
javascript - Jodit WYSIWYG 按钮列表会随着屏幕宽度的变化而变化
我在我的项目中使用Jodit WYSIWYG 编辑器 v.3 。
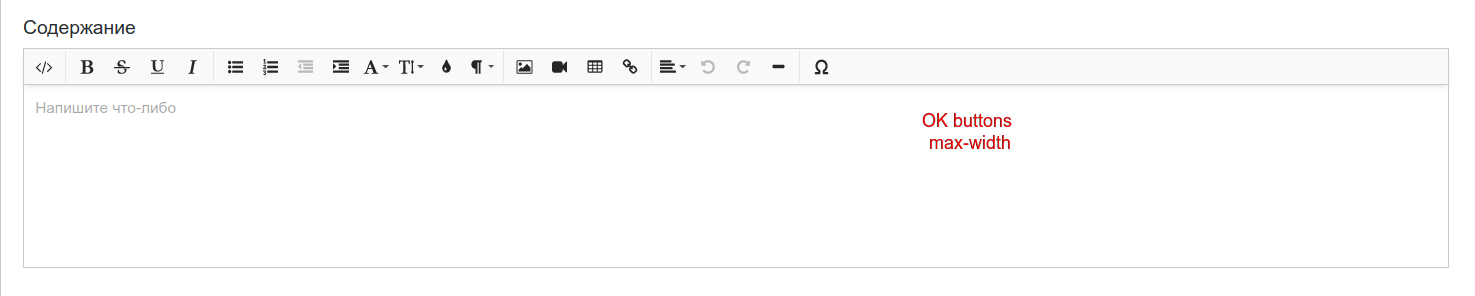
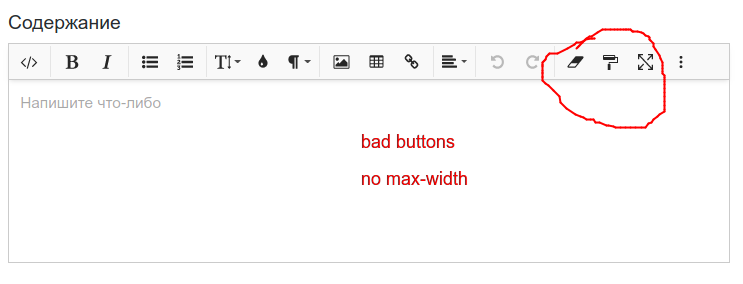
选项“按钮”更改时没关系 - 按钮列表也会更改。但它仅适用于最大屏幕尺寸 - 当客户端屏幕尺寸发生变化时 - 按钮列表也会发生变化......
如何buttons在 Jodit WYSIWYG 编辑器 v.3 中修复任何屏幕宽度的“”选项?


这是我的 Jodit 选项代码:
webpack - 如何使用 Webpack 让 Jodit 使用 Ace 的捆绑版本
我已经在 Web 应用程序中使用 Ace 和 Webpack。我也成功地将 Jodit 添加到了 Web 应用程序中。
不幸的是,Jodit 尝试使用一些自定义脚本加载机制来动态加载它自己的 Ace 实例。
Jodit 开发人员建议将 Ace URL 更改为./node_modules/ace-builds/src-min/ace.js( https://github.com/xdan/jodit/issues/48#issuecomment-387067777 ) 但当然这不使用 Webpack 捆绑的 Ace 副本。
尽管 Jodit 和两个 Ace 实例都可以工作,但最好不要有两个不同的 Ace 实例。
我可以以某种方式将 Jodit 配置为使用 Ace 的捆绑版本而不是加载自己的副本吗?
jodit - 如何修改 Jodit 编辑器的格式块下拉列表?
我想修改“插入格式块”下拉菜单。默认情况下,它有 Normal、H1、H2、H3、H4 和 Quote。如何取出 H1 和 Quote 并添加 H5 和 H6?
angular - 将打字稿库添加到角度
我安装了一个名为Jodit的文本编辑器,但在尝试将其集成到我的 Angular 应用程序中时遇到了一些问题。
按顺序,我做了:
npm install --save jodit- 在 angular.json build-options-sripts 中添加
"node_modules/jodit/build/jodit.min.js" - 在 angular.json build-options-styles 中添加
"node_modules/jodit/build/jodit.min.css"
这是我的组件:
我收到以下错误
我无法编译它,但npm start我可以让它工作(我仍然有错误,但它可以编译并且我可以看到文本编辑器)。
我是否遗漏了什么,它看起来像是类型链接错误?

