问题标签 [hsl]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
algorithm - 给定颜色的色调和饱和度,如何以均匀间隔的相对亮度级别生成颜色?
给定颜色的色调和饱和度(HSL 的 H 和 S),如何以均匀间隔的相对亮度级别生成颜色?例如
 来源:http ://www.workwithcolor.com/hsl-color-schemer-01.htm
来源:http ://www.workwithcolor.com/hsl-color-schemer-01.htm
如果我给它一个纯红色@ 50 相对亮度,我如何在数学上生成 5-10 档不同相对亮度的红色?
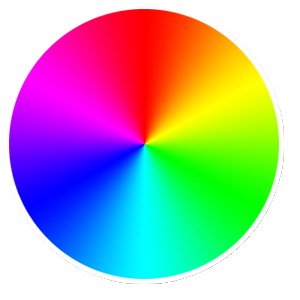
javascript - 如何使用 HTML5 画布生成彩虹圈?
我想以某种巧妙的方式使用渐变生成画布图像。我希望图像看起来像这样:

我只是无法理解它。我需要以某种形式生成线条和弧线 - 或者以某种巧妙的方式使用带有色标的渐变。如果我转换为 HSL 并通过 HUE 值,也许会容易得多?
例如以矩形格式,我可以
有人对如何使用画布生成此图像有任何聪明的提示吗?
php - 将 HSL 转换为 RGB 或 Hex 的 PHP 函数
有谁知道可以将 HSL 颜色转换为 RGB 或 Hex 的 PHP 函数(>5.3)?我已经尝试了十几个 Google 搜索,但我发现的所有功能都没有按预期工作。
函数转换为 RGB 还是十六进制并不重要,因为这两者之间的转换是微不足道的。输入是 CSS 的 HSL 值(色调:0–360,饱和度:0–100,亮度:0–100)。
编辑:指定输入和输出格式将是一个奖励:)
javascript - 通过设置 SRC 数据 Javascript 平滑淡化图像 RGB
我正在努力在https://mcprohosting.com/上模拟服务器框的行为,但没有发送多个图像(目前有 3 个图像使用 javascripts .fadeout() 调用等进行旋转。
我现在最好的尝试是使用 HTML 5 解析图像像素。
话虽如此,有几个问题:
- 我不知道如何在 3 种预设颜色之间平滑过渡。
- 整个 RGB 光谱都会受到影响,而只有绿色部分会受到影响。
- 徽标也受到影响,我将如何将其从更改的部分中排除?我想我必须手动指定这个元素的边界,但我该怎么做呢?
已编辑
我现在将 RGB 转换为 HSL,反之亦然以进行此更改,问题仍然在于“亮度”似乎已关闭。服务器暗部太暗,丢失细节
这是代码:
css - 使用 css 的负饱和度
我正在剪切 Photoshop 网页布局。我想在 css 中应用以下过滤器(我不想使用已应用过滤器的图像)。
所以我使用这些 css 属性来生成以下 HSL (-64, -67, 0):
但是,存在一个问题,因为如果饱和度小于 0%,浏览器似乎会将其裁剪为 0%。
如何使用 css 进行负饱和度?

rgb - 通过 lumMod/lumOff 获取新的 HSL 颜色
我这样做正确吗?例如,我有一个RGB(165,165,165)并将其转换为 HSL(Get (0, 0, 64.7))。实际上我解析 xml,我有两个参数 lumMod = '60 000' 和 lumOff = '40 000' (据我所知,这意味着我必须将 L 分量乘以 0.6,然后将 0.4 添加到 L 分量)
奥基new_l = 0.647*0.6 + 0.4 = 0.7882
现在我从 HSL(0, 0, 78.8) 转换回RGB(198, 198, 198)
实际上我需要得到 RGB(183,183,183)。因为这是正确的答案。我哪里错了?
ios - 如何将 HSB 颜色过滤器应用于 UIImage
几天来,我一直在为 UIImage 着色的项目而苦苦挣扎。这个想法是,该应用程序将启动一组图像,我必须使用从 Web 服务检索到的值对这些图像进行着色。如果您愿意,可以选择某种主题。
与我一起工作的设计师给了我一张关于他所有 Photoshop 值的背景图片。
第一个问题是 Photoshop 使用 HSL 而 iOS 使用 HSB。因此,第一个挑战是从 Photoshop 转换值。
Photoshop HSL:-28(范围 -180 => +180)、100(范围 -100 => +100)、25(范围 -100 => +100)。
幸运的是我在网上找到了一些代码,在这里。
使用在线转换器,我验证了此方法返回了良好的值。
我需要更改范围(H:0->360,S:0->100,L:0->100)

所以 HSL 152, 100, 62 给出 HSB 152, 76, 100。该方法返回 75 表示饱和度,100 表示亮度,所以我们很好。
接下来我需要将这些值应用于图像,所以这里是要更改的代码......
色调:
饱和度:
亮度:
一切都放在一起:
最后一个完成块只是将输出图像应用于图像视图。现在这里是结果:
基础图片

着色(仅色相)

着色(色相和饱和度)

着色(色相、饱和度和亮度)

预期结果

如您所见,最终图像是完全白色的(亮度为 100%)。
我在这里完全迷失了,我尝试了很多组合(按顺序应用 H、S 和 B),我尝试了其他库,例如iOS-Image-Filters,但没有任何成功。我还在 Stack Overflow 上阅读了很多问题。
链接:
有人成功地将 HSL/HSB 值应用于 UIImages?
c# - 基于 HSL 或 HSI 值的图像映射
我试图找出一种方法来数字映射彩色玻璃窗的图像。在每块玻璃之间和周围都有一条铅焊料。我认为解决此问题的最佳方法是根据焊接材料的 HSL 或 HSI 值范围映射图像,这样每块玻璃都将成为自己的区域,并具有自己的信息和点击功能。
我正在尝试使用 C# 使其成为桌面应用程序,但如果这样更容易,可能会使用 html/javascript。我一直在寻找一些时间来尝试找出实现这一目标的好方法,但我很难弄清楚。
有没有人对我如何做这件事有任何指示?如果这个问题看起来含糊不清,我很抱歉;如果需要进一步澄清,请发表评论,如有必要,我会尽量更清楚。
我没有足够的声誉来张贴图片,但看看这些以获得一个想法: http ://rootsofknowledge.tc.uvu.edu/Gallery
.net - .Net Color 结构是否使用 HSB 或 HSL 颜色空间?
据我了解,HSL 和 HSB 色彩空间非常相似,都使用相同的 0-360 色轮作为色调,使用相同的 0-1 值作为饱和度。它们之间的一个区别是,在 HSB 模型中,您有亮度,其中 0 是黑色,1 是全强度的颜色,而在 HSL 中,您有亮度/亮度,其中 0 仍然是黑色,但 1 是白色。
.netColor结构使用 RGB 空间,但具有GetHue(),GetSaturation()和GetBrightness()功能。
这里的文档令人困惑。对于GetBrightness():
好的,这是有道理的,.Net 似乎正在使用 HSB ......
呃......所以最大值代表白色,而不是最亮的颜色。尽管他们的文档和命名始终是指亮度,但我很确定返回的值实际上是lightness/luminosity,即 .Net 实际上使用 HSL 模型而不是 HSB。
谁能证实这一点?是文档中的错误,中的错误GetBrightness(),还是我以某种方式误解了理论?
mysql - 在 MySQL 中将 RGB 转换为 HSL
我正在尝试从我的数据库中获取 HSL 颜色值。目前只存储了一个 RGB 值。假设我有单独的 rgb 列:red green blue,每个列都有一个 0-255 的数值。
目标结果将是结果集中的色调饱和度亮度,由 rgb 值计算得出。我已经看到了很多计算,但它们似乎都不够容易在查询中完成?或者我对 SQL 的了解不够深入,不知道如何将 switch 语句之类的东西移植到 SQL 中。
我发现的最好的转换示例在这里:如何获得#xxxxxx 颜色的色调?
但是我完全不知道如何在 SQL 中执行类似的计算。
在它不能完全正常工作之后(上面的代码示例与我在维基百科上看到的色调转换不正确,以及我需要 0-360 度而不是 0 到 1 之间的色调)我已经开始了使用 Arth 的解决方案并解决了这个问题,我决定事先在 r,g,b 上使用 /255,因为从上面的代码示例中更容易理解: