问题标签 [gradient]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
android - Android:使用线性渐变作为背景看起来带状
我正在尝试对我的 ListView 应用线性渐变。这是我的可绘制 xml 的内容:
所以我将它应用到我的 ListView 中:
它可以工作,但在模拟器和真实设备上看起来也很“带状”。
有没有办法减少这种“行为”?
android - 如何在 Android 的画布上绘制平滑/抖动渐变
几个答案提到使用 GradientDrawable.setDither(true) 在 Android 中绘制平滑渐变。这对我的代码没有影响。知道我必须改变什么才能在动态壁纸中获得好看的渐变吗?
c# - C# - 如何初始化渐变面板演示?
我找到了一个描述如何在 WinForms 应用程序中创建渐变面板的网页。
有谁知道如何初始化这个面板演示?有源代码,但没有注释或如何使用代码的示例。
c++ - 需要 4 种颜色渐变逻辑
我需要创建 4 种颜色渐变逻辑。其中一篇文章给了我计算 4 种颜色渐变的模式。但是我很难实现它。
我能够计算 E 点(中间一个)的颜色,但是我不知道如何从中开发渐变
我的代码
帮助如何进一步编码它不胜感激。
c++ - 渐变和记忆
我正在使用 OpenGL 创建一个绘图应用程序。我创建了一个生成渐变纹理的算法。然后我将这些映射到我的多边形上,效果很好。我意识到这需要多少内存。创建 1000 个渐变大约需要 800MB,这太多了。是否有纹理的替代方法,或者压缩它们的方法,或者将渐变映射到不占用太多内存的多边形的另一种方法?
谢谢
我的多边形是凹的,我使用 GLUTesselator,它们是多色的并且是点对点的
silverlight - 带渐变的 Silverlight 折线图
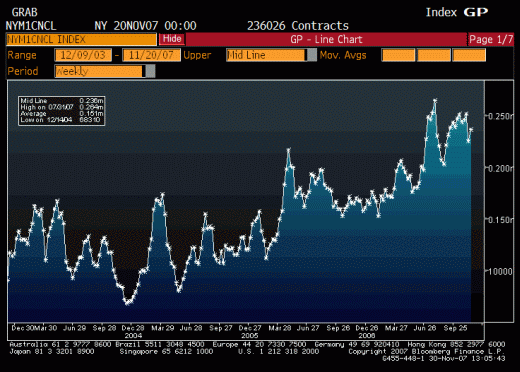
我有一系列点,我将在图表上变成一条线。我想要的是给图形下方的区域一个渐变填充。它看起来有点像这样的彭博图表;

我的问题实际上分为三个部分;
- 首先,我应该如何只填充图表下方的区域?
- 其次,如何用渐变填充它?
- 最后,如果我在同一张图上有多条线,多条线下的任何区域都应该有灰度渐变填充,你会如何设置呢?
我最大的问题是决定要使用的数据结构,我可以使用许多多面形状(每条线/数据系列一个),然后告诉画笔绘制;
- 如果不是任何形状,则为透明
- 一个系列的颜色,如果它是一种形状(相对于高度的 Alpha 来给出 grad)
- 如果它有多种形状,则为黑色(相对于高度的 Alpha 以给出 grad)
然后我会用白色画出形状的边界。
谢谢,
加夫
c++ - 梯度算法产生小白点
我正在研究一种生成点对点线性渐变的算法。我已经完成了概念实施的粗略证明:
它大部分时间都像我预期的那样工作,但在某些角度它会产生小白点。我无法弄清楚这是做什么的。
这是它在大多数角度的样子(好)http://img9.imageshack.us/img9/5922/goodgradient.png
但有时它看起来像这样(坏):http: //img155.imageshack.us/img155/760/badgradient.png
什么可能导致白点?如果对此没有解决方案,是否还有更好的方法来生成我的渐变?
谢谢
c++ - 生成径向梯度的算法
我在这里有这个算法:
生成点对点线性渐变。它对我来说效果很好。我想知道是否有类似的算法来生成径向渐变。类似地,我的意思是求解点 P 的颜色,而不是求解某个颜色的 P(其中 P 是您正在绘制的坐标)。
谢谢
android - 为什么 android:FLAG_BLUR_BEHIND 在我的新活动中创建渐变背景而不是模糊窗口?
我有两个活动。一个在另一个面前应该是模糊的。
后台活动有几个 ImageViews,它们被设置为横跨大部分屏幕和 10dip 高的细渐变。当我开始第二个活动时,它将背景设置为占据整个窗口空间的渐变,也就是说,它的高度和宽度似乎都是 fill_parent'd。如果我注释掉 ImageViews 那么它会像预期的那样模糊并看起来。
有什么想法吗?
这是进行模糊处理的代码。
这是带有 ImageView 渐变的布局。
渐变可绘制是这样的。
这是在顶部进行模糊处理的活动的布局。
透明窗口使用@style/Theme.Transparent 以apidemos 中的styles.xml 为主题。
javascript - 如何使用 javascript 渲染蓝色渐变色
我需要在表格内的蓝色渐变色背景上显示文本。我如何使用 Javascript 渲染它?
非常感谢!