问题标签 [firefox2]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
html - 尝试跨浏览器内联块技巧时 Firefox 2 冻结
我正在尝试设计一个使用 CSS inline-block 显示值进行表格排列的表单。我知道包括Firefox 2在内的一些浏览器不知道如何处理它,所以我使用这种方法使其在所有浏览器中都能正常工作。但是,有时当我在 Firefox 2 中尝试时,浏览器会冻结。我的 CPU 使用率接近 100%,有时内存使用率会迅速增加到一个巨大的值。有谁知道为什么会发生这种情况或如何解决它?这是显示此问题的页面的简单示例:
它在 Firefox 3 中运行良好,但它冻结了 Firefox 2。 <br> 标签对于该错误不是必需的,但它可以防止输入相互重叠。
css - Firefox 1.5 和 2 css 绝对位置错误
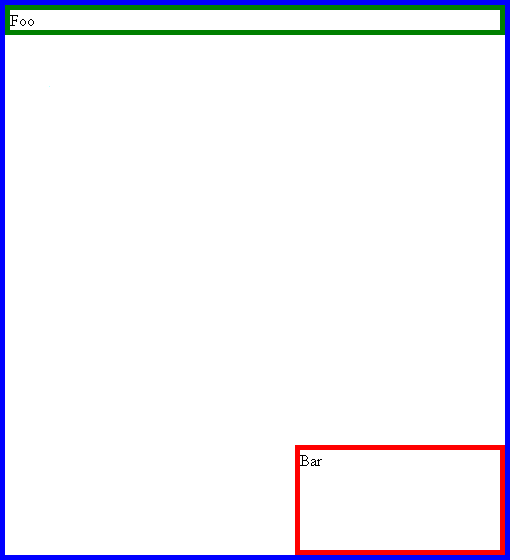
我有以下 html/css 在 Firefox 1.5 和 2 中导致问题,但在 IE6/7/8、Safari、Chrome、Opera 和 Firefox 1 和 3 中正常工作。
在正常工作的浏览器中,底部元素显示在包装器元素的右下角。但是,在 Firefox 2 中,底部元素位于内容元素的底部。我无法弄清楚为什么会这样,任何帮助将不胜感激。
预期成绩

火狐 2 错误

css - 如何使这个按钮图像在 Firefox 2.0 中与在 IE7 中一样?
我有一个用于下面定义的锚链接的 CSS 文件。这适用于 IE7,但是当我在 Firefox 中打开页面时,按钮图像会更长。
我用谷歌搜索了 Firefox 是否有背景位置错误,但没有找到任何东西。
我该如何解决这个问题?
CSS文件如下:
并且呈现为按钮的 HTML 是:
css - 用 css 包裹文本
我有以下html:
CSS样式是:
我的问题是,在 Firefox 2 中,如果文本超过 150 像素的限制,则该行不会中断。相反,文本显示在输入文本字段的后面。
有没有可能改变行为?
css - Word wrap in Firefox 2.0
Word-wrap is not working in FF 2.0. I know FF above 2.0 supports this word-wrap. But I want to know is there any alternatives do fix this issue for FF2.0. It works fine with all IE versions.
this class is applied to the "td" in a table where it has width as 130px.
Any help would be appreciated.
html - 在 Firefox 2 中禁用自动完成
ff。适用于 Firefox 3 但不适用于 Firefox 2。任何人都知道为什么以及是否有解决方法?
css - 在 Firefox 2 中,使用 overflow:hidden 会使其他 div 与当前 div 重叠
当我对绝对定位(用于菜单)的 div 使用溢出:隐藏时,其他 div 重叠。这是代码。它在 FF3 中运行良好。任何帮助表示赞赏。请注意,html 应保持原样。此外,如果您可以提供解决方案,只需更改菜单 div 的样式(包含菜单文本的 div)对我更有帮助。提前致谢
这是代码:
firefox - 支持多个版本的 Firefox(2.*、3.*)。我应该测试什么?
我有一种情况,我在 Firefox 3.6.3 上进行 Web 开发(在 Tomcat 上运行 Wicket),现在也需要支持 Firefox 2.0。你对我应该打破什么或我应该把测试重点放在哪里有什么建议吗?
firefox - 我应该支持哪些版本的 FireFox?
我最近为一个网站构建了一个模板,我发现它在不同版本的 FireFox 中看起来略有不同。根据经验,我想知道哪些版本的 FireFox 值得支持?FF2及以上?FF3及以上?
谢谢你的帮助,
spryno724

