问题标签 [border-radius]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
css - 如何在不破坏容器边界半径的情况下创建与 Safari 兼容的过渡变换比例
我有一张想在悬停时缩放的图像。图像的容器有一个边界半径。图像在大多数浏览器上都可以很好地缩放,但在 Safari 上,容器的边框半径在应用过渡时会被删除。我创建了一个 jsfiddle 来演示这种行为。
https://jsfiddle.net/jt9u7qhw/
我尝试在有和没有 webkit 的情况下应用特定属性 transform 和 border-radius 的转换时间,
但这并没有什么不同,我如何在过渡期间保留边界半径?
css - 在不同的浏览器缩放级别缩放时,边框半径圆失去形状
我有一个 4px 的小圆圈,我想使用anime.js 来缩放它的大小。它在 100% 缩放(默认)下效果很好,但我也希望它在 50-100% 的默认缩放下表现相同。
小提琴示例:https ://jsfiddle.net/6x4ry3no/1/
如示例小提琴中所示,如果您'CMD' + '-'或 Windows 上的同等人员缩小,您会注意到圆圈在 50-100% 之间的其他缩放级别变成圆角四边形,这是不可取的。
它似乎与缩放百分比除以宽度/高度的比例松散相关,因为在某些百分比上它似乎很好。
理想情况下,我只使用 SVG 来避免这种情况,但据我所知,缩放 SVG 还需要转换以将形状保持在我想避免的相同位置。
有任何想法吗?
css - 元素和容器具有相同的边界半径但不能很好地对齐
我正在尝试在底部的圆形容器内对齐圆形链接。
但即使两个元素的边界半径相同,它们之间也有微小的差异,并且在高对比度的颜色中很明显。
这是问题的一个jsfiddle。https://jsfiddle.net/rumeau/q349vse7/3/
是否有任何标准解决方案,所以我不必使用解决方法?..
问候。
css - flexbox 项目的完美圆角边界半径
我有这样的项目,它们是 flexbox 容器内的弹性项目。
我的正常尺寸的物品:

我的物品被挤压:

我的 CSS 看起来像这样:
有没有办法让它们在每种尺寸下看起来都完美圆润(RadiusX == RadiusY,不是椭圆)?先感谢您!
css - 使用边框半径时在 Safari 中显示线条
使用 Safari 时(我使用的是 14.0,但它显示在其他版本上)并且border-radius,我得到这些行,如屏幕截图所示。
如果我删除border-radius,线条就会消失。
这是一个 JSBin,可以看到它的实际效果:https ://jsbin.com/todumosoye/3/edit?html,css,output
android - React native 0.63,如何在android上的borderRadius内剪辑元素?
我正在尝试在 Android 设备上使用边框半径剪辑元素,就像在 iPhone 上一样。你知道如何?
我在 aborderRadius上设置了 a FlatList。
在 iOS 上,FlatList项目被 削减borderRadius,但在 android 上,它们超过borderRadius.


flutter - 如何在 Flutter 中定义自定义 BorderRadius 类?
为了标准化设计并避免错误并减少构建时间,我正在尝试定义一个以double corner值作为参数的 BorderRadius 类,以便它可以在整个应用程序的许多地方使用
我在定义类构造函数时遇到了很多错误,在这里无法真正得到解决方案
这段代码中的一些严重的基本错误让我感到尴尬,感谢您的帮助
css - 在 Google Chrome 中运行 CSS 动画时边界半径中断
这是我正在播放的 CSS 动画:
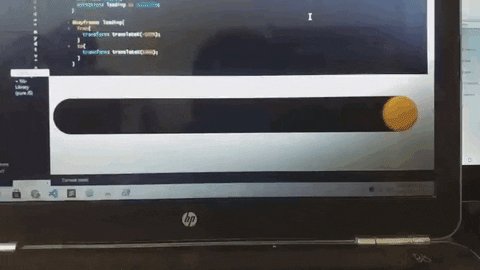
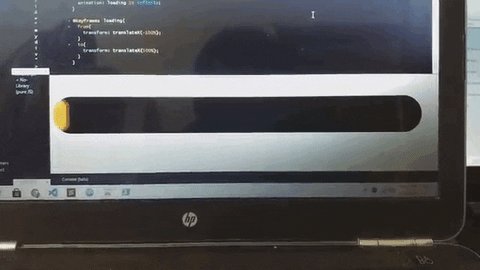
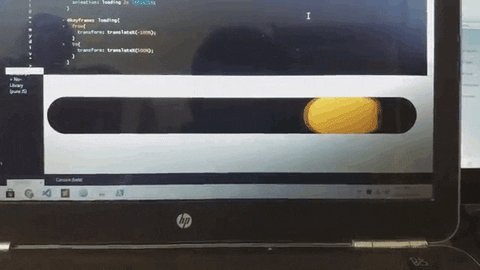
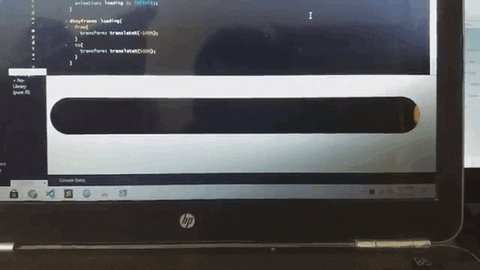
它应该显示带有圆形边缘的黄色部分在黑色 div 内从左到右移动。但这是我在 Google Chrome 浏览器中看到它的方式:

你可以清楚地注意到整个动画中黄色部分的右侧不是圆形的,它是破碎的。我在我的电脑上的 Firefox 和 Edge 以及另一台电脑的 Chrome 上测试了这个动画,它在这些浏览器中显示没有任何错误。我只在我的电脑的 Chrome 中遇到这个问题。当我尝试截取黄色部分的破碎边界半径的屏幕截图时,它在屏幕截图中正确显示。然后我录制了我的屏幕,当我播放录制的视频时,动画在那里看起来也没有错误,我不知道为什么。所以,我不得不把它记录在我的手机里,把它转换成 gif 并张贴在这里。
我的谷歌浏览器出现这种行为的原因可能是什么?解决方法是什么?
UPD1 :我正在使用 chrome 开发工具调查此问题,并注意到当我启用Paint Flashing时该错误立即消失,如果我禁用它,它会再次出现。
UPD2:当我在 chrome 开发工具中检查该页面的任何内容时,该错误也会消失,当我停止检查时它再次出现。



