问题标签 [blueprint-css]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
css - 影响 jQuery datepicker 外观的蓝图 CSS
有没有人有任何指示如何解决在使用 jquery ui 的 datepicker 和侧蓝图 css 框架时出现的样式问题?具体来说,带有日期的表格看起来比它所在的容器更大(更宽)。
asp.net - ASP.net and Using Frameworks / Libraries / Methodologies
I have built several personal sites and now I and going to rebuild an existing one. I want to standardize on jQuery and Blueprint CSS.
I used to use a Master page for everything but that does not seem to match real well with something like Blueprint. Not to mention the pain of the master page renaming of the controls ids and applying them in js.
Kinda just looking for suggestions on how to use newer libraries / frameworks / methodologies on the new asp.net site.
Should I ditch Master pages altogether?
Should I stop creating my pages with VS page creator GUI and move to building most or all the html and server objects in code dynamically?
Should I look at ASP.net MVC as well?
Any other suggestions appreciated.
Thanks, Erik
css - 如何格式化 Blueprint CSS 中的选项卡?
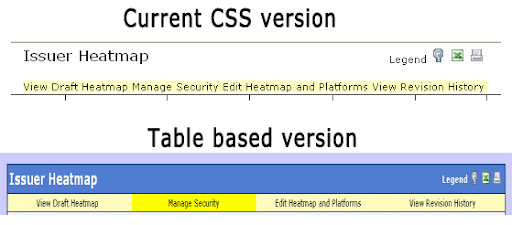
我在下面插入了一张图片,显示了我目前的立场(css 版本)和我想要的位置(基于表格的版本)。
我最初用表格创建了这个布局,我想转移到基于 css 的版本。我还有很长的路要走。
我正在使用蓝图 CSS。
目前的问题:
- 我想摆脱的标签之间有一个间隙。我如何摆脱这个差距?
- 我想在每个选项卡中添加更多填充。如何在不将标签推到下一行的情况下执行此操作?

ruby-on-rails - CSS 问题。如何让蓝图 css 工作 rails tabnav 小部件?
我需要一个快速的解决方案来在tabnav 小部件显示区域内获得一些体面的布局。我已经在布局的其他方面使用了蓝图 css,但是我没有足够的 CSS 代码来弄清楚如何让蓝图容器显示在 tabnav 的内容区域中。
tabnav 的内容区域是<div class="main_tabnav_content" id="main_tabnav_content">
,这是相关的 css:
我希望能够像这样在 main_tabnav_content 区域内放置一些列
目前显示列,但main_tabnav_content框不会在它们周围展开。关于如何将蓝图布局嵌套在该区域内的任何建议main_tabnav_content?
来自蓝图:screen.css:
并且:
ruby - 在 Webby/Compass 集成中使用 blueprint.sass
我在这里关注一篇文章:
http://gom-jabbar.org/articles/2009/02/04/don-t-use-css-or-table-layout-use-sass-ad-compass
更具体地说,标题为“使用 Compass 和 Sass 创建人们通常使用表格的布局的具体示例”的部分
示例参考@import blueprint.sass
这个文件在哪里,因为我的 webby 项目似乎无法找到它。
(另请注意,我使用的是 Ubuntu)
我的layout.sass文件看起来像这样(没什么花哨的):
运行webby时出现以下错误:
css - CSS 框架(即:960gs 或 Blueprintcss)可以在没有边距的情况下使用吗?
我看不出使用http://960.gs或http://blueprintcss.org的意义,如果他们强制执行除漂亮杂志布局/marketing-esq 小册子之外的边距。有没有办法可以使用这些来满足某些设计要求,例如可以实际触摸/环绕标题的导航栏?任何使用这些框架而没有边距的输入(因为它们将浏览器兼容性强加给较少 CSS 大师级别的开发人员)将是理想的。(注意:我们使用的是 JSF,这也是一个开发商店,根本不是网上商店)
jquery - 在 jquery ui 选项卡中使用蓝图 css
我正在使用蓝图来执行涉及 jquery-ui 选项卡的复杂表单布局,但是当我尝试在 jquery-ui 选项卡中使用蓝图 span-x div 时,格式变得很混乱......
如果我把“class-span-8 last”拿出来,页面会按预期工作。任何帮助/想法将不胜感激!
jquery - HTML、CSS、Javascript - 隐藏/显示元素
我正在为我的 HTML 页面使用 Blueprint CSS 网格。我有一个要显示/隐藏的表格 - 使用 jQuery 将其链接到一个按钮。问题是每次我点击按钮来显示/隐藏表格时,页面上的所有内容都会稍微左右移动。
这是个常见的问题吗?有谁知道是什么原因造成的,以及我可以做些什么来修复页面的其他元素,使它们不会移动?
css - 任何人都在 Sharepoint 网站上使用 CSS 蓝图
有人将蓝图 ( http://www.blueprintcss.org/ ) 与 Office Sharepoint 服务器发布站点一起使用吗?如果是,你怎么看?有什么问题或问题吗?它真的可以节省时间并使网站在跨浏览器上正常工作吗?
ruby-on-rails - 学习如何结合 Blueprintcss 和 Compass/Sass 的最佳方式?
我想将 Blueprintcss 和 Compass/Sass 应用于 Rails 项目。
我应该先学习 Blueprint 还是 Compass/Sass,还是有关于如何将这两者结合使用的指南?
另外,它是一个 Rails 项目有什么区别吗?这种技术组合能否同样轻松地应用于 Java 项目?