问题标签 [angularjs-controlleras]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
angularjs - AngularJs 中第一次加载时未初始化的指令参数
我已经创建了一个下拉指令,我试图在将参数传递给指令时分配方法,我将从控制器调用这些方法。但是在第一次加载时,我没有在控制器中获得分配方法,但是当我在第二次加载时分配它(即在下拉更改事件中)并且它工作正常。
首次加载后,如何在调用控制器中获取首次加载指令的方法。
这是指令:
这是调用控制器代码:
查看我使用指令的位置:
场景:如果在下拉更改事件的指令中第二次调用分配的方法,那么我可以在传递参数时获取这些方法。
IE
那么,我怎样才能在第一次加载指令时获得传递参数中分配的方法?
javascript - IE:Angular 控制器在其他 JavaScript 库中出现错误时失去作用域
我在 AngularJs 中使用 ControllerAs 语法。我面临的问题是,当其他 javascript 库调用并行运行的 jQuery 时,jQuery 库会引发错误,这会导致我的 ControllerAs 停止工作。请在下面找到我的代码
该代码在 Chrome 中正确运行,但在 IE 中不正确。
IE抛出的错误是
SCRIPT5022:InvalidCharacterError
chrome抛出的错误是
未捕获的 DOMException:无法在“元素”上执行“setAttribute”:“aria-expanded”不是有效的属性名称
我知道问题是要删除 aria-expanded 中的多余空格,但我无权更改该 javascript 库。
javascript - 从指令中的编译函数访问控制器
我已经搜索过了,唯一能想到的是我不了解编译功能如何工作的基本知识。
这是我所拥有的
这将显示:数据:并且似乎没有看到“someValue”变量。但是,当我使用范围而不是 controllerAs 语法时,它可以工作。
这显示:数据:23
我在这里缺少什么吗?我是否正确使用编译?手册似乎没有那么有用。
angularjs - 角度控制器和脏检查
在 AngularJS 中使用 controllerAs 语法时,控制器被添加到作用域中。
但是在执行脏检查时是否排除了它?
潜在的,控制器中的某些内容发生了变化,但对视图没有影响,并且不需要更新任何内容。
如果控制器没有被脏检查忽略它可能会触发不必要的更新,那么角度如何防止这种情况发生?
angularjs - 在 angularJS 中使用 controllerAS 的主要好处是什么
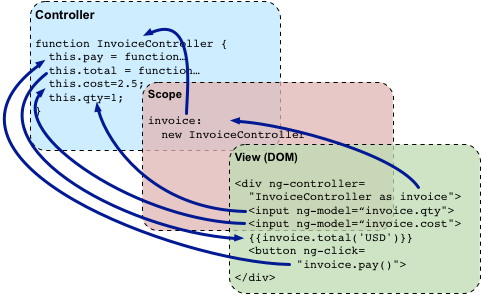
ng-controller="invoiceController as invoice" 创建新的 invoiceController 构造函数并将其分配给幕后的作用域,这与 $scope 注入在控制器函数参数中所做的类似
我对上述观点是否正确。
如果是,那么范围如何与此相关。请帮忙。

angularjs - controllerAs、bindToController 和手表
我有这个指令,它有一个控制器。它看起来像这样:
控制器看起来像这样:
我一直在根据角度样式指南转换我的代码,并为我没有意识到存在的指令找到了一个新选项,称为bindToController。所以我正在尝试实现这一点。我已将我的指令转换为:
这已经干净多了。然后我尝试转换我的控制器:
但是我的手表有问题。它似乎没有改变选项。我已将选项添加到我的视图中,它返回:
{"slidesToShow":1,"centerPadding":0,"event":{}}
这很有趣,因为我只通过这个:
{ slidesToShow: 1, centerPadding: 0 }
所以它正在更新一点,但实际上并没有将方法绑定到事件对象。有谁知道为什么甚至如何让它工作?
angularjs - 如何使用量角器测试控制器作为语法?
我目前正在为应用程序编写一些量角器测试。但是在应用程序中,我使用控制器作为语法,因为我想要处理的部分是组件。问题是当我使用 "" $ctrl.functionName"" 的选择器时,它给了我一个非法的选择器语句。
有人对此有任何想法吗?
错误信息是
javascript - 使用“ControllerAs”时出错,但在 ng-repeat 复选框中使用“$scope”时工作正常
使用“$scope”语法时,检查单个复选框会正确输出其对应的对象名称,但是当将“ControllerAs”语法应用于相同代码时,检查单个复选框会异常生成错误
在 ControllerAs 中使用上述代码的表示
chrome 开发者工具返回错误
TypeError: vm.selected.indexOf 不是 GridController.vm.exist (gridController.js:37) 的函数
演示控制器作为,http ://plnkr.co/edit/5auLDGbpyDFUcpPxBzNs?p=preview
演示 $Scope,http ://plnkr.co/edit/2jz0ieeCWJE6tvzXK69A?p=preview
请问在这种情况下应用Controller As语法时可能是什么问题或可能是一个错误,谢谢
angularjs - 如何访问控制器中的控制器变量?
我用 yeoman 启动了一个应用程序,他使用“controllerAs”来启动 app.js..
我知道以这种方式我不使用$scope,但我必须使用它来访问控制器的属性,但不知何故我无法想象这些变化......有人可以帮助我吗?
这是我所做的:
应用程序.js
控制器(主)
html
为什么 html 不能正确呈现适当的值,但它显示了括号?
javascript - 带有控制器的角度指令不起作用
我正在努力使角度指令与controllerAs一起工作。使用 $scope 时,一切都按预期工作,但是当摆脱 $scope 指令时,控制器不起作用。请参阅下面的代码和 plunker:http ://plnkr.co/edit/o3F4lUrxL4mK1DWSYsad 。为什么单击按钮时不显示该值?