问题标签 [angular-nativescript]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
nativescript - 商店没有供应商!注入错误
app.component.html
app.component.ts
app.module.ts
app.routing.ts
主要的.aot.ts
main.ts
包.json
存储/index.js:
存储/reducers.ts
我得到的错误是:
商店没有供应商!
injectionError (file:///data/data/org.nativescript.MyApptarchec/files/app/tns_modules/@angular/core/bundles/core.umd.js:1238:86) [angular] 在 noProviderError (file: ///data/data/org.nativescript.MyApptarchec/files/app/tns_modules/@angular/core/bundles/core.umd.js:1276:12) [angular] 在 ReflectiveInjector_._throwOrNull (file:///data /data/org.nativescript.MyApptarchec/files/app/tns_modules/@angular/core/bundles/core.umd.js:2777:19) [angular] 在 ReflectiveInjector_._getByKeyDefault (file:///data/data/org .nativescript.MyApptarchec/files/app/tns_modules/@angular/core/bundles/core.umd.js:2816:25) [角度] 在 ReflectiveInjector_._getByKey (file:///data/data/org.nativescript.MyApptarchec /files/app/tns_modules/@angular/core/bundles/core.umd.js:2748:25) [angular] 在 ReflectiveInjector_.get (file:///data/data/org.nativescript.MyApptarchec/files/app/tns_modules/@angular/core/bundles/core.umd.js:2617:21) [angular] 在 AppModuleInjector.NgModuleInjector.get (file:// /data/data/org.nativescript.MyApptarchec/files/app/tns_modules/@angular/core/bundles/core.umd.js:3585:52) [angular] 在 resolveDep (file:///data/data/org .nativescript.MyApptarchec/files/app/tns_modules/@angular/core/bundles/core.umd.js:11046:45) [角度] 在 createClass (file:///data/data/org.nativescript.MyApptarchec/files /app/tns_modules/@angular/core/bundles/core.umd.js:10899:35) [angular] 在 createDirectiveInstance (file:///data/data/org.nativescript.MyApptarchec/files/app/tns_modules/@ angular/core/bundles/core.umd.js:10730:37) [angular] 在 createViewNodes (file:///data/data/org.nativescript.MyApptarchec/files/app/tns_modules/@angular/core/bundles/core.umd.js:12093:49) [angular] 在 createRootView (file:///data/data/org.nativescript.MyApptarchec/files/app/ tns_modules/@angular/core/bundles/core.umd.js:11998:5) [angular] 在 callWithDebugContext (file:///data/data/org.nativescript.MyApptarchec/files/app/tns_modules/@angular/core /bundles/core.umd.js:13213:42) [angular] 在 Object.debugCreateRootView [as createRootView] (file:///data/data/org.nativescript.MyApptarchec/files/app/tns_modules/@angular/core /bundles/core.umd.js:12673:12) [角度]MyApptarchec/files/app/tns_modules/@angular/core/bundles/core.umd.js:13213:42) [angular] 在 Object.debugCreateRootView [as createRootView] (file:///data/data/org.nativescript. MyApptarchec/files/app/tns_modules/@angular/core/bundles/core.umd.js:12673:12) [角度]MyApptarchec/files/app/tns_modules/@angular/core/bundles/core.umd.js:13213:42) [angular] 在 Object.debugCreateRootView [as createRootView] (file:///data/data/org.nativescript. MyApptarchec/files/app/tns_modules/@angular/core/bundles/core.umd.js:12673:12) [角度]
angular - Angular nativescript自定义模态位置绝对不起作用
我将NativeScript与Angular一起使用,我正在尝试使用自定义模式将模式显示到页面的一半,背景需要是透明的。我对我创建为模态的组件使用绝对位置。但它不工作。任何人都可以提出一个想法吗?提前致谢。我在下面附上了我的代码:
SCSS代码:
app.component.html
modal.component.html
ionic-framework - 我们可以在 NativeScript Web 实现中使用 ionic 4 Web 组件吗?
Ionic 4 使用 web 组件。我们可以在 Nativescript Web 实现中使用那些 ionic4 Web 组件吗???我知道我必须为 android 和 ios 使用本机脚本组件。但是这里要求在我想使用 ionic 4 Web 组件的地方进行 Web 代码共享。这可能吗?
nativescript - Nativescript:嵌套的 RadListView 不保留页面导航上的滚动位置
我正在尝试创建一个嵌套列表视图(父水平滚动和子垂直滚动),它正在工作并且看起来很完美,但是当单击垂直呈现的子项并导航到新页面然后返回时,垂直滚动位置丢失了。
这是我的示例代码:
如果有人能指导我如何解决这个问题,那将非常有帮助。
PS:我不能使用 Tabview,因为我需要父 RadListView 的宽度小于整个屏幕。而且我不能使用滚动视图进行水平滚动,因为它需要像 Tabview 一样工作,而我只使用 RadListView 工作。
谢谢!
android - Nativescript 角度项目的多选下拉菜单或选择器节点模块
nativescript Angular中是否有用于多选下拉菜单的节点NPM模块。我已经浏览了本机脚本市场中的大部分插件,但我找不到那个。
我正在寻找应该与Android和iOS兼容的插件。
c# - 哪个流程与 Identity Server 4 for Nativescript 应用程序一起使用,它是如何保护的?
我一直在对这个主题进行大量研究,但我对如何去做有点困惑。我的理解是这样的:
要将 Identity Server 4 与 android 应用程序一起使用,最好的方法是让 android 应用程序打开一个嵌入式浏览器实例,该实例将为用户呈现身份服务器登录页面,用户可以在其中登录。完成后,浏览器将关闭并且将在应用程序上调用一个方法来传递访问 api 和声明所需的令牌以及其他令牌。现在让我感到困惑的部分是我们要使用哪种类型的客户端来完成此任务以及该客户端的配置是什么样的?
这是我上面描述的图表,如果这是错误的,请随时纠正我。

我从中得到它的文章是:https ://datatracker.ietf.org/doc/html/draft-ietf-oauth-native-apps-09#section-4.1
我正在使用 nativescript 来构建我的应用程序并将其放在那里,因为我不确定这有多重要,所以如果您认为它确实如此,请说明原因。
隐式客户端用于 SPA 应用程序,这是我已经设置并使用我的 Angular 应用程序的客户端之一。现在我正试图让它与本机脚本应用程序一起工作,但我正在阅读的选项是GrantTypes.Hybrid或者GrantTypes.Code我发现的一些答案说我们应该使用混合,而其他人说我们应该使用代码,我是不确定哪个是正确的,为什么?
困扰我的另一件事是这在 android 应用程序上是如何安全的。使用 SPA 和隐式流程,我们定义了登录和注销 url,因此这些域被列入白名单,并且不能与任何其他域一起使用,从而使其安全。但是,对于 android 应用程序,这究竟是如何变得安全的?我不能在手机上存储秘密,因为任何人都可以将其挖掘出来,那么流程(混合或代码,取决于我想使用的)究竟如何保证它的安全?
android - 一旦我安装了 nativescript-ui-listview,它就会因 classnotfoundException 而崩溃
我正在使用 nativescript,一旦我安装了 listview 插件,它就会崩溃
如果我跑
它在模拟器中编译和运行。
我用CONTROL+C关闭运行
然后我安装nativescript ui listview:
安装后,我尝试再次运行:
我收到此错误:
线程“主”java.lang.ClassNotFoundException 中的异常:类:com.telerik.widget.list.RadListView.ItemClickListener at org.nativescript.staticbindinggenerator.Generator.getClass(Generator.java:776) at org.nativescript.staticbindinggenerator.Generator org.nativescript.staticbindinggenerator.Generator.getPublicApi(Generator.java:227) 的 .collectInterfaceMethods(Generator.java:703) org.nativescript.staticbindinggenerator.Generator.writeBinding(Generator.java:342) 的 org.nativescript.staticbindinggenerator。 Generator.generateBinding(Generator.java:133) 在 org.nativescript.staticbindinggenerator.Generator.processRows(Generator.java:172) 在 org.nativescript.staticbindinggenerator.Generator.generateBindings(Generator.java:90) 在 org.nativescript。org.nativescript.staticbindinggenerator.Main.main(Main.java:47) 上的 staticbindinggenerator.Generator.writeBindings(Generator.java:66)
我一直在环顾四周,没有发现任何相关问题。
它甚至发生在应用程序内的任何导入之前。
android - 如何使用 2 列卡片创建网格 [Nativescript 和 Angular]
需要网格是这样的:
并且是动态的
这是我的尝试:
零件:
这是我的尝试:
我需要能够在列表视图中添加 mre 东西,所以我假设应该还有另一个网格。这样做的正确方法是什么?卡片需要相等并占据整个屏幕。
angular - 具有多个 Angular + Nativescript 代码共享项目和可重用库的 Angular 工作区
环境
'tns info' √ 获取 NativeScript 组件版本信息... ‼ 可用于组件 nativescript 的更新。您当前的版本是 5.1.0,最新的可用版本是 5.1.1。‼ 可用于组件 tns-core-modules 的更新。您当前的版本是 5.1.1,最新的可用版本是 5.1.2。√ 组件 tns-android 有 5.1.0 版本并且是最新的。× 组件 tns-ios 未安装。
- 命令行界面:@angular/cli@7.1.4
- 跨平台模块:不适用
- Android 运行时:最新
- iOS 运行时:不适用
- 插件:不适用。
在我的工作区中,我有两个 nativescript + Angular 代码共享项目。在工作区中的实际项目中,我有一个 nsconfig.file 指向文件,并在 webpack.config.js 中被覆盖以进行测试,因为我不完全确定 nsconfig 是否按预期工作
在生成新平台时,它永远无法在项目中找到 Android Manifest,(这是预期的)我假设在构建时它无论如何都会覆盖这些值。然而在运行'tns run android --bundle'快结束时,它似乎试图指向'app/'的默认文件夹,即使在新的代码共享项目中我也看不到它,所以我被引导相信这是某种默认路径。
错误如下:
如果没有找到,我认为所有项目特定文件workspace/projects/applicationOne都不workspace/app是某种默认路径。
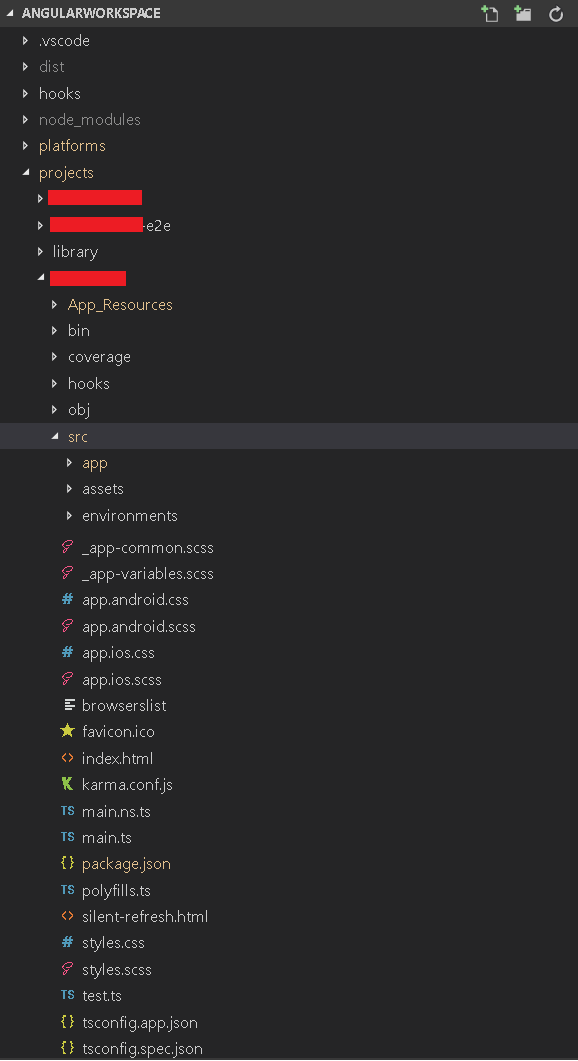
显示带有 2 个项目和一个功能库的 Angular 工作区:


重现
创建一个新的空工作区 添加 2 个 nativescript Angular 代码共享项目 添加一个库(可能不是必需的) 为可重用平台和 webpack 设置类似的结构。
预期行为
应该能够拥有一个添加了多个应用程序项目的 Angular 工作区。1webpack.config.js用于处理建筑物。项目文件夹中的nsconfig.js每个应用程序的路径。按应用程序构建。
附加上下文
我相信我已经正确设置了一切。我认为唯一的问题是
Could not find folder: C:\Users\userNameHere\Desktop\projects\myProjects\AngularWorkSpace**\app**
当\app路径不特定或找不到时,我认为是默认的。它应该指向AngularWorkspace/projects/applicationOne
更新:
当我不覆盖 webpack.config.js 文件中的 appPath 和 appResourcesPath 的值时,我注意到路径将全部故障回复到工作区/应用程序。这使我相信该构建正在 webpack 之外的其他地方使用 appPath,并且我不会很快覆盖它。
我已经阅读了有关从命令行更新 webpack 变量(例如 appPath)的信息,我认为原因是应用程序没有从 projects/applicationOne 的 nsconfig 中获取,因此是默认值。我认为如果我可以从命令行更新这个值以及 appResourcesPath,那么构建应该可以工作。

