我看过一个众所周知的视频,其中前 Apple UI 设计师 Bret Victor 展示了令人惊叹的演示,并在更改源代码中的一个符号后立即更新运行代码。
为了让那些没有看过或没有时间观看视频的人清楚我的问题:我想使用这样的工具来编写我自己的软件。他演示的工具是否可用,或者是否有其他类似的工具?
哪种语言/环境无关紧要,我只想让我的代码运行,然后在源代码中更改一行并立即看到更新的结果而无需重新启动它。
该视频也可以在YouTube上找到,重点是:
您会在 React 和 ELM 社区以及一般的前端函数式编程社区中找到很多有趣的东西。
最近一些试图提供这种开发环境的全栈平台是:
Andreessen Horowitz / Y-Combinator 创业公司,230 万资金来自 Chris Granger,他是一位有影响力的 Clojure 程序员,他已经构建了 LightTables。
技术:Rust(后端)、TypeScript(前端)以及 React 概念的自制实现(他们称之为“microReact”)
不是一家公司(还没有?),而是由 Paul Chiusano(著名书籍“Scala 中的 FP”的作者)发起的 Patreon 活动支持。
技术:Haskell(后端)、ELM(前端)。
注意:您可以看到这些工具背后的人都是经验丰富的函数式程序员。检查“它是如何工作的”部分。
程序有状态。
为什么 Bret Victor 能够制作那个视频?
因为:
受此演讲启发的一个工具是 ELM 语言。
榆树指出:
因此,调试器的根源在于 Elm 本身的设计。如果您没有从语言级别的正确设计选择开始,那么创建时间旅行调试器很快就会变得极其复杂。即使是部分满足必要设计要求的语言也将面临严峻挑战。
所以你真正要明白的是,有趣的不是技术,而是底层的软件架构。一旦你有了架构,添加这样的调试功能就不是那么难了。
ReactJS/Flux 社区中的许多人已经表明,我们可以通过这种架构实现非常棒的事情。Om的 ClojureScript 炒作的David Nolen可能是触发因素,Dan Abramov 最近表明,与 Bret Victor 的调试相比,我们可以实现非常相似的事情。
我自己一直在尝试用JSON 录制用户会话视频,这也是这种架构所利用的一个特性。
所以,你必须明白,他所取得的成就不是靠聪明的代码技巧或超级语言来完成的,而是真正好的架构模式。
这些模式甚至都不是新的,它们被数据库创建者和一些后端开发人员以不同的名称使用了很长时间,包括命令/事件源、日志......如果你想要介绍的话,Confluent.IO 博客是一个非常教学资源。
问题甚至不在于重新加载代码,而在于重新加载代码后如何处理状态。
您真正需要了解的是,这个问题没有唯一的答案:这完全取决于您想要实现的目标。
例如在 Bret Victor 的 Mario 示例中,当他修改一些参数(如重力)时,您可以看到它会影响过去(他记录的内容)和未来(他将在代码更改后执行的操作)。这意味着用户意图在不同的上下文中被重新解释,产生新的事实历史(通常称为命令采购)。
虽然这对于他展示的视频游戏来说真的很有趣,但对于许多其他应用程序来说这绝对没用。让我们举一个问责制应用程序的例子,其中税收百分比可以每年增加或减少。你真的认为修改当年的税率应该对 10 年前的资产负债表有什么影响吗?显然不是,但它可能对今年仍有影响。
此外,马里奥在调整跳跃参数时定位托盘,该工具不能自己知道它必须为马里奥元素显示它。你必须明确它,否则它可以对云或乌龟做同样的事情。对问责制应用程序做同样的事情是否有意义?
我的意思是,这是一个很酷的演示,制作精良。您无法获得开箱即用的类似开发环境。但是您可以学习允许轻松做到这一点的架构模式,并使用诸如 ELM / Om / Redux / Flux / ReactJS 之类的工具(以及一些 Haskell / Scala / Erlang 也可能有用!),这将极大地帮助您实现它们正确并为您提供尽可能多的热重载。
Chris Granger 正在构建一个名为 Light Table 的东西,看起来是朝着这个方向迈出的一大步。最初它只支持 Clojure,但他承诺将来会支持其他语言。
我相信以下允许更改源中的一行(并看到直接效果):
注意:我只有 1、5-7 的经验。对于其中许多,我认为您不能将光标放在代码的某个部分并突出显示图像的相关部分。
编辑:添加项目编号。4 (2014.10.27)、5 (2014.10.31) 和 6-7 (2015.03.12)。
编辑 2 (2015.06.25):来自http://sixrevisions.com/tools/code-demo-sites/(其中大部分是 HTML/CSS/Javascript)。
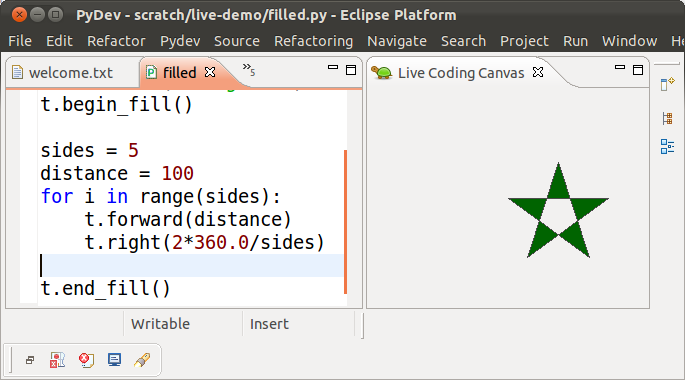
我为 Emacs、PyCharm 和 Eclipse 构建了一个名为Live Coding in Python的插件,它涵盖了您询问的三个特性中的两个。当您键入代码时,它会立即更新海龟图形算法的结果。

它还在每个赋值旁边显示局部变量的状态。这是二分搜索算法的示例显示:
def search(n, a): | n = 3 a = [1, 2, 4]
low = 0 | low = 0
high = len(a) - 1 | high = 2
while low <= high: | |
mid = (low + high) / 2 | mid = 1 | mid = 2
v = a[mid] | v = 2 | v = 4
if n == v: | |
return mid | |
if n < v: | |
high = mid - 1 | | high = 1
else: | |
low = mid + 1 | low = 2 |
return -1 | return -1
|
i = search(3, [1, 2, 4]) | i = -1
IPython Notebook 就是朝着这个方向迈出的一步。虽然它更适合于科学问题的交互式探索性分析,但我发现它非常具有交互性和开发乐趣。
我也刚刚发现了 Live Code。经过一些实验,我发现它并不包含 Bret Victor 哲学的所有原则。它具有直接的语法,但 UI 不适合交互式开发。他们还有一段路要走。
然后还有 R。由于 Shiny 和 knitr 的新发展正在发生一些有趣的创新,这符合 Bret 的理念。
Haskell for Mac的受众可能有限,因为它 (a) 特定于平台 - 正如您可能从名称中猜到的那样 - 以及 (b) 商业软件(目前 20 美元)。但正如早期博客文章中所讨论的那样,它非常明确地基于 Brett Victor 的想法。
它当然值得添加到任何实现“可学习编程”的编程环境的详尽列表中。
Code Orchestra 的人最近发布了他们的实时编码工具 COLT,它支持 JavaScript 和 ActionScript,看起来很有前途。强烈建议尝试一下。
如今,对于前端开发,许多工具都提供了一种称为“热重载”的功能,基本上可以使您对代码的更改立即在浏览器/移动模拟器中可见。这独立于 IDE/编辑器。