您可以利用position映射到页面当前位置的参数来获得基于页面位置的颜色阴影;这也将有利于在最暗和最亮的颜色之间对颜色进行分级,以便颜色逐渐变化:
- 为浅色和深色创建两种颜色资源
- 用于
ColorUtils.blendARGB()根据位置的百分比获取颜色。
- 将新的背景颜色设置为
page
setPageTransformer(object : ViewPager2.PageTransformer {
override fun transformPage(page: View, position: Float) {
page.translationX = -pageTranslationX * position
page.scaleY = 1 - (0.15f * abs(position))
val startColor = ContextCompat.getColor(this, R.color.light_blue)
val endColor = ContextCompat.getColor(this, R.color.dark_blue)
val color = ColorUtils.blendARGB(startColor, endColor, abs(position))
val view = page.findViewById<LinearLayout>(R.id.page_root) // this is the page fragment root view (make sure to set its id)
view?.setBackgroundColor(color)
}
})
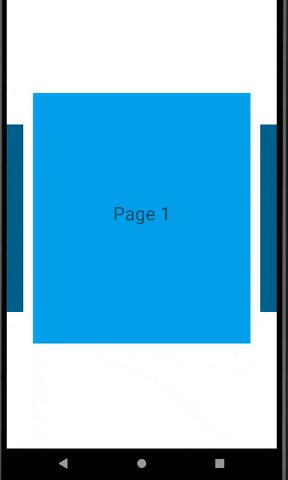
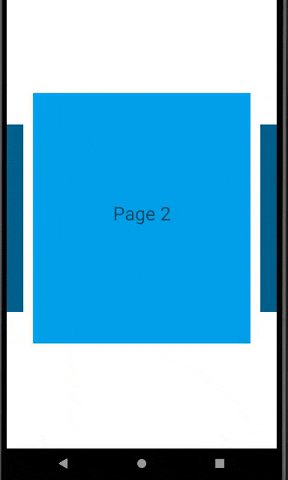
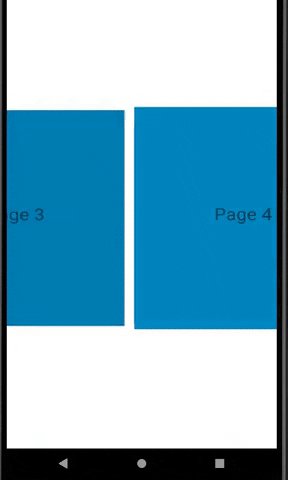
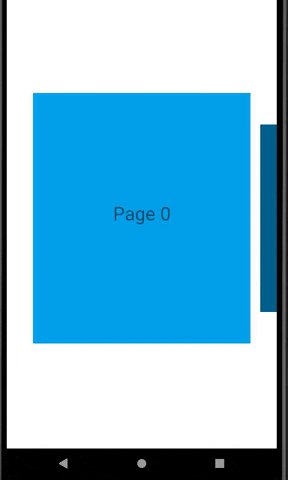
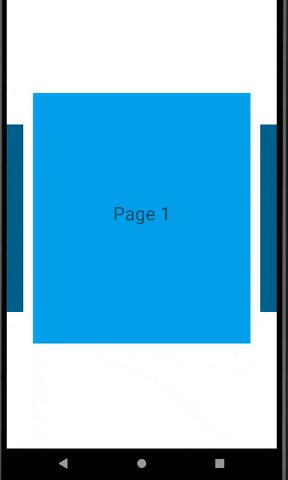
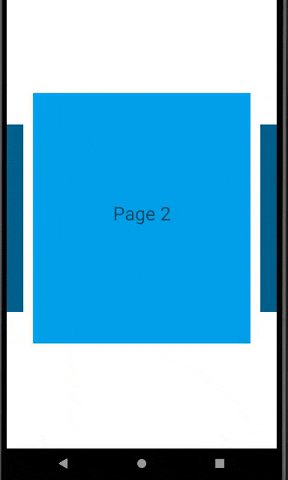
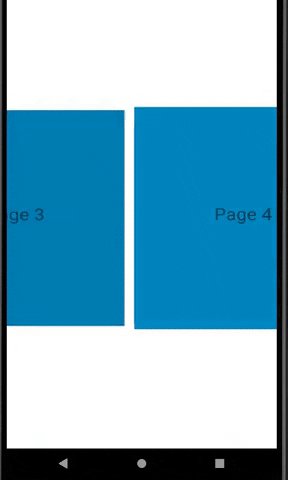
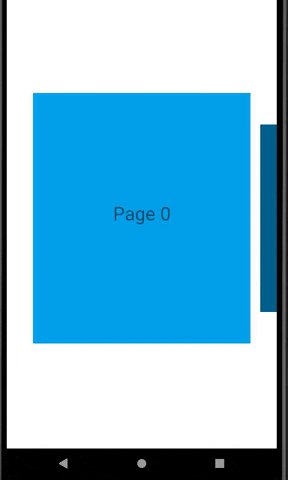
结果: