好的,我详细解释了,所以应该没有混淆
我有两个MaterialCardView线性或相对布局(我不关心父布局我只想要结果)我希望 MaterialCardView 都应该有wrap_content高度
现在第一个MaterialCardView包含一个FrameLayout有两个东西的图像视图和一个include布局,其中包含要在图像上显示的按钮
和
第二个MaterialCardView还包含一个FrameLayout有一些textViews和一个imageView(作为一个按钮,高度和宽度都为wrap_content)
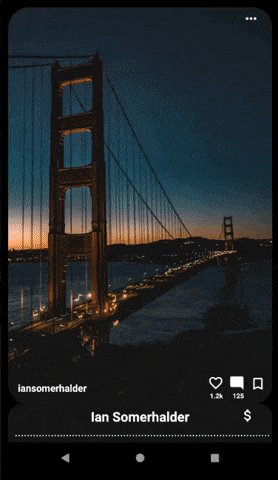
现在看起来像这样
正如您在上面的屏幕截图中看到的那样,我已经给出了weightSum并且两者MaterialCardView都有match_parent高度,但是现在
我要那个
第一张和第二张卡片的视图高度应该是wrap_content这样,它可以相应地调整它们的高度。我试图简单地将其设为 wrap_content 但它不起作用
笔记:
1:这个布局是一个verticle recycler view的一部分
2:TextView
Sort及Category上方的 imageView 不属于此布局3:如果有人想要更多代码参考,请告诉我我会更新问题
代码
更新// 删除了按钮布局 xml 代码,这样问题就不会变得更加混乱和冗长
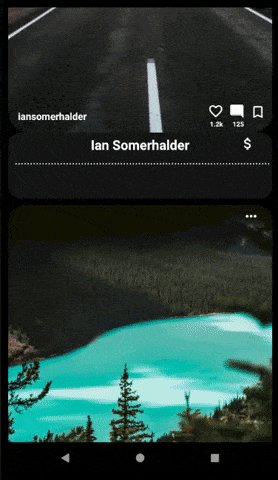
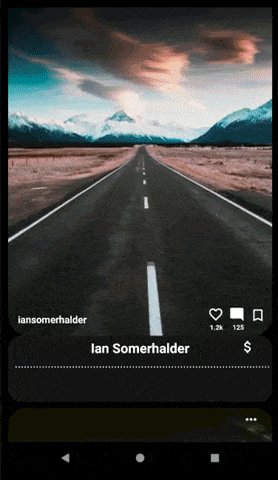
好的,在按照评论中的建议实施 ContraintLayout 之后,现在第一个和第二个卡片视图工作正常,因为它们占据了它内部内容的高度,但它是一团糟
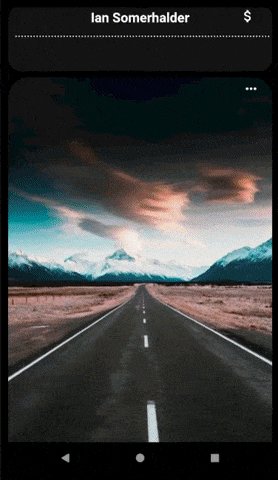
我可能想要的样子 // 这是固定的高度,但可以理解 链接
实现 ContraintLayout 和 wrap_content 高度后,它看起来像这样
post_item_container_home.xml // 这是带有 wrap_content 和 ContraintLayout 的更新代码
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@color/black"
android:orientation="vertical">
<com.google.android.material.card.MaterialCardView
android:id="@+id/Card_View"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginEnd="5dp"
android:elevation="6dp"
app:cardBackgroundColor="@color/black"
app:shapeAppearanceOverlay="@style/RoundedCornerHome"
tools:ignore="MissingConstraints">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.imageview.ShapeableImageView
android:id="@+id/imagePostHome"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:contentDescription="@string/todo"
android:tag="centerCrop"
app:shapeAppearanceOverlay="@style/RoundedCornerHome" />
<include
android:id="@+id/imagepost_buttons"
layout="@layout/imagepost_buttons" />
</FrameLayout>
</com.google.android.material.card.MaterialCardView>
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="5dp"
android:layout_marginBottom="10dp"
android:elevation="6dp"
app:cardBackgroundColor="@color/dark_grey"
app:layout_constraintBottom_toBottomOf="@+id/Card_View"
app:shapeAppearanceOverlay="@style/RoundedCornerHome"
tools:ignore="MissingConstraints">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|right"
android:layout_marginTop="5dp"
android:layout_marginEnd="25dp"
android:contentDescription="@string/todo"
android:src="@drawable/ic_baseline_attach_money_24"
tools:ignore="RtlHardcoded" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5dp"
android:fontFamily="@font/roboto"
android:text="Ian Somerhalder"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold"
tools:ignore="SmallSp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="left|center_vertical"
android:layout_marginLeft="10dp"
android:fontFamily="@font/roboto"
android:text=".............."
android:textColor="@color/white"
android:textSize="17sp"
tools:ignore="RtlHardcoded" />
</FrameLayout>
</com.google.android.material.card.MaterialCardView>
</androidx.constraintlayout.widget.ConstraintLayout>
旧/原始
post_item_container_home.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:background="@color/black"
android:orientation="vertical"
android:weightSum="5">
<com.google.android.material.card.MaterialCardView
android:id="@+id/Card_View"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginStart="5dp"
android:layout_marginEnd="5dp"
android:layout_weight="4"
android:elevation="6dp"
app:cardBackgroundColor="@color/black"
app:shapeAppearanceOverlay="@style/RoundedCornerHome">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.imageview.ShapeableImageView
android:id="@+id/imagePostHome"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:contentDescription="@string/todo"
android:tag="centerCrop"
app:shapeAppearanceOverlay="@style/RoundedCornerHome" />
<include
android:id="@+id/imagepost_buttons"
layout="@layout/imagepost_buttons" />
</FrameLayout>
</com.google.android.material.card.MaterialCardView>
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginStart="5dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="5dp"
android:layout_marginBottom="10dp"
android:layout_weight="1"
android:elevation="6dp"
app:cardBackgroundColor="@color/dark_grey"
app:shapeAppearanceOverlay="@style/RoundedCornerHome">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|right"
android:layout_marginTop="5dp"
android:layout_marginEnd="25dp"
android:contentDescription="@string/todo"
android:src="@drawable/ic_baseline_attach_money_24"
tools:ignore="RtlHardcoded" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5dp"
android:fontFamily="@font/roboto"
android:text="Ian Somerhalder"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold"
tools:ignore="SmallSp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="left|center_vertical"
android:layout_marginLeft="10dp"
android:fontFamily="@font/roboto"
android:text=".............."
android:textColor="@color/white"
android:textSize="17sp"
tools:ignore="RtlHardcoded" />
</FrameLayout>
</com.google.android.material.card.MaterialCardView>
</LinearLayout>