我有一个建设者的DraggableScrollableSheet内心。showModalBottomSheet我已经设置isDismissible: true了模态表,但我的小部件只能在边缘拖动。那是因为我有一个ListView内部DraggableScrollableSheet。
当列表在拖动开始时过度滚动时我应该怎么做?
这是我的代码:
showModalBottomSheet<void>(
context: context,
isScrollControlled: true,
isDismissible: true,
backgroundColor: Colors.transparent,
enableDrag: true,
builder: (BuildContext context) {
return StackedSheet(
backgroundColor: backgroundColor,
onBackgroundColor: onBackgroundColor,
padding: padding,
minChildSize: minChildSize,
maxChildSize: maxChildSize,
onClose: onClose,
child: SafeArea(
top: false,
child: child,
),
);
},
);
StackedSheet在哪里:
LayoutBuilder(
builder: (context, constraints) {
return DraggableScrollableSheet(
key: Key('$_childSize'),
initialChildSize: min(_childSize, widget.maxChildSize),
minChildSize:
min(_childSize - _childSize * 0.2, widget.minChildSize),
maxChildSize: min(_childSize, widget.maxChildSize),
expand: false,
builder: (
BuildContext context,
ScrollController scrollController,
) {
return ListView.separated( ...blah blah)
}
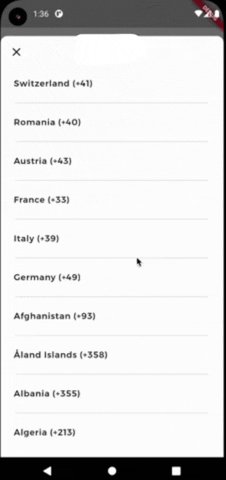
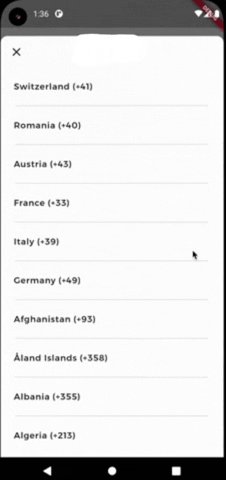
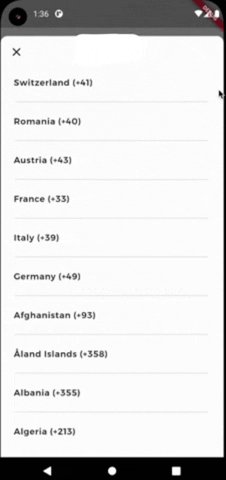
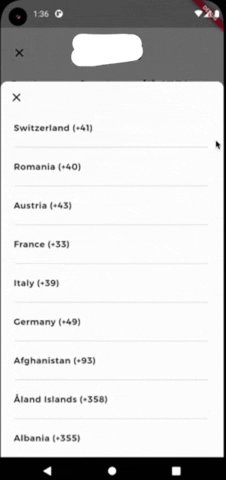
这是一个GIF:

我的愿望不是弹跳,而是开始被拖累。