我是 Javascript 的新手,一直坚持为这个项目构建雷达/网络图。

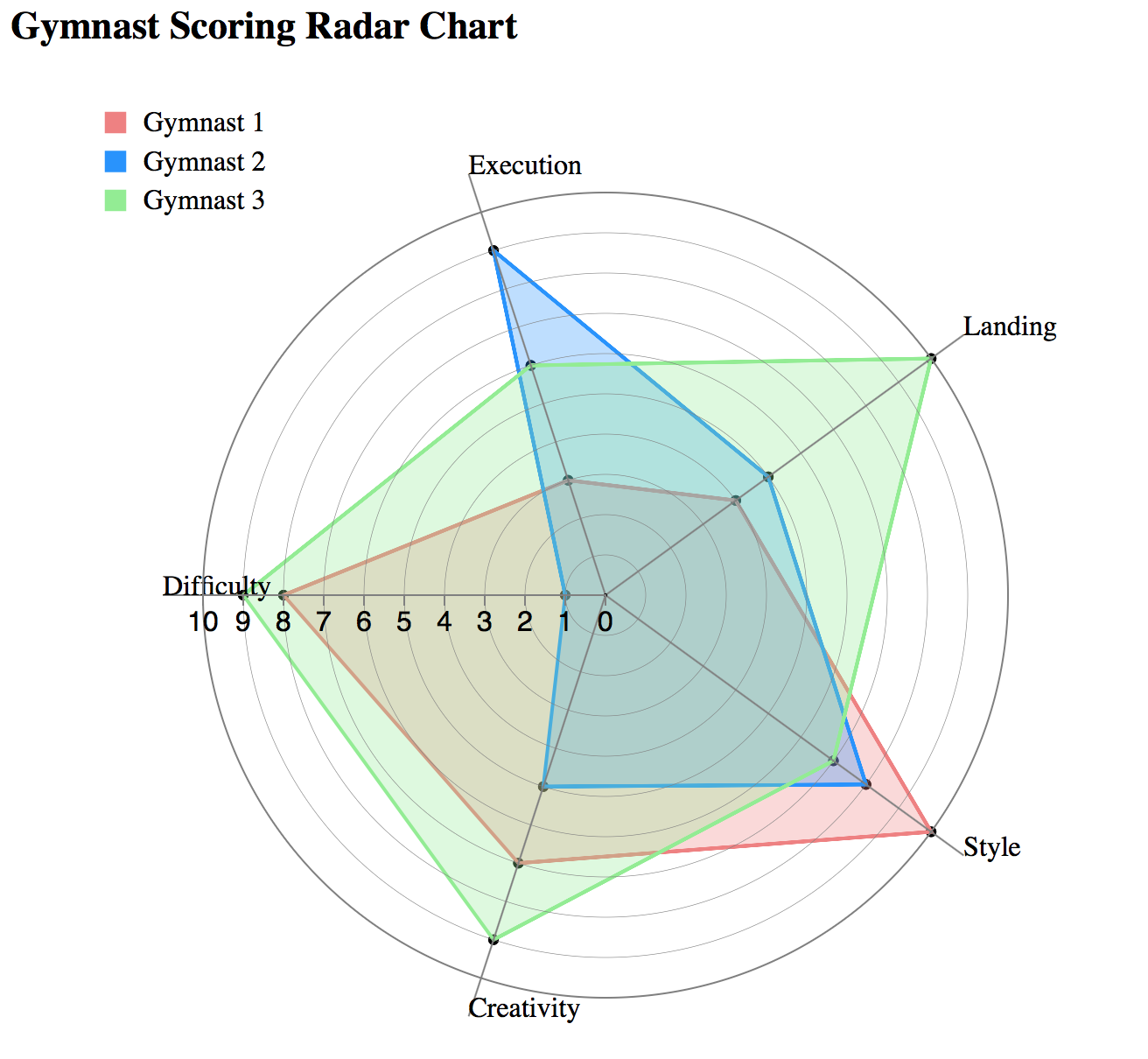
如图所示,该图是测量基础攻击、防御和耐力的三点雷达图。我希望在这些点之上覆盖一个三角形(或另一个多边形)以显示“雷达”的清晰形状:
 .
.
此数据通过 API 调用并通过 SQLite 部署。API 需要键入特定的 ID 号才能生成相关的基本统计信息。
下面的代码形成了图表:
function getBaseStats(pokecharID) {
var queryUrl = "/api/v1/base_stats";
var int_pokeCharID = parseInt(pokecharID);
let filteredStats = [];
let statsList = [];
statsList.length = 0;
d3.json(queryUrl).then((data) => {
filteredStats.push(
data.filter((stat) => stat[0] === int_pokeCharID && stat[1] === "Normal")
);
var base_attack = filteredStats[0][0][2];
var base_defense = filteredStats[0][0][3];
var base_stamina = filteredStats[0][0][4];
var w = 500,
h = 500;
var colorscale = d3.scaleOrdinal(d3.schemeCategory10);
var d = [
[
{ axis: "Base Attack", value: base_attack },
{ axis: "Base Defense", value: base_defense },
{ axis: "Base Stamina", value: base_stamina },
],
];
感谢所有和任何帮助!
编辑:添加了尝试创建多边形的代码。
var area = d3.svg.area.radial()
.interpolate("cardinal-closed")
.angle(function(d) { return angle(d.time); })
.innerRadius(function(d) { return radius(d.y0); })
.outerRadius(function(d) { return radius(d.y0 + d.y); });