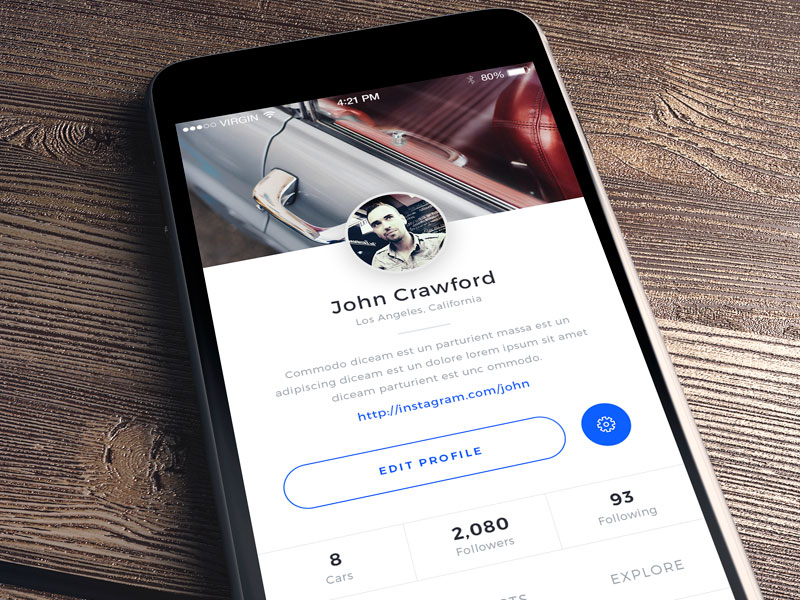
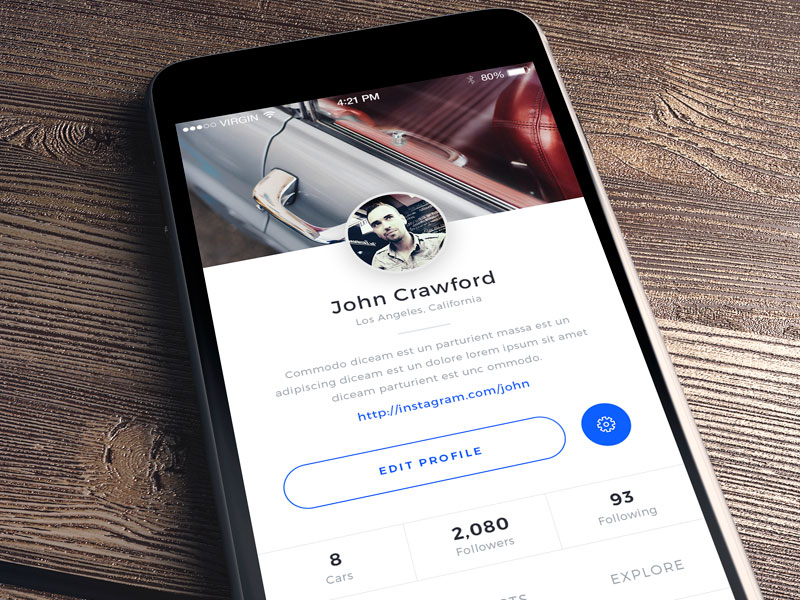
我正在使用 react-native 开发一个移动应用程序项目。我在做个人资料屏幕样式时卡住了。我希望它看起来像这张图片,但我不知道如何像这样布局图像背景和头像位置。如果我选择图像高度和宽度,图像将获得其高度的一半,如果选择 flex,我无法将头像放在图像背景中。

我正在使用 react-native 开发一个移动应用程序项目。我在做个人资料屏幕样式时卡住了。我希望它看起来像这张图片,但我不知道如何像这样布局图像背景和头像位置。如果我选择图像高度和宽度,图像将获得其高度的一半,如果选择 flex,我无法将头像放在图像背景中。

您是否尝试过以您的风格使用height: '100%'和?width: '100%'ImageBackground
你需要resizeMode="cover"在你的ImageBackgroundthis will scall image from center read docs here中使用
并将配置文件image放入ImageBackground其中position : 'absolute'
设置状态栏道具隐藏状态栏背景颜色
这是代码
第一的import { View, ImageBackground, Image, StatusBar } from "react-native";
<View style={{flex : 1}}>
<StatusBar barStyle="dark-content" backgroundColor="transparent" translucent/>
<ImageBackground
style={{width : '100%', aspectRatio : 1.6}}
resizeMode="cover"
source={{uri : /*your cover image url here*/}}>
<View style={{
position : 'absolute',
bottom : -50,
height : 100,
width : 100,
borderRadius : 50,
overflow : 'hidden',
alignSelf : "center",
borderWidth : 1,
borderColor : "#aaa"}}>
<Image
source={{uri : /*your profile image url here*/}}
style={{height : 100, width : 100}}/>
</View>
</ImageBackground>
</View>
这是我的结果