我NavigationComponent在我的应用程序上使用。
我有一个特定的流程,点击BottomSheetDialogFragment应用程序的按钮后应该导航到另一个片段。但是当那个 Fragment 被弹出时,我需要导航回上一个BottomSheetDialogFragment。
由于某种原因,BottomSheetDialogFragment它被自动解雇。
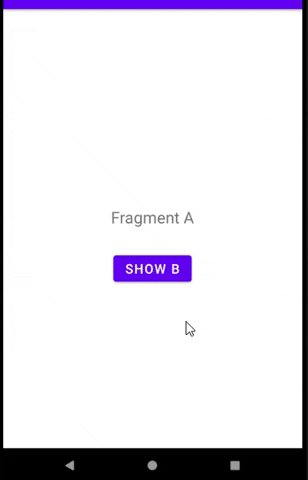
Frag A : click on a button
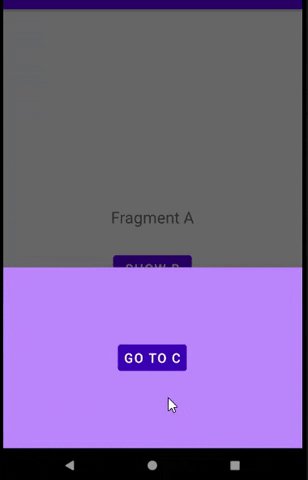
Frag A -> Dialog B : click on a button
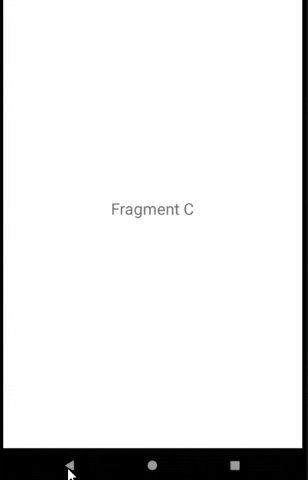
Frag A -> Dialog B -> Frag C : pop Frag C from the stack
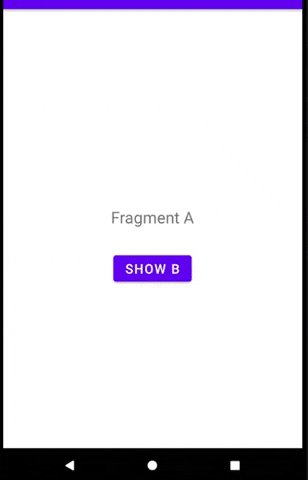
Frag A : Dialog B was automatically dismissed =;/
如何防止这种解雇?
问:为什么我需要BottomSheetDialogFragment不被解雇?
A:我通过LiveData. 由于被解雇,BottomSheetDialogFragment它永远不会收到结果。