我正在修复一个在新版本的 IE8 中不起作用的网站。过了一会儿,我发现您可以使用以下元标记强制 IE8 呈现为 IE7:
<!--
Meta tag for IE8 so that it always displays the site in IE7 Compatibility mode
-->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
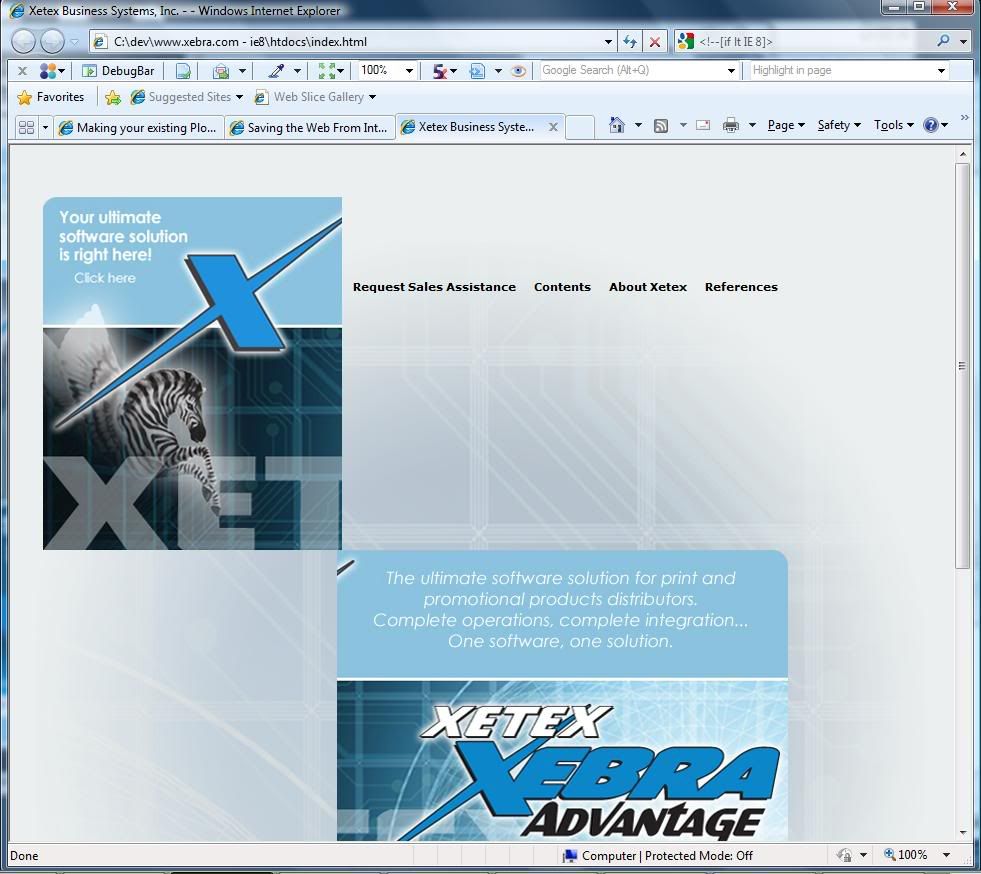
我发现虽然在您指定此元标记时页面加载正常;但是,当您在页面初始加载后单击或按下刷新按钮时,页面呈现完全错误(见下文):
这对我来说真的像是一个 IE8 错误,因为我从未见过任何其他浏览器在页面刷新时无常呈现。
正如其他人注意到的那样?
更新!
这是因为在 IE8 中安装了CompanionJS 。