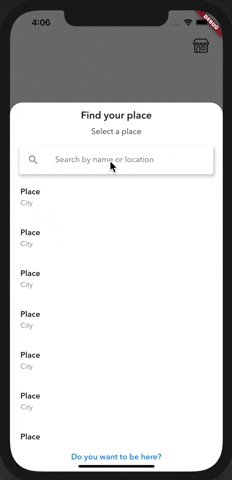
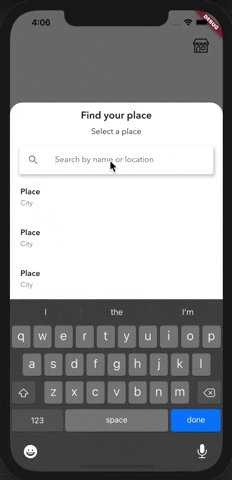
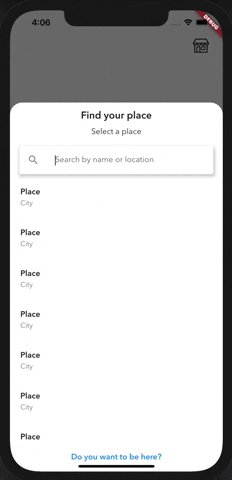
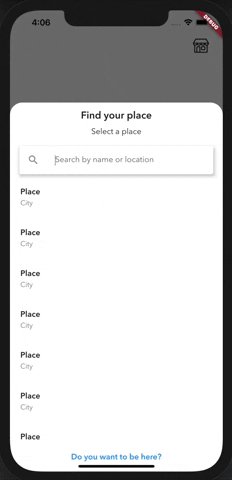
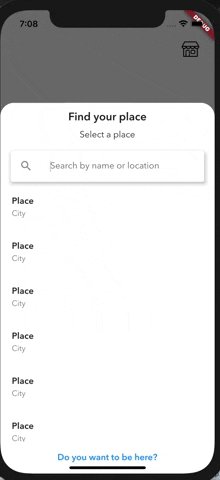
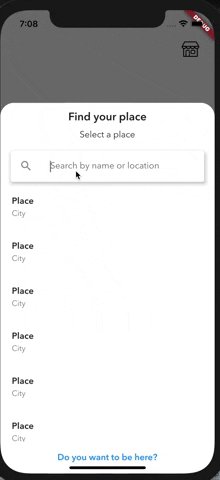
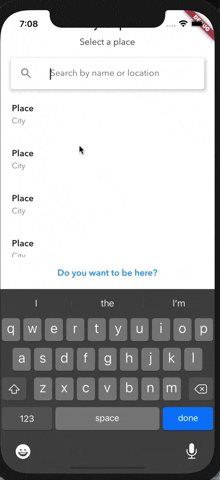
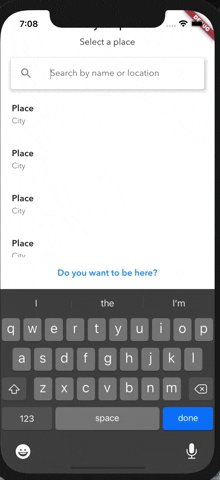
我在 Flutter 应用程序中遇到了问题。即使 Scaffold 已将resizeToAvoidBottomInset设置为false ,键盘也会将模态底部表向上推。我希望模态底页保持在其初始位置。我将向您展示用于显示模态底部工作表的代码,并附上一段视频向您展示该错误。
Scaffold(
resizeToAvoidBottomInset: false,
key: _scaffoldKey,
body: ...
)
showModalBottomSheet(
context: context,
isScrollControlled: true,
backgroundColor: Colors.transparent,
builder: (context) => Container(
height: MediaQuery.of(context).size.height * 0.8,
decoration: new BoxDecoration(
color: Colors.white,
borderRadius: new BorderRadius.only(
topLeft: const Radius.circular(25.0),
topRight: const Radius.circular(25.0),
),
),
child: SearchPlace((place, alreadyExists) {
Navigator.pop(context);
didSelectPlace(place, alreadyExists);
})),
);

希望你能帮助我,谢谢!