我的第一个建议是忽略它并继续前进……在 PlantUML 中调整图表以使它们“恰到好处”,即使对于小事,也会占用大量时间。
然而,作为一个花费太多时间来让他们的图表恰到好处的人,有两件事浮现在脑海中。
使用ortho
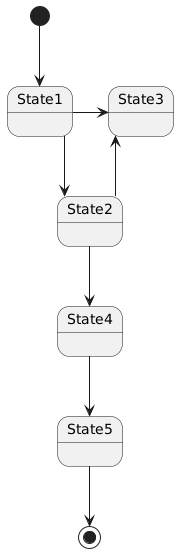
第一个是添加skinparam linetype ortho. 这是最少的工作,但也提供了最少的改进:

@startuml
skinparam linetype ortho
[*] -down-> State1
State1 -down-> State2
State1 -right-> State3
State2 -up-> State3
State2 -down-> State4
State4 --> State5
State5 --> [*]
@enduml
使用隐藏容器
另一个是添加一个隐藏的容器,它的工作量更大,但不是太多,我认为。
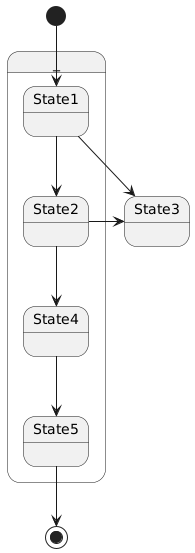
要获得所需的垂直对齐方式,需要将状态组合在一起:

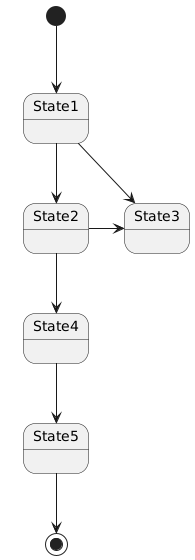
我们现在需要做的就是隐藏容器:

我用来实现这个效果的代码是:
@startuml
skinparam {
shadowing false
state {
BackgroundColor<<HIDDEN>> hidden
BorderColor<<HIDDEN>> hidden
}
}
state " " as _ <<HIDDEN>> {
state State1
state State2
state State4
state State5
}
[*] -down-> State1
State1 -down-> State2
State1 -right-> State3
State2 -right-> State3
State2 -down-> State4
State4 --> State5
State5 --> [*]
@enduml
