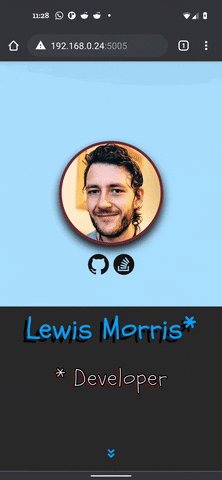
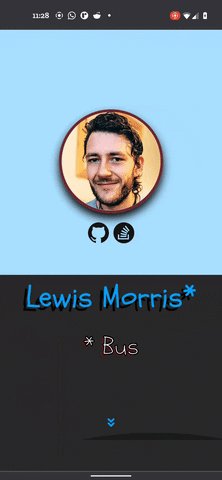
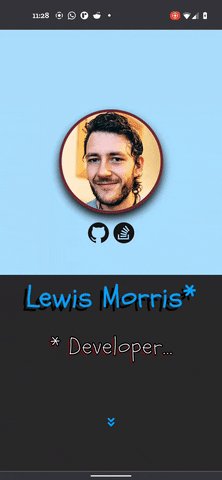
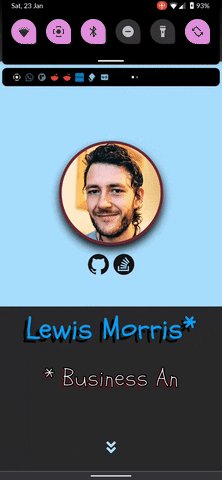
当 URL 栏缩回时,注意这个元素(底部的箭头)从页面底部移开。

箭头具有以下样式 - 它绝对位于底部,但当 URL 栏移动时,它更像 10%。
element.style {
position: absolute;
bottom: 2%;
left: 25%;
right: 25%;
text-align: center;
z-index: 99;
}
我的html和正文如下;
html,body{
font-family: 'Schoolbell', cursive;
height: 100%;
min-height: 100%;
overflow: hidden;
color: #ffffff;
}
我已经尽一切努力让它粘在页面底部。但一切都无济于事。
当 URL 栏消失时,我希望所有元素都拉伸以适应页面。
我试图重新排列元素以尝试修复,但它似乎不起作用。
还有其他建议吗?还是我只是忍受它?
我的问题是 URL 栏占用的额外空间是宝贵的屏幕空间。