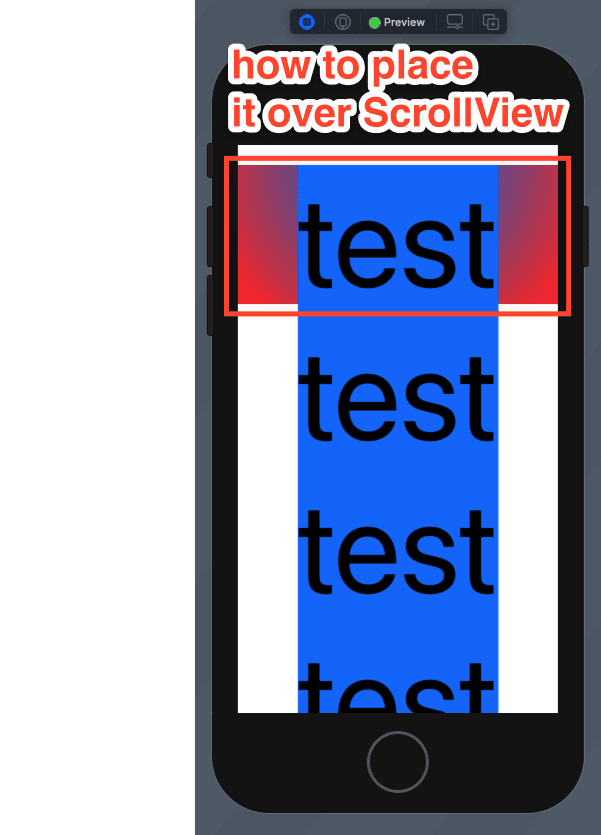
我需要在 ScrollView 前面放置一个半透明矩形,但是当我将所有内容(矩形和 ScrollView)放在 ZStack 内时,滚动和触摸事件在此矩形内停止工作。
Atm 我正在使用 .background 修饰符,因为它不会影响滚动,但我仍在寻找方法使其在放置在我的 ScrollView 上方(前面)的矩形时正常工作。

有什么办法可以将 View 放在 ScrollView 上,这样它就不会影响它的功能?
这是我现在使用的代码(我更改了颜色并删除了不透明度以使对象可见,因为我的原始矩形是半透明的并且包含几乎不可见的渐变)
struct ContentView: View {
var body: some View {
ZStack {
ScrollView {
LazyVStack(spacing: 0) {
ForEach(0...100, id:\.self) { val in
ZStack {
Text("test")
.font(.system(size: 128))
} // ZStack
.background(Color.blue)
} // ForEach
}
}
.background(RadialGradient(gradient: Gradient(stops: [
.init(color: Color.blue, location: 0),
.init(color: Color.red, location: 1)]), center: .top, startRadius: 1, endRadius: 200)
.mask(
VStack(spacing: 0) {
Rectangle()
.frame(width: 347, height: 139)
.padding(.top, 0)
Spacer()
}
))
}
}
}