即使我可以更改屏幕方向以更新状态并重新渲染,ImageBackground 组件仍然不会更新其宽度。
我有以下代码:
<View
onLayout={event => this.mylayoutchange(event)}
style={{ flex: 1, backgroundColor: 'green' }}
>
<ImageBackground
style={{ flex: 1, width: this.state.width, height: this.state.height }}
imageStyle={{ resizeMode: 'repeat' }}
source={require('../assets/images/my_background.jpg')}
>
<View>
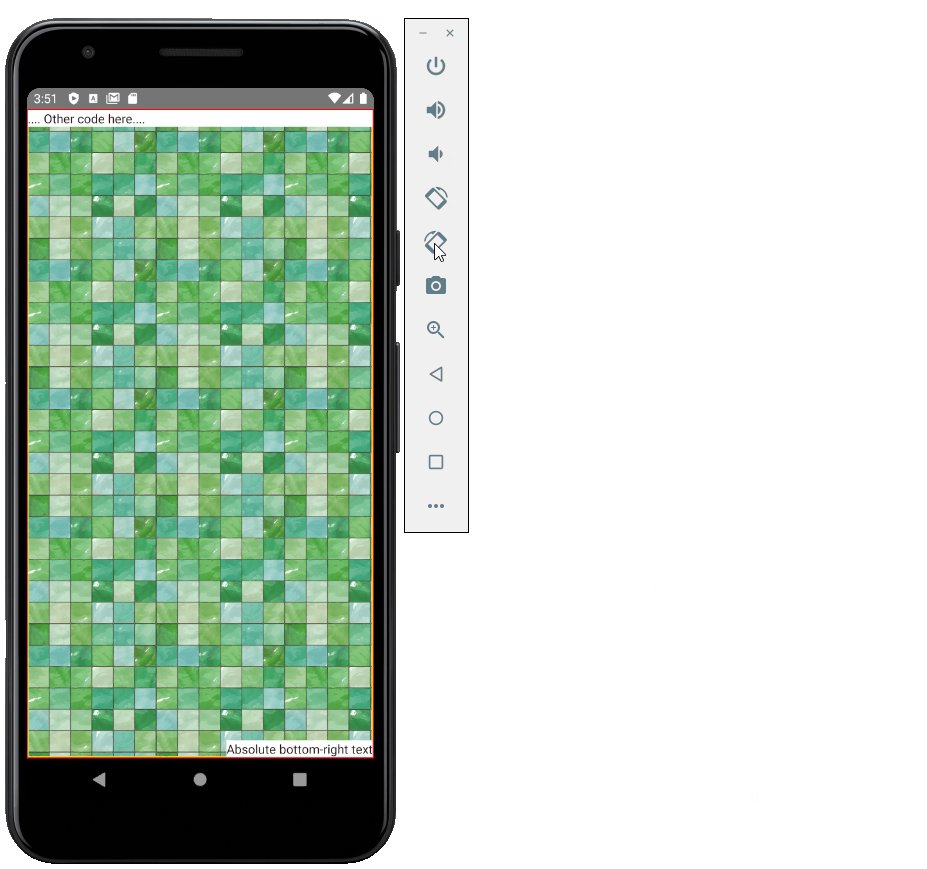
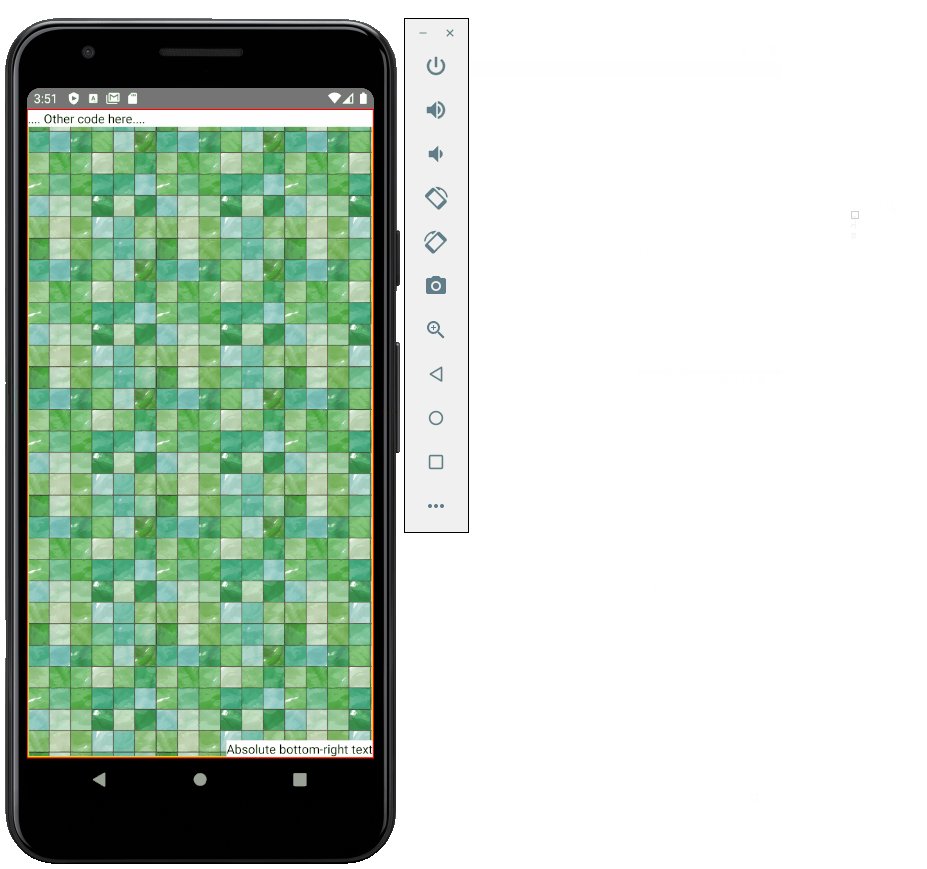
<Text>.... Other code here....</Text>
</View>
</ImageBackground>
</View>;
当用户更改设备的方向时,会调用 mylayoutchange() 函数。它正确更新状态。渲染功能将更新。如图所示,宽度和高度已正确更改console.log()。但是,无论出于何种原因,<ImageBackground>都不会更新其正确的宽度和高度。
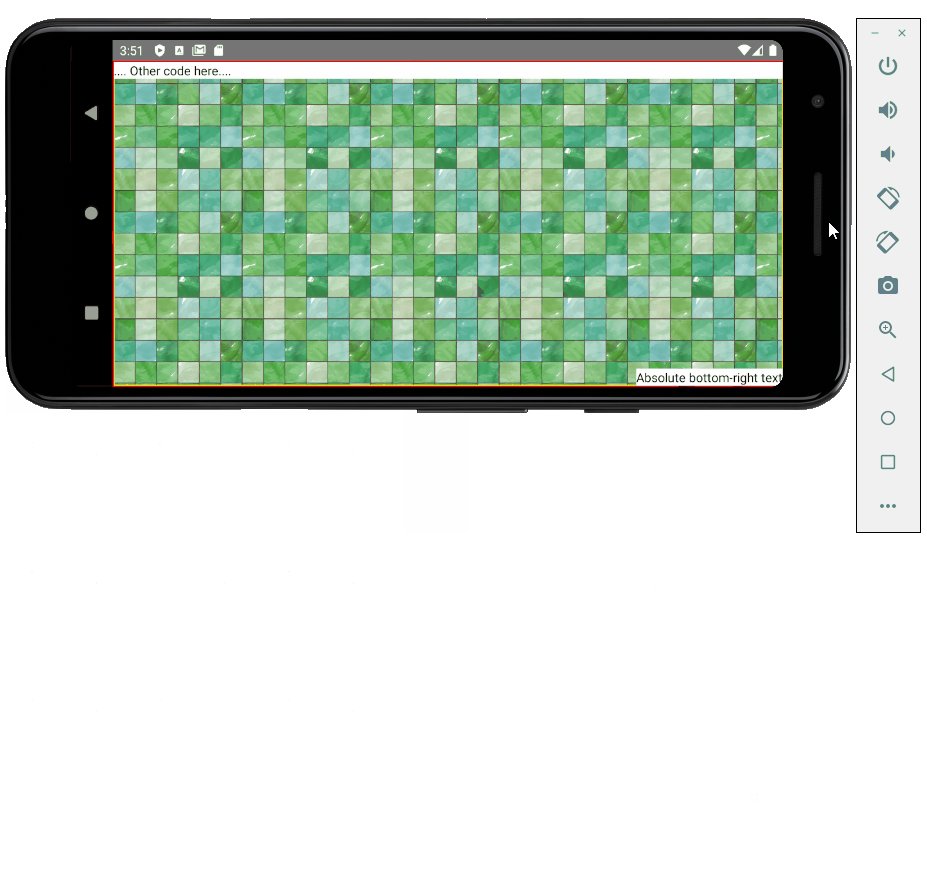
当屏幕旋转时,背景图像不再填满屏幕的整个大小,而是看到绿色背景颜色。
我究竟做错了什么?
我的环境:
"react": "16.13.1",
"react-native": "0.63.2",