我正在尝试为列表中的每个项目实现一个具有不同 ItemTouchHelper 的 Recycleview。
我知道的唯一方法是将 ItemTouchHelper 直接添加到 RecycleView 而不是项目。
我正在尝试做的示例:
我有一个包含 4 个项目的列表,我可以向左滑动所有项目。
第一项将显示一个删除按钮。
第二项将显示删除按钮和编辑按钮。
第三项显示删除按钮。
第四个项目显示复制、删除和编辑按钮。
*列表可以有很多项目。
有人知道该怎么做吗?
我正在尝试为列表中的每个项目实现一个具有不同 ItemTouchHelper 的 Recycleview。
我知道的唯一方法是将 ItemTouchHelper 直接添加到 RecycleView 而不是项目。
我正在尝试做的示例:
我有一个包含 4 个项目的列表,我可以向左滑动所有项目。
第一项将显示一个删除按钮。
第二项将显示删除按钮和编辑按钮。
第三项显示删除按钮。
第四个项目显示复制、删除和编辑按钮。
*列表可以有很多项目。
有人知道该怎么做吗?
所以基本上你的问题是关于如何根据项目类型ItemTouchHelper为每个项目添加一个独特的。RecyclerView
无需深入了解您希望每个项目如何在ItemTouchHelper滑动操作中有所不同的细节,就像您所说的添加一些按钮功能,如复制、编辑和删除。我将直接指出如何ItemTouchHelper区分不同项目的滑动。
RecyclerView第 1 步:使用 POJO 字段区分项目
因此,首先您需要在 POJO 中创建一个字段(通常是intor enum)来区分不同的项目。
第 2 步:实现自定义ItemTouchHelper.SimpleCallback
创建一个自定义ItemTouchHelper.SimpleCallback类,将RecyclerView项目列表带入其构造函数。
接下来,覆盖onChildDraw()由ItemTouchHelperonRecyclerView的onDraw()回调调用的;这是在 RecyclerView 绘制其单个项目时调用的正确位置。
因此,在此方法中,您可以实现滑动时每个项目的外观。由于它需要一个 ViewHolder 实例,因此您可以使用 获取滑动项目的位置ViewHolder.getAdapterPosition(),并且从提供的项目列表中,您可以获取该特定位置的滑动项目。
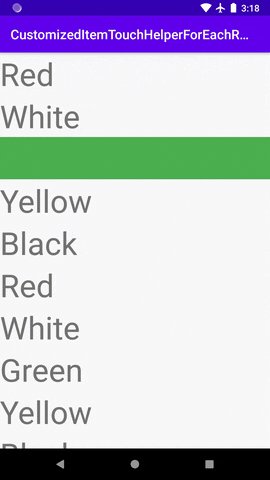
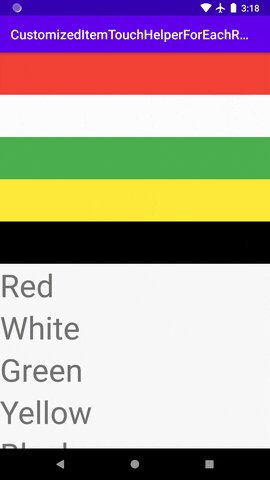
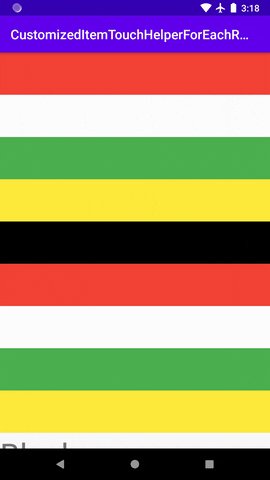
这是一个简单的示例,它是一个颜色列表,当您滑动某个项目时,它会反映背景颜色。
这是它的样子:

POJO
对于上述第 1 步,我将值存储到colorValue字段中
class ColorItem {
String colorName;
int colorValue;
public ColorItem(String colorName, int colorValue) {
this.colorName = colorName;
this.colorValue = colorValue;
}
public String getColorName() {
return colorName;
}
public void setColorName(String colorName) {
this.colorName = colorName;
}
public int getColorValue() {
return colorValue;
}
public void setColorValue(int colorValue) {
this.colorValue = colorValue;
}
}
RecyclerView 适配器(没有花哨的代码)
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.CustomViewHolder> {
List<ColorItem> mColors;
// Constructor
RecyclerAdapter(List<ColorItem> colors) {
this.mColors = colors;
}
@NonNull
@Override
public CustomViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int i) {
View listItem = LayoutInflater.from(parent.getContext())
.inflate(R.layout.list_item, parent, false);
return new CustomViewHolder(listItem);
}
@Override
public void onBindViewHolder(@NonNull CustomViewHolder holder, int position) {
holder.tvColorName.setText(mColors.get(position).getColorName());
}
@Override
public int getItemCount() {
return mColors.size();
}
class CustomViewHolder extends RecyclerView.ViewHolder implements {
TextView tvColorName;
CustomViewHolder(@NonNull View listItem) {
super(listItem);
tvColorName = listItem.findViewById(R.id.tvColorName);
}
}
}
自定义 ItemTouchHelper.SimpleCallback
public class ItemSwipeCallback extends ItemTouchHelper.SimpleCallback {
private final List<ColorItem> mColorItems;
private Context mContext;
public interface OnTouchListener {
void onSwiped(RecyclerView.ViewHolder viewHolder, int direction);
}
private OnTouchListener mOnTouchListener;
public ItemSwipeCallback(Context context, List<ColorItem> items, int dragDirs, int swipeDirs, OnTouchListener onTouchListener) {
super(dragDirs, swipeDirs);
mContext = context;
mColorItems = items;
mOnTouchListener = onTouchListener;
}
@Override
public boolean onMove(@NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder, @NonNull RecyclerView.ViewHolder target) {
return false;
}
@Override
public void onSwiped(@NonNull RecyclerView.ViewHolder viewHolder, int direction) {
mOnTouchListener.onSwiped(viewHolder, direction);
}
@Override
public void onChildDraw(@NonNull Canvas c, @NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder, float dX, float dY, int actionState, boolean isCurrentlyActive) {
super.onChildDraw(c, recyclerView, viewHolder, dX, dY, actionState, isCurrentlyActive);
// Getting the swiped item
ColorItem item = mColorItems.get(viewHolder.getAdapterPosition());
// Get the color of the swiped item (the thing that differentiates among items)
ColorDrawable background = new ColorDrawable(mContext.getResources().getColor(item.getColorValue()));
// Changing the color of the background item
View itemView = viewHolder.itemView;
int backgroundCornerOffset = 25; //so mBackground is behind the rounded corners of itemView
if (dX > 0) { // Swiping to the right
background.setBounds(itemView.getLeft(), itemView.getTop(),
itemView.getLeft() + ((int) dX) + backgroundCornerOffset, itemView.getBottom());
} else if (dX < 0) { // Swiping to the left
background.setBounds(itemView.getRight() + ((int) dX) - backgroundCornerOffset,
itemView.getTop(), itemView.getRight(), itemView.getBottom());
} else { // view is unSwiped
background.setBounds(0, 0, 0, 0);
}
background.draw(c);
}
}
活动
public class MainActivity extends AppCompatActivity {
ArrayList<ColorItem> mColors;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mColors = new ArrayList<>();
populateColors();
setupRecyclerView();
}
private void setupRecyclerView() {
RecyclerAdapter adapter = new RecyclerAdapter(this, mColors);
RecyclerView recyclerview = findViewById(R.id.recyclerview);
RecyclerView.LayoutManager layoutMgr = new LinearLayoutManager(getApplicationContext());
recyclerview.setLayoutManager(layoutMgr);
recyclerview.setAdapter(adapter);
ItemTouchHelper helper = new ItemTouchHelper(new ItemSwipeCallback(this, mColors,
0, ItemTouchHelper.RIGHT, new ItemSwipeCallback.OnTouchListener() {
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
// Do something here
}
}));
helper.attachToRecyclerView(recyclerview);
}
private void populateColors() {
mColors.add(new ColorItem("Red", R.color.red));
mColors.add(new ColorItem("White", R.color.white));
mColors.add(new ColorItem("Green", R.color.green));
mColors.add(new ColorItem("Yellow", R.color.yellow));
mColors.add(new ColorItem("Black", R.color.black));
mColors.add(new ColorItem("Red", R.color.red));
mColors.add(new ColorItem("White", R.color.white));
mColors.add(new ColorItem("Green", R.color.green));
mColors.add(new ColorItem("Yellow", R.color.yellow));
mColors.add(new ColorItem("Black", R.color.black));
mColors.add(new ColorItem("Red", R.color.red));
mColors.add(new ColorItem("White", R.color.white));
mColors.add(new ColorItem("Green", R.color.green));
mColors.add(new ColorItem("Yellow", R.color.yellow));
mColors.add(new ColorItem("Black", R.color.black));
}
}