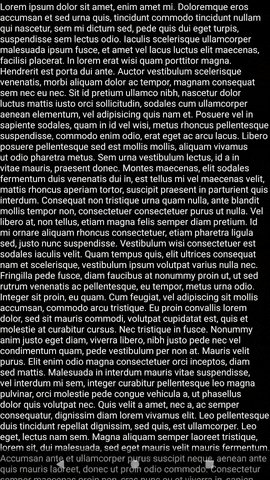
使用RelativeLayout而不是CoordinatorLayout作为根布局,我可以避免工具栏推送内容,但是当我隐藏状态栏时它会推送一点。
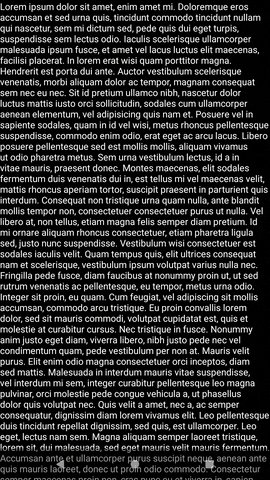
现在您的问题是状态栏在显示活动内容时会向下推。
onCreate()因此,要解决这个问题,您可以通过将以下内容添加到活动的方法中,使状态栏与活动窗口重叠
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
getWindow().setFlags(WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS,
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS);
}
更新
如果 build SDK 低于 kitkat 怎么办?
要支持 Kitkat 以下的 API,请尝试为 (v-19) 限定符创建一个 style.xml 文件,并添加以下属性
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
更新:使用自定义 ActionBar
布局:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:focusable="true"
android:text="@string/long_text"
android:textColor="@android:color/white" />
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:animateLayoutChanges="true"
android:background="#9E0557B5"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_constraintTop_toTopOf="parent">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</com.google.android.material.appbar.AppBarLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
行为
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
getWindow().setFlags(WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS,
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS);
}
setSupportActionBar(toolbar);
TextView content = findViewById(R.id.content);
content.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (getSupportActionBar().isShowing()) {
getSupportActionBar().hide();
showSystemBar(false);
}
else {
getSupportActionBar().show();
showSystemBar(true);
}
}
});
}
private void showSystemBar(boolean isDisplayed) {
int uiOptions;
if (isDisplayed) {
// show status bar
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
uiOptions = View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
getWindow().getDecorView().setSystemUiVisibility(uiOptions);
}
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
} else {
// hide status bar
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
uiOptions = View.SYSTEM_UI_FLAG_FULLSCREEN;
getWindow().getDecorView().setSystemUiVisibility(uiOptions);
} else {
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
}
getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
}
}
}
使用NoActionBar主题 int style.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
覆盖 style.xml (v.19)
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
</style>
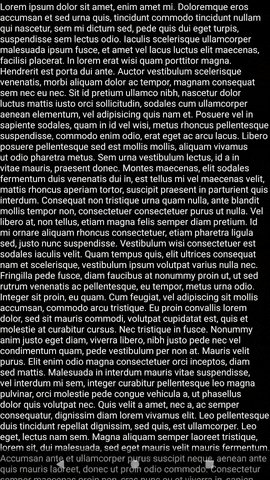
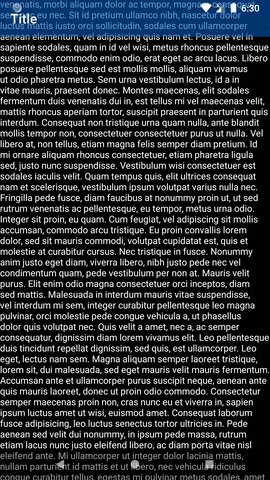
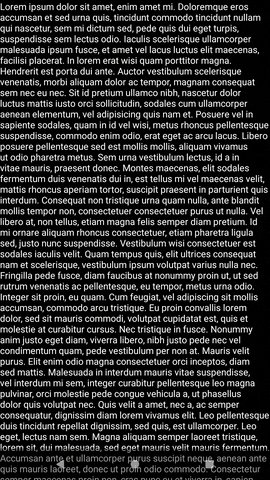
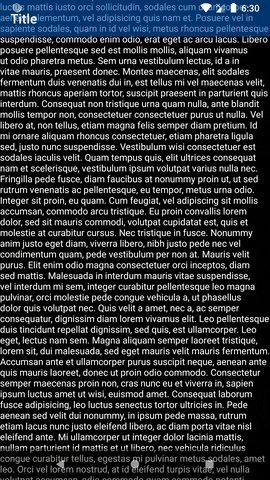
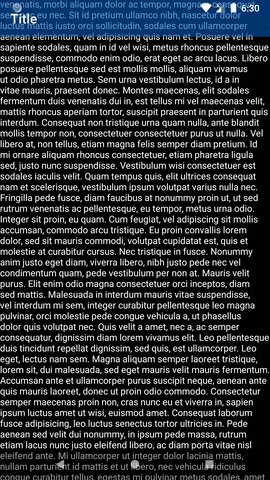
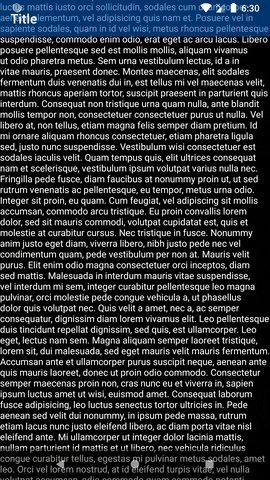
预习