我正在 Azure Devops wiki 中创建一个大序列图,一旦 Mermaid 图中的节点和交互数量增加,查看起来就会变得困难。有没有可能用滚动条来固定图表的大小?
问问题
824 次
2 回答
2
我暂时遵循这种方式,直到 MS 升级美人鱼:
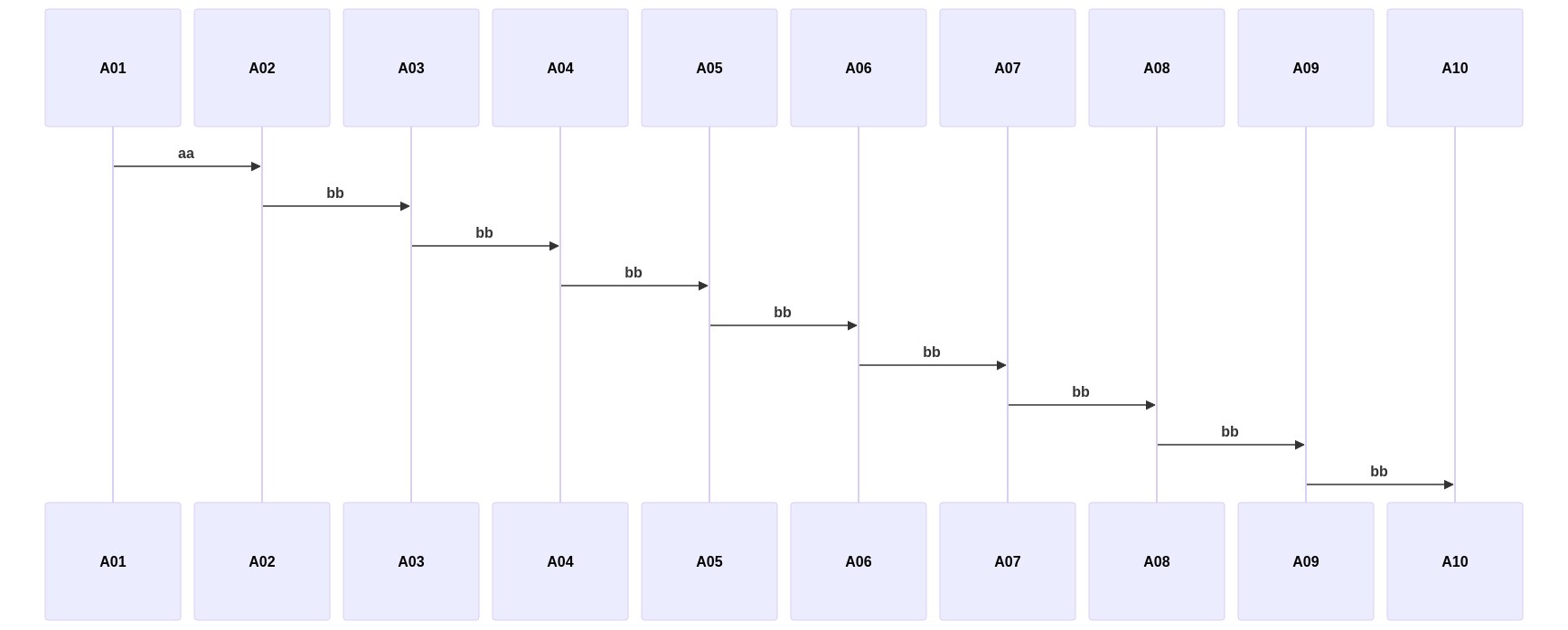
- 使用Mermaid 实时编辑器创建图表并使用所需的功能(例如自定义字体大小、填充等)
sequenceDiagram
%%{init: {'theme': 'default', 'sequence':{'actorMargin': 15, 'height': 130, 'diagramMarginX': 50, 'diagramMarginY': 10, 'messageFontWeight': 'bold', 'actorFontSize': 26, 'actorFontWeight': 800, 'noteFontSize': 26, 'noteFontWeight': 800, 'messageFontSize': 26, 'messageFontWeight': 800}}}%%
participant A01
participant A02
participant A03
participant A04
participant A05
participant A06
participant A07
participant A08
participant A09
participant A10
A01 ->> A02: aa
A02 ->> A03: bb
A03 ->> A04: bb
A04 ->> A05: bb
A05 ->> A06: bb
A06 ->> A07: bb
A07 ->> A08: bb
A08 ->> A09: bb
A09 ->> A10: bb
将此图放到 wiki 页面
使用美人鱼实时编辑器创建图像(请参阅“链接到图像”按钮)并将其也放入 wiki 页面
结果得到下一个wiki页面:
# Sequence diagram
## Image

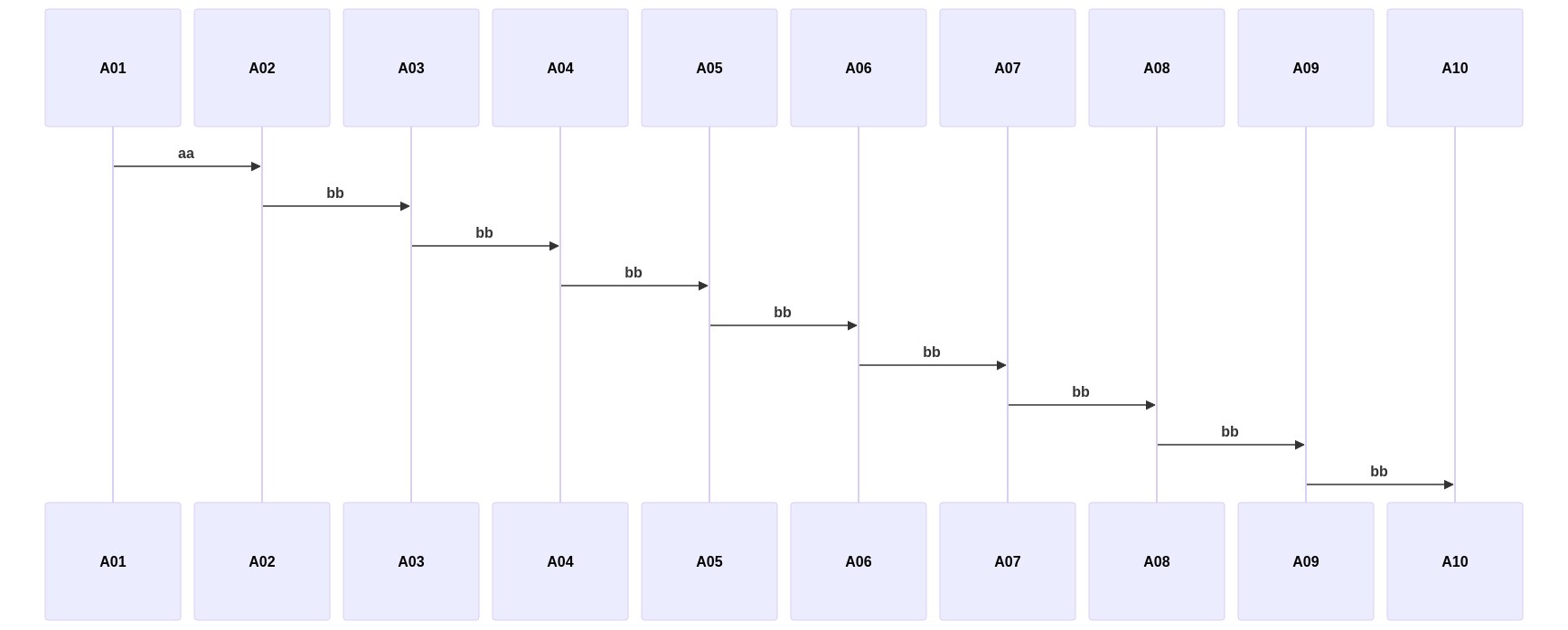
## Origin diagram
:::mermaid
sequenceDiagram
%%{init: {'theme': 'default', 'sequence':{'actorMargin': 15, 'height': 130, 'diagramMarginX': 50, 'diagramMarginY': 10, 'messageFontWeight': 'bold', 'actorFontSize': 26, 'actorFontWeight': 800, 'noteFontSize': 26, 'noteFontWeight': 800, 'messageFontSize': 26, 'messageFontWeight': 800}}}%%
participant A01
participant A02
participant A03
participant A04
participant A05
participant A06
participant A07
participant A08
participant A09
participant A10
A01 ->> A02: aa
A02 ->> A03: bb
A03 ->> A04: bb
A04 ->> A05: bb
A05 ->> A06: bb
A06 ->> A07: bb
A07 ->> A08: bb
A08 ->> A09: bb
A09 ->> A10: bb
:::
于 2021-05-20T20:20:27.340 回答
1
我能理解这给您带来的不便。随着内容的增加,内容的尺寸变小,不方便查看。但据我所知,目前无法使用滚动条来修复图表大小。
此外,序列图的样式是通过定义许多 css 类来完成的。在渲染期间,这些类是从位于 src/themes/sequence.scss 的文件中提取的。这是设计好的,我们不能直接修改它。
您可以在我们的UserVoice网站上添加您对该功能的请求,这是我们产品建议的主要论坛。提出建议后,您可以对此反馈进行投票并添加您的评论。如果产品团队查看更新,他们将提供更新。感谢您帮助我们构建更好的 Azure DevOps。
于 2020-05-25T09:28:26.413 回答