如何在不使用回收器视图或 android.widget.gridview 的情况下在 Jetpack compose 中创建 Gridview?
7 回答
1.0.x可LazyVerticalGrid组合项为在网格中显示项目提供了实验性支持。
val numbers = (0..20).toList()
LazyVerticalGrid(
cells = GridCells.Fixed(4)
) {
items(numbers.size) {
Column(horizontalAlignment = Alignment.CenterHorizontally) {
Text(text = "Number")
Text(text = " $it",)
}
}
}
这 cells = GridCells.Fixed(4)意味着有 4 列是父级宽度的 1/4。
val numbers = (0..20).toList()
LazyVerticalGrid(
cells = GridCells.Adaptive(minSize = 64.dp)
) {
items(numbers) {
Column(horizontalAlignment = Alignment.CenterHorizontally) {
Text(text = "Number")
Text(text = " $it",)
}
}
}
cells = GridCells.Adaptive(minSize = 64.dp)这意味着将有尽可能多的列,并且每列至少为 64.dp,并且所有列的宽度都相同。
UPD:Compose 版本 1.0.0-alpha09 引入了标准组件:
惰性垂直网格
另一个基于 LazyColumnFor 的解决方案(Jetpack Compose 版本 1.0.0-alpha04)
@Composable
fun <T> LazyGridFor(
items: List<T>,
rowSize: Int = 1,
itemContent: @Composable BoxScope.(T) -> Unit,
) {
val rows = items.chunked(rowSize)
LazyColumnFor(rows) { row ->
Row(Modifier.fillParentMaxWidth()) {
for ((index, item) in row.withIndex()) {
Box(Modifier.fillMaxWidth(1f / (rowSize - index))) {
itemContent(item)
}
}
}
}
}
@Preview("LazyGridFor: example")
@Composable()
fun LazyGridForPreview() {
val data = (1..100).map(Integer::toString)
LazyGridFor(data, 3) { item ->
Text(item)
}
}
正如@Pavel Marchenko 提到的,LazyVerticalGrid是从版本中添加的1.0.0-alpha09
这是一个简单的例子:
LazyVerticalGrid(
cells = GridCells.Adaptive(96.dp),
contentPadding = PaddingValues(16.dp),
) {
items(bookList) { book ->
Image(book.cover, modifier = Modifier.padding(8.dp))
}
}
我创建了一个自适应网格布局:
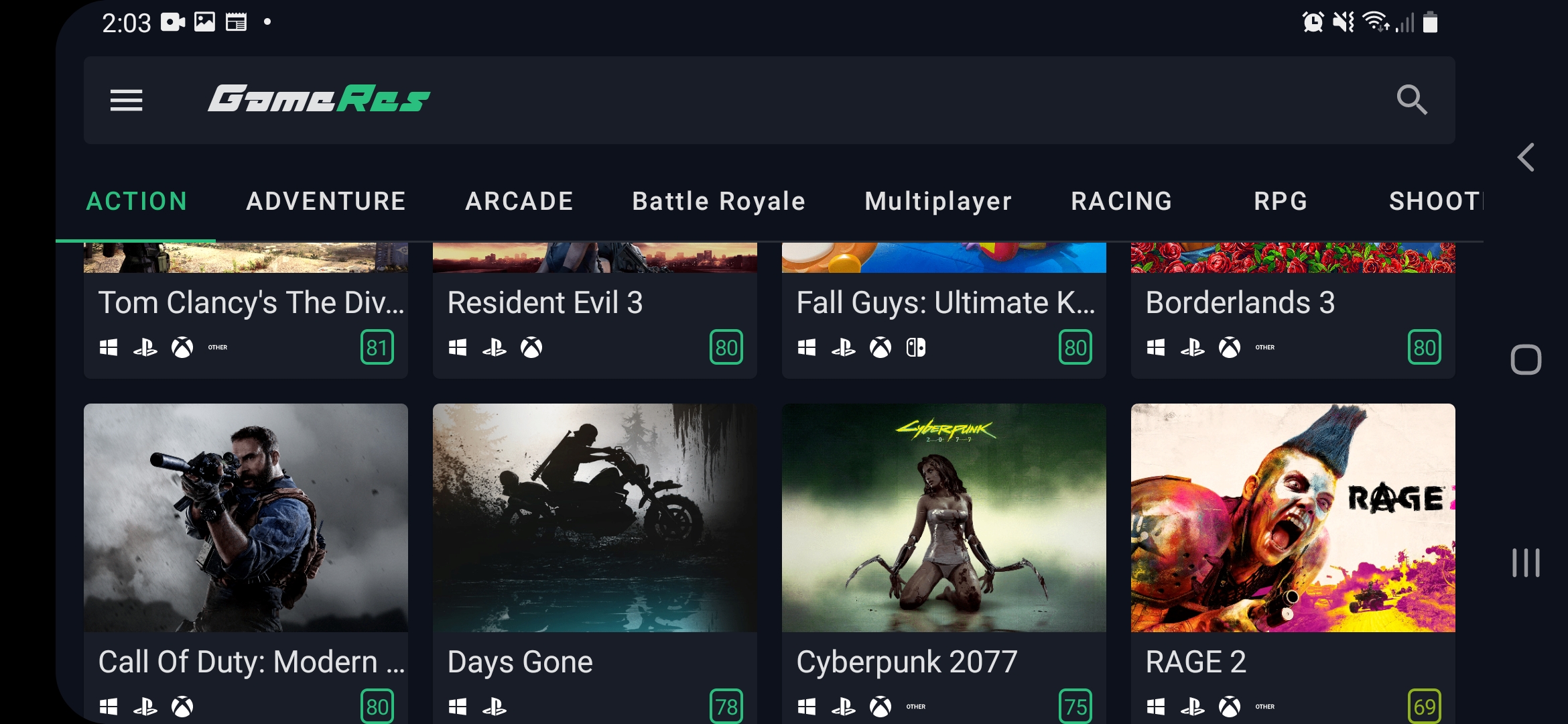
预览


代码
LazyColumn(modifier = modifier) {
...
val numberOfItemsByRow = LocalConfiguration.current.screenWidthDp / 200 // you can replace 200 by the minimum size you want your cells to have.
items(items = trendingGameList.chunked(numberOfItemsByRow)) { rowItems ->
Row(
horizontalArrangement = Arrangement.spacedBy(14.dp),
modifier = Modifier.padding(horizontal = 16.dp),
) {
for (game in rowItems) {
GameCard(game = game, onClick = { }, modifier = Modifier.weight(1F))
}
}
Spacer(Modifier.height(14.dp))
}
...
}
完整的代码在这里。
我决定实现我自己的自适应网格布局,因为现有的LazyVerticalGrid是实验性的,将来可以删除,要使用它,你必须注释@ExperimentalFoundationApi递归使用它的堆肥:
@ExperimentalFoundationApi
@Composable
fun A {
LazyVerticalGrid {
...
}
}
@ExperimentalFoundationApi
@Composable
fun B {
A {..}
}
@ExperimentalFoundationApi
@Composable
fun C {
B {..}
}
...
或使用@OptIn(ExperimentalFoundationApi::class)which 需要-Xopt-in=kotlin.RequiresOptIn编译器参数。
随着某些 compose 函数的名称更改,更新到@Pavel Marchenko 答案:需要 LazyColumn() 而不是 LazyColumnFor() 并使用 items() 函数:
@Composable
fun <T> LazyGridFor(
items: List<T>,
rowSize: Int = 1,
itemContent: @Composable BoxScope.(T) -> Unit,
) {
LazyColumn {
items(items = items.chunked(rowSize)) { row ->
Row(Modifier.fillParentMaxWidth()) {
for ((index, item) in row.withIndex()) {
Box(Modifier.fillMaxWidth(1f / (rowSize - index))) {
itemContent(item)
}
}
}
}
}
}
我已经为使用 android jetpack compose 创建了一个自定义 gridview,直到它们不支持 Compose 中 Gridlayout 的官方 recycleview。
@Composable
fun <T> GridView(
cols: Int = 0,
list: List<T>,
child: @Composable() (dataModal: T) -> Unit
) {
val rows = (list.size / cols) + (if (list.size % cols > 0) 1 else 0)
VerticalScroller(modifier =
Modifier.fillMaxHeight().fillMaxHeight().drawBackground(color = colorResource(
id = R.color.color_bg_application
))) {
Table(columns = cols) {
for (r in 0 until rows) {
tableRow {
for (c in 0 until cols) {
//Cell
val i = (r * cols) + c
if (i < list.size) {
child(list[i])
} else {
break
}
}
}
}
}
}
}
利用
GridView(cols = 4, list = model.list,child = { Item( it) })
物品申报
@Composable
fun Item(t: T) {
....
}
对@Madhav 的答案进行了一些更改(使用compose v1.0.0-alpha01):
@Composable
fun <T> GridView(
cols: Int = 1,
list: List<T>,
rowModifier: Modifier = Modifier,
colModifier: Modifier = Modifier,
child: @Composable (dataModal: T) -> Unit
) {
val rows = (list.size / cols) + (if (list.size % cols > 0) 1 else 0)
ScrollableColumn(modifier = colModifier) {
for (r in 0 until rows) {
Row(modifier = rowModifier, horizontalArrangement = Arrangement.SpaceAround) {
for (cell in 0 until cols) {
val i = (r * cols) + cell
if (i < list.size) { child(list[i]) } else { break }
}
}
}
}
}
用法:
GridView(cols = 2, list = listOf("1", "2", "3", "4",)) {
Text(text = it)
}

