我的网站有一个内置在 CSS 和 JavaScript 中的下拉菜单,可以在 Flash 动画上下拉。在 IE (6&7) 中,下拉菜单会出现在 Flash 动画上,然而,在 Firefox (2&3) 中,菜单会出现在 Flash 动画下方。有没有办法让这个动态菜单在 Firefox 中流过 Flash?

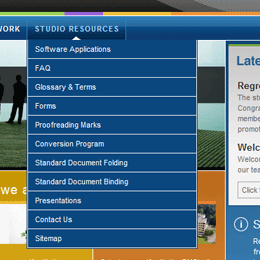
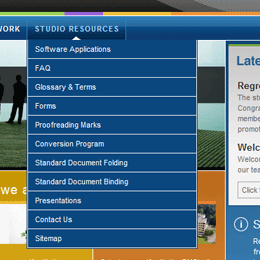
在 IE 7 中,Flash 上方出现菜单:
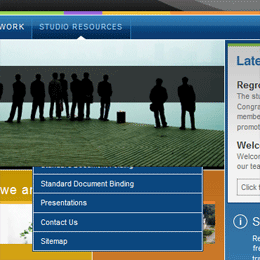
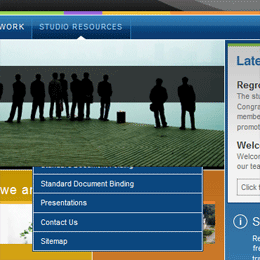
在 Firefox 中,菜单出现在 Flash 下:(我该如何解决这个问题?!)

我的网站有一个内置在 CSS 和 JavaScript 中的下拉菜单,可以在 Flash 动画上下拉。在 IE (6&7) 中,下拉菜单会出现在 Flash 动画上,然而,在 Firefox (2&3) 中,菜单会出现在 Flash 动画下方。有没有办法让这个动态菜单在 Firefox 中流过 Flash?

在 IE 7 中,Flash 上方出现菜单:
在 Firefox 中,菜单出现在 Flash 下:(我该如何解决这个问题?!)

尝试将 wmode 设置为透明 - 请参见此处
wmode=opaque 似乎对我有用
我在这里做的:www.toolgal.com,将鼠标悬停在顶部导航的产品菜单上
担
使用 z-index 并将菜单设置为 100 之类的值,将 flash 电影设置为负值,例如.....比如说 -1。
干杯
您是否尝试过 iframe 技巧(即在菜单后面浮动 iframe,从而将 hte flash 图层放在后面。)
iframe-trick 仅适用于 IE(低于 IE7),因此它可能永远不会在 Firefox 中提供帮助。
我会尝试启用 wmode=transparent,以便 Flash 内容不会获得自己的 HWND
启用 wmode=transparent 是要走的路。但也请注意,Linux 中的 Firefox 不遵守这一点,并且闪存将始终位于顶部。