此代码在 Chrome 中不起作用,但在 Firefox、Safari 和 IE11(其中 IE11 是目标浏览器)中起作用。
它是另一个 Polymer 2.x 中的一个发光元素 Web 组件,全部转换为 ES5 和 AMD 模块,并使用 polyfill 使其在 IE11 中工作。可悲的是,现代浏览器也使用了 polyfill,因此 ES5 转换的 Web 组件也可以在那里工作。生活!
- 演示在这里:https ://lit-in-polymer2-poc.netlify.com/
- 回购在这里:https ://github.com/jdvivar/lit-in-polymer2-poc
这是您在 Chrome 中看到的内容

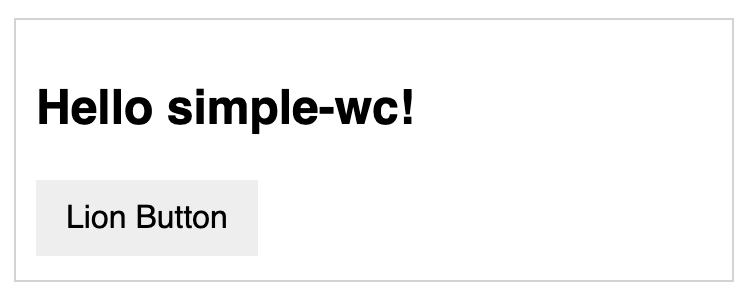
这是您在所有其他浏览器中看到的

如您所见,Chrome 无法正确解析按钮组件。它不尊重它的相对路径。
代码是这样的(编译后你不会在 repo 中找到它):
define(['node_modules/@lion/button/lion-button.js']);
在/web/bower_components/simple-wc/simple-wc.html
注意:请避免建议我停止使用 HTML Imports、Polymer 2.x 和 Bower 的评论,我完全知道这个 POC 正是走出那里的第一步......